<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东</title>
<!--引入放大镜字体图标(搜索框后面的图标),将下载的东西解压后放入在css文件夹中-->
<link rel="stylesheet" href="./css/iconfont.css">
<!--引入大于小于号字体图标,需新建一个文件夹css1将其下载的东西解压后载入css1文件夹中-->
<link rel="stylesheet" href="./css1/iconfont.css">
<link rel="stylesheet" href="./css/index.css">
<!--引入京东图标-->
<link rel="icon" href="https://www.jd.com/favicon.ico">
</head>
<body>
<!--头部开始-->
<div class="header">
<div class="wrap header-box">
<div class="login">
<a href="首页.html"><img src="./images/sprite.png"></a>
</div>
<div class="search">
<div class="search-m">
<!-- 吸顶时用的小图标 -->
<div class="search-login"></div>
<div class="form">
<input type="text" class="keyword" placeholder="苹果手机">
<button class="iconfont"></button>
<div class="search-helper"></div>
</div>
</div>
</div>
<div class="hotwords">
<a href="javascript:;" style="width:60px; color:#e1251b;">美妆护肤类</a></li>
<a href="javascript:;" style="width:48px;">新风空调</a>
<a href="javascript:;"style="width:48px;">春款女装</a>
<a href="javascript:;"style="width:48px;">真我新品</a>
<a href="javascript:;"style="width:48px;">电视直降</a>
<a href="javascript:;"style="width:48px;">新潮电脑</a>
<a href="javascript:;"style="width:48px;">美妆护肤</a>
</div>
<div class="navitems">
<ul>
<li style="width:82px;"><a href="javascript:;">京东超市</a></li>
<li style="width:52px;"><a href="javascript:;">秒杀</a></li>
<li style="width:82px;"><a href="javascript:;">便宜包邮</a></li>
<li style="width:82px;"><a href="javascript:;">京东生鲜</a></li>
<li style="width:82px;"><a href="javascripts:;">进口好物</a></li>
<li style="width:82px;"><a href="javascriptd:;">京东家电</a></li>
<li style="width:89px;"><a href="javascript:;">PLUS会员</a></li>
<li style="width:52px;"><a href="javascript:;">拍卖</a></li>
</ul>
</div>
</div>
<!--头部结束-->
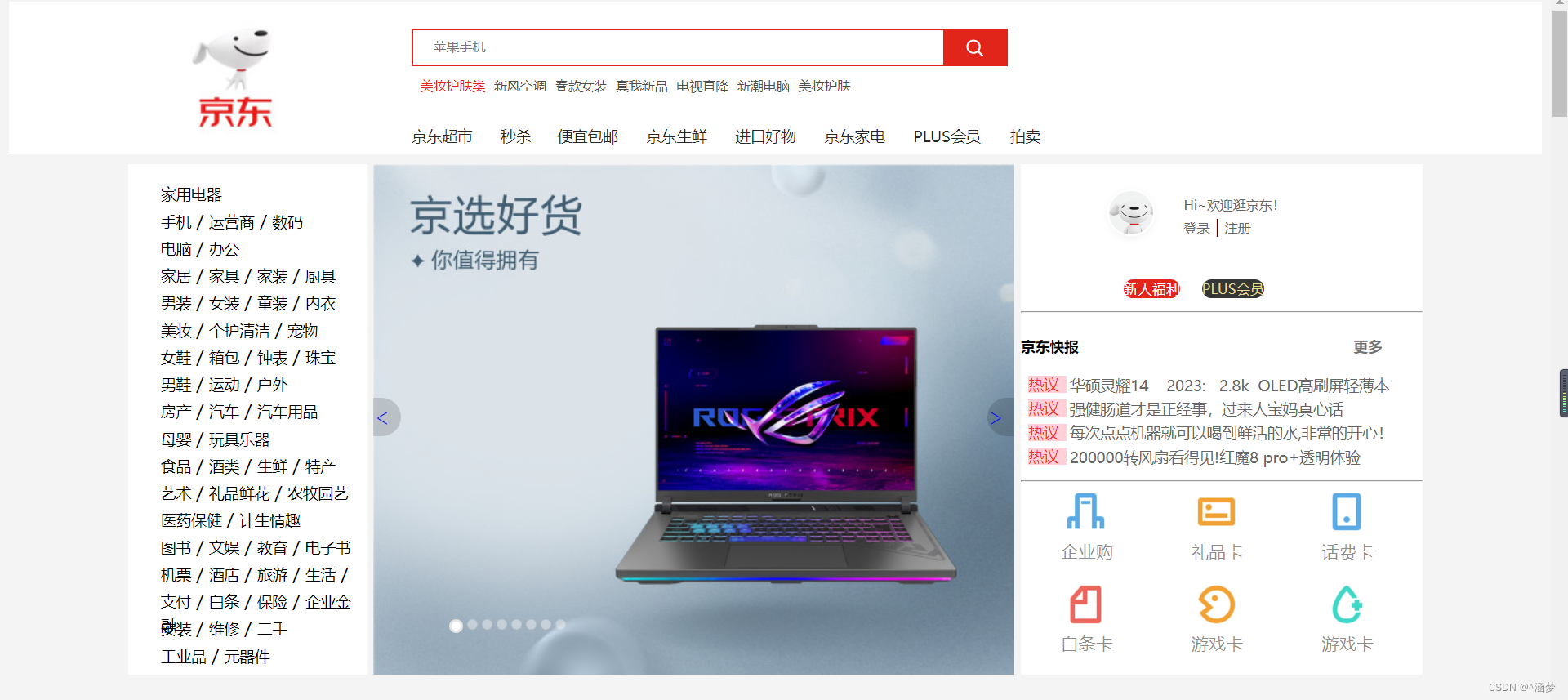
<!--轮播图开始-->
<div class="banner">
<div class="left">
<ul>
<li><a href="javascript:;">家用电器</a></li>
<li>
<a href="javascript:;">手机</a>
<span>/</span>
<a href="javascript:;">运营商</a>
<span>/</span>
<a href="javascript:;">数码</a>
</li>
<li>
<a href="javascript:;">电脑</a>
<span>/</span>
<a href="javascript:;">办公</a>
</li>
<li>
<a href="javascript:;">家居</a>
<span>/</span>
<a href="javascript:;">家具</a>
<span>/</span>
<a href="javascript:;">家装</a>
<span>/</span>
