本文介绍: 刚接触 vue3,想弹框添加信息,点确认调接口添加信息,然后数据清空,使用 reactive 定义变量,修改变量时遇到点小问题,总结下:修改变量想像vue2 一样给 testForm 重新赋值,结果表单里面是数据没清掉,表单内容还修改不了了1.各个属性单独赋值2.使用 Object.assign如果定义对象的属性比较多,可以定义一个函数,需要重新赋值的地方调用这个函数。如果大家有好的重新赋值的方法,还请指点。
刚接触 vue3,想弹框,点确认调接口添加信息,然后数据清空,使用 reactive 定义的变量,修改变量时遇到点小问题,总结下:

定义变量
部分代码
<template>
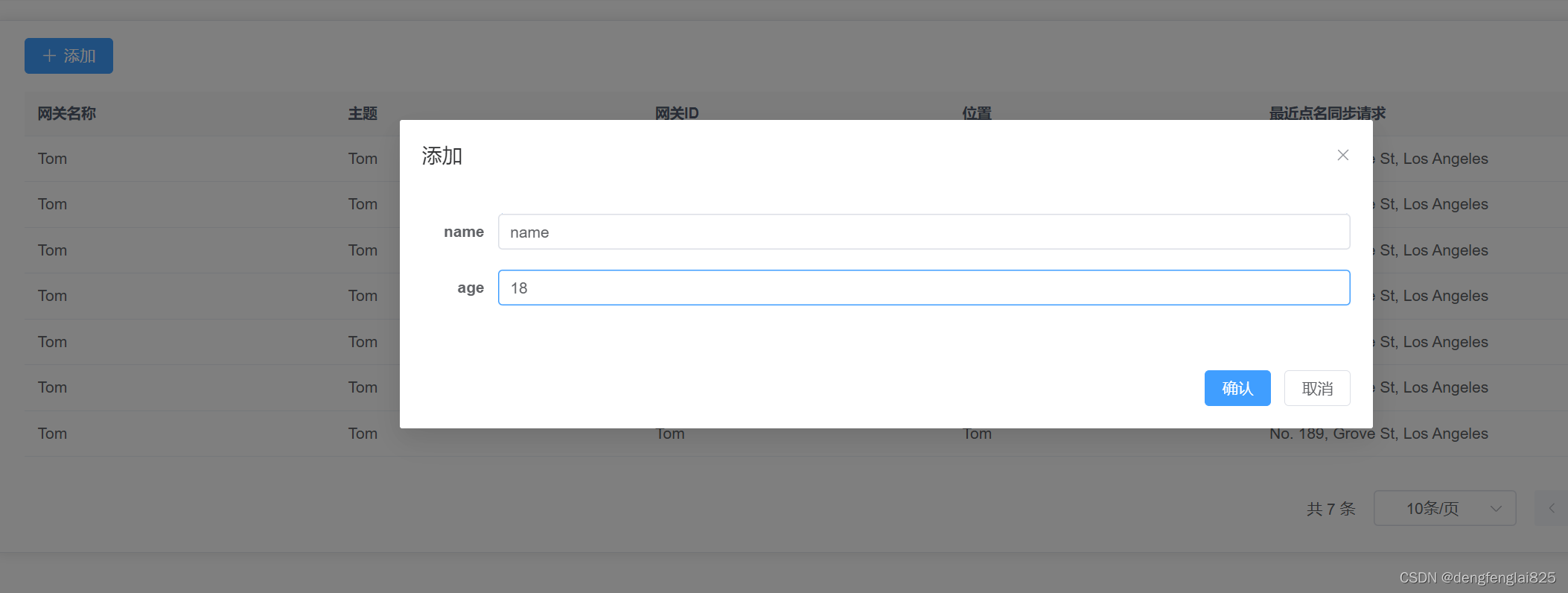
<el-dialog title="添加" v-model="open" append-to-body>
<el-form label-width="68px">
<el-form-item label="name" prop="name">
<el-input v-model="testForm.name"> </el-input>
</el-form-item>
<el-form-item label="age" prop="age">
<el-input v-model="testForm.age"> </el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button type="primary" @click="createUnit"> 确认 </el-button>
<el-button @click="open = false">取消</el-button>
</span>
</template>
</el-dialog>
</template>
<script setup >
let testForm = reactive({
name: "",
age: null,
});
</script >
修改变量
function createUnit() {
open.value = false;
testForm = {
name: "",
age: null,
};
}
或者
function createUnit() {
open.value = false;
testForm = reactive({
name: "",
age: null,
});
}
想像vue2 一样给 testForm 重新赋值,结果表单里面是数据没清掉,表单内容还修改不了了
解决办法
function createUnit() {
open.value = false;
testForm.name = "";
testForm.age = null;
}
function createUnit() {
open.value = false;
testForm = Object.assign(testForm, {
name: "",
age: null,
});
}
如果定义对象的属性比较多,可以定义一个函数,需要重新赋值的地方调用这个函数。
function createUnit() {
open.value = false;
reset();
}
function reset() {
testForm.name = "";
testForm.age = null;
testForm.a = "";
testForm.b = "";
testForm.c = "";
testForm.d = "";
}
原文地址:https://blog.csdn.net/dengfenglai825/article/details/131658968
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32428.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。