<a href="javascript:;">厨具</a>
</li>
<li>
<a href="javascript:;">男装</a>
<span>/</span>
<a herf="javascript:;">女装</a>
<span>/</span>
<a href="javascript:;">童装</a>
<span>/</span>
<a href="javascript:;">内衣</a>
</li>
<li>
<a href="javascript:;">美妆</a>
<span>/</span>
<a href="javascript:;">个护清洁</a>
<span>/</span>
<a href="javascript:;">宠物</a>
</li>
<li>
<a href="javascript:;">女鞋</a>
<span>/</span>
<a href="javascript:;">箱包</a>
<span>/</span>
<a href="javascript:;">钟表</a>
<span>/</span>
<a href="javascript:;">珠宝</a>
</li>
<li>
<a href="javascript:;">男鞋</a>
<span>/</span>
<a href="javascript:;">运动</a>
<span>/</span>
<a href="javascript:;">户外</a>
</li>
<li>
<a href="javascript:;">房产</a>
<span>/</span>
<a href="javascript:;">汽车</a>
<span>/</span>
<a href="javascript:;">汽车用品</a>
</li>
<li>
<a href="javascript:;">母婴</a>
<span>/</span>
<a href="javascript:;">玩具乐器</a>
</li>
<li>
<a href="javascript:;">食品</a>
<span>/</span>
<a href="javascript:;">酒类</a>
<span>/</span>
<a href="javascript:;">生鲜</a>
<span>/</span>
<a href="javascript:;">特产</a>
</li>
<li>
<a href="javascript:;">艺术</a>
<span>/</span>
<a href="javascript:;">礼品鲜花</a>
<span>/</span>
<a href="javascript:;">农牧园艺</a>
</li>
<li>
<a href="javascript:;">医药保健</a>
<span>/</span>
<a href="javascript:;">计生情趣</a>
</li>
<li>
<a href="javascript:;">图书</a>
<span>/</span>
<a href="javascript:">文娱</a>
<span>/</span>
<a href="javascript:;">教育</a>
<span>/</span>
<a href="javascript:;">电子书</a>
</li>
<li>
<a href="javascript:;">机票</a>
<span>/</span>
<a href="javascript:;">酒店</a>
<span>/</span>
<a href="javascript:;">旅游</a>
<span>/</span>
<a href="javascript:;">生活</a>
<span>/</span>
</li>
<li>
<a href="javascript:;">支付</a>
<span>/</span>
<a href="javascript:;">白条</a>
<span>/</span>
<a href="javascript:;">保险</a>
<span>/</span>
<a href="javascript:;">企业金融</a>
</li>
<li>
<a href="javascript:;">安装</a>
<span>/</span>
<a href="javascript:;">维修</a>
<span>/</span>
<a href="javascript:;">二手</a>
</li>
<li>
<a href="javascript:;">工业品</a>
<span>/</span>
<a href="javascript:;">元器件</a>
</li>
</ul>
</div>
<div class="wrap banner-box">
<div class="banner-slide">
<div class="slide">
<!--javascript:点击没有任何操作,不会跳转-->
<a href="javascript:;"><img class="img" src="./images/1.jpg"></a>
<a href="javascript:;" class="prev"><span class="iconfont"></span></a>
<a href="javascript:;" class="next"><span class="iconfont"></span></a>
<ul class="banner-btn">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</div>
<div class="right">
<div class="j-user">
<div class="j-userimg">
<a class="user-lk" href="javascript:;"><img src="./images/xiazai.png"></a>
</div>
<div class="user-show">
<a href="javascript:;" style="width:94px;height:16px;">Hi~欢迎逛京东!</a><br>
<!-- <p style="width:106px; height:20px;"> -->
<a href="javascript:;" style="width:24px;height:16px;">登录</a>
<span>|</span>
<a href="javascript:;" style="width:24px;height:16px;">注册</a>
<!-- </p> -->
</div>
</div>
<div class="user-profit">
<a class="user-profit1" href="javascript:;">新人福利</a>
<a class="user-profit2" href="javascript:;">PLUS会员</a>
</div>
<hr>
<div class="J-news">
<div class="news-hd">
<h5>京东快报&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; <a href="javascript:;" >更多</a></h5>
</div>
<ul class="new-list">
<li class="new-items">
<a href="javascript:;"><span class="new-tag">热议</span>华硕灵耀14 2023: 2.8k OLED高刷屏轻薄本</a>
</li>
<li class="new-items"><a href="javascript:;"><span class="new-tag1">热议</span>强健肠道才是正经事,过来人宝妈真心话</a></li>
<li class="new-items"><a href="javascript:;"><span class="new-tag2">热议</span>每次点点机器就可以喝到鲜活的水,非常的开心!</a></li>
<li class="new-items"><a href="javascript:;"><span class="new-tag3">热议</span>200000转风扇看得见!红魔8 pro+透明体验</a></li>
</ul>
<hr>
<div class="grid-container">
<div id="grid-items">
<a href="javascript:;">
<img src="./images/a.png">
<span class="service-txt">企业购</span>
</a>
</div>
<div id="grid-items">
<a href="javascript:;">
<img src="./images/c.png">
<span class="service-txt">礼品卡</span>
</a>
</div>
<div id="grid-items">
<a href="javascript:;">
<img src="./images/g.png">
<span class="service-txt">话费卡</span>
</a>
</div>
<div id="grid-items">
<a href="javascript:;">
<img src="./images/d.png">
<span class="service-txt">白条卡</span>
</a>
</div>
<div id="grid-items">
<a href="javascript:;">
<img src="./images/e.png">
<span class="service-txt">游戏卡</span>
</a>
</div>
<div id="grid-items">
<a href="javascript:;">
<a href="javascript:;">
<img src="./images/f.png">
<span class="service-txt">游戏卡</span>
</a>
</div>
</div>
</div>
</div>
</div>
<!--轮播图结束-->
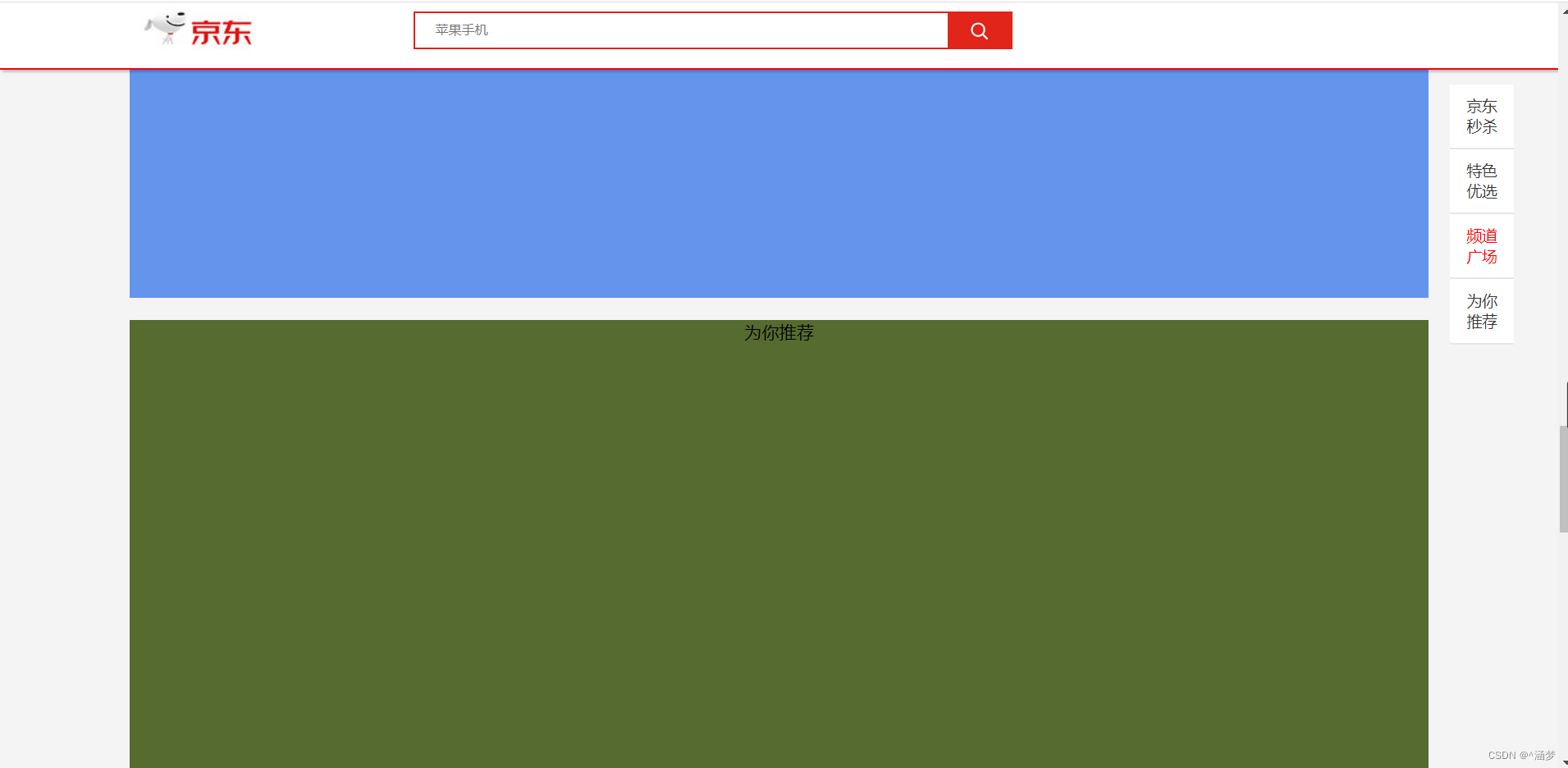
<!--主体开始-->
<div class="content">
<div class="wrap">
<div class="miaosha item">京东秒杀</div>
<div class="youxuan item">特色优选</div>
<div class="guangchang item">频道广场</div>
<div class="tuijian item">为你推荐</div>
</div>
<div class="elevator">
<a href="javascrit:">京东<br>秒杀</a>
<a href="javascript:">特色<br>优选</a>
<a href="javascript:">频道<br>广场</a>
<a href="javascript:">为你<br>推荐</a>
</div>
</div>
<!--主体结束-->
<!--引入js文件-->
<script src="./js/index.js"></script>
</body>
</html>/*头部开始*/
.header{
width:100%;
height:140px;
border-bottom:1px solid #ddd;
/* background-color:palegoldenrod; *//*黄色*/
background-color:white;
}
.wrap{
width:1190px;
margin:0 auto;
}
.header-box{
height:140px;
/* background-color:aqua; *//*蓝色*/
position: relative;
}
.login{
position: absolute;
height:120px;
width:190px;
background:url("../images/sprite.png") no-repeat;
top:10px;
left:0;
/*将超出区域的内容隐藏*/
overflow: hidden;
}
.search{
height:60px;
width:1190px;
}
.search-m{
height:60px;
width:1190px;
position: relative;
margin:0 auto;
}
.search-login{
height:40px;
width:125px;
position: absolute;
top:4px;
display:none;/*隐藏状态,只有吸顶时出现*/
left:0;
background:url("../images/sprite.png") no-repeat;
background-position: 0 -120px;/*第一个值为x轴(水平)位置,第二值为y轴(垂直)位置*/
}
.form{
width:546px;
height:32px;
border:2px solid #e2231a;
position: absolute;
top:25px;
left:260px;
background:#fff;
}
.keyword{
height:25px;
width:425px;
padding:2px 44px 2px 17px;
line-height:26px;
border:2px solid transparent;/*透明色*/
font-size:12px;
color:#333;
position: absolute;
top:0;
outline: none;/*去掉文本框默认的黑色边框*/
}
.form button{
width:58px;
height:32px;
position: absolute;
right:0;
line-height:32px;
border:none;/*去掉按钮默认的边框*/
background-color: #e1251b;
font-size:20px;
font-weight:700px;
color:white;
cursor: pointer;/*鼠标放上去变小手*/
}
.form button:hover{
background-color:#e1251b8d ;
}
.search-helper{
width:488px;/*高度由内容撑起*/
position: absolute;
top:35px;
border:1px solid #ccc;
overflow:hidden;/*溢出部分隐藏*/
display:none; /*隐藏状态*/
background-color:#fff;
box-shadow: 1px 2px 1px rgb(0 0 0/20%) ;
}
.search-helper p{
font-size:12px;
height:24px;
line-height:24px;
padding:1px 6px;/*上下1像素,左右6像素*/
cursor: pointer;/*鼠标放上去变小手*/
color:#666;
}
.search-helper p:hover{
background-color: #ccc;
}
.hotwords{
width:450px;
height:20px;
position:absolute;
top:68px;
left:260px;
line-height:20px;
}
.hotwords a{
float:left;
list-style-type: none;
height:20px;
font-size:12px;
margin-left:8px;
text-decoration: none;
color:#4f4c4c;
}
.hotwords a:hover{
color:#e1251b;
}
.navitems{
position:absolute;
width:800px;
height:60px;
top:88px;
left:220px;
}
.navitems li{
height:40px;
line-height:40px;
font-size:14px;
list-style-type: none;
float:left;
}
.navitems a{
text-decoration: none;
color:rgba(0, 0, 0, 0.848);
}
.navitems a:hover{
color:#e1251b;
}
/*头部结束*/
body{
background-color:#f4f4f4;
}
/*轮播图开始*/
.left{
width:220px;
height:470px;
position: absolute;
top:10px;
left:110px;
background-color:white;
}
.left li{
width:100%;
height:25px;
list-style-type: none;
margin-left:-10px;
}
.left a{
font-size:14px;
cursor: pointer;
text-decoration: none;
color:black;
}
.left a:hover{
color:red;
}
.banner{
height:470px;
width:100%;
padding-top:10px;
margin-bottom:30px;
/* background-color: coral; *//*橘黄色*/
position:relative;
}
.banner-box{
height:470px;
/* background-color:crimson; *//*红色*/
}
.banner-slide{
width:740px;
height:470px;
/* background-color: chartreuse;/*草绿色*/
margin:0 auto;
}
.slide{
width:590px;
height:470px;
/* background-color:cyan; *//*蓝色*/
position:relative;
}
.prev,.next{
position:absolute;
top:50%;
margin-top:-20px;
height:35px;
width:25px;
line-height:35px;
background-color: rgba(0,0,0,.15);
font-size:20px;
cursor:pointer;
}
.prev{
left:0;
border-radius:0 18px 18px 0;
}
.next{
right:0;
border-radius:18px 0 0 18px;
}
.slide a{
text-decoration: none;
}
.prev:hover{
background-color:#666;
}
.next:hover{
background-color: #666;
}
span:hover{/*鼠标悬停*/
color:red;
}
span:active{/*打击*/
color:black;
}
.banner-btn{
width:113px;
height:15px;
position: absolute;
left:30px;
bottom:20px;
}
.banner-btn li{
float:left;
width:8px;
height:8px;
list-style: none;/*不显示列表项默认的图标*/
margin-right:4px;
border:1px solid rgba(0,0,0,.05);
border-radius: 50%;/*圆*/
background-color:rgba(255,255,255,.4);
cursor: pointer;
}
.banner-btn .active{
border:3px solid rgba(0,0,0,.1);
background-color: rgba(255,255,255,1);
}
.right{
width:370px;
height:470px;
background-color:white;
position:absolute;
top:10px;
right:110px;
margin:0 auto;
}
.j-user{
height:102px;
margin-top:10px;
position:relative;
}
.j-userimg{
height:44px;
width:44px;
position:absolute;
top:13px;
left:80px;
}
.user-lk{
border:2px solid #fff;
border-radius: 50%;
overflow: hidden;
box-shadow:0 2px 8px rgb(0 0 0/5%);
color:#666;
text-decoration: none;
}
.user-lk,.user-lk img{
display:block;
width:40px;
height:40px;
}
.user-show{
width:106px;
height:38px;
position:absolute;
top:16px;
left:150px;
right:20px;
line-height: 20px;;
}
.user-show a{
font-size:12px;
color:#666;
text-decoration: none;
}
.user-show a:hover{
color:#e1251b;
cursor:pointer;
}
.user-profit{
width:370px;
height:25px;
margin-left: 80px;
margin-top:-10px;
}
.user-profit1 {
background-color:#e1251b;
color:white;
width:100px;
height:25px;
line-height:25px;
text-align:center;
}
.user-profit2{
height:25px;
width:100px;
line-height:25px;
text-align:center;
background: #363634;
color: #e5d790;
}
.user-profit a{
text-decoration: none;
margin-left:15px;
font-size:13px;
border-radius:13px;
font-weight: blod;
margin-top:-5px;
}
.user-profit a:hover{
color:#4a0703;
cursor:pointer;
}
.J-news{
height:129px;
width:100%;
}
.news-hd{
height:30px;
}
.news-hd h5 a{
text-decoration: none;
color:#333333b4;
}
.news-hd a:hover{
color:#c8140b;
}
.new-list{
width:320px;
height:88px;
list-style-type: none;
line-height:88px;
margin:0 auto;
position:relative;
}
.new-items{
width:320px;
height:16px;
margin-top:6px;
line-height:16px;
}
.new-items a{
text-decoration: none;
font-size:14px;
color:#666;
}
.new-items a:hover{
color:#a9120a;
}
.new-tag{
width:35px;
height:16px;
position: absolute;
top:0;
left:2px;
background-color:rgba(255, 192, 203, 0.74);
color:rgba(255, 0, 0, 0.788);
font-size:14px;
}
.new-tag1{
width:35px;
height:16px;
position:absolute;
top:22px;
left:2px;
background-color:rgba(255, 192, 203, 0.74);
color:rgba(255, 0, 0, 0.788);
font-size:14px;
}
.new-tag2{
width:35px;
height:16px;
position:absolute;
top:44px;
left:2px;
background-color:rgba(255, 192, 203, 0.74);
color:rgba(255, 0, 0, 0.788);
font-size:14px;
}
.new-tag3{
width:35px;
height:16px;
position:absolute;
top:66px;
left:2px;
background-color:rgba(255, 192, 203, 0.74);
color:rgba(255, 0, 0, 0.788);
font-size:14px;
}
.grid-container{
width:360px;
height:170px;
display:grid;
Grid-template-rows:1.5fr 1.5fr;
Grid-template-columns:1fr 1fr 1fr;
}
#grid-items{
text-align:center;
position: relative;
}
#grid-items img{
height:40px;
width:40px;
}
.service-txt{
position:absolute;
top:45px;
left:37px;
}
.grid-container a{
text-decoration: none;
color:#36363495;
}
/*轮播图结束*/
/*主体开始*/
.content{
width:100%;
text-align:center;
position: relative;
}
.miaosha{
width:100%;
height:260px;
background-color:bisque;
margin-bottom:20px;
z-index: 10;
}
.youxuan{
height:980px;
width:100%;
background-color:chartreuse;
margin-bottom:20px;
}
.guangchang{
height:1005px;
width:100%;
background-color: cornflowerblue;
margin-bottom:20px;
}
.tuijian{
height:1870px;
width:100%;
background-color: darkolivegreen;
margin-bottom:20px;
}
.elevator{
width:58px;
height:252px;
position:absolute;
top:0;
left:50%;
margin-left:615px;
}
.elevator-fix{
position:fixed;
top:75px;
animation:eleshow 0.5s ease;
}
@keyframes eleshow {
0%{
top:0;
}
100%{
top:75px;
}
}
.elevator a{
display:block;/*让每个a标签独占一行*/
height:38px;
width:58px;
border-bottom: 2px solid #cccccc7e;
text-decoration: none;
line-height:19px;/*一行字占19像素*/
font-size:14px;
color:#333;
padding-top: 10px;
padding-bottom:10px;
transition: color 0.2s ease;
background-color: #fff;
}
.elevator a:hover{
color:white;
background-color:#e1251b;
}
/*吸顶*/
.search-fix{
position:fixed;
left:0;
top:0;
width:100%;
z-index: 10;
border-bottom:2px solid #f10214;
background-color:#fff;
box-shadow:2px 2px 2px rgb(0 0 0/20%);
animation: searchTop 0.5 ease;
}
@keyframes searchTop {
0%{
top:-50px;
}
100%{
top:0px;
}
}
/*主体结束*/index.js
//实现模糊查询
var keyword=document.querySelector('.keyword');//获取输入框
var searchHelper=document.querySelector('.search-helper');//获取搜索框下的文本框
//定义数组,存储搜索的内容
var searchArr=new Array("小米手机","华为手机","苹果手机","小米电视","小米平板","苹果12","苹果13","苹果手表");
//给输入框绑定内容改变事件
keyword.oninput=function(){
searchHelper.innerHtml='';
for(let i=0;i<searchArr.length;i++){
if(searchArr[i].indexOf(keyword.value)!=-1){//!=-1代表有数组中的字
searchHelper.innerHTML+='<p>'+searchArr[i]+'</p>';
searchHelper.style.display="block";//显示搜索框下的文本框
}
}
}
//鼠标失焦onblur
keyword.onblur=function(){
searchHelper.style.display="none";//不显示搜索框下的文本框
}
//实现轮播图的切换
var img=document.querySelector('.img');
var imgArr=['1.jpg','2.jpg','3.jpg','4.jpg','6.jpg','5.jpg','7.jpg','8.jpg'];
var count=0;
//定义一个函数,用来切换图片的路径
function cutImg(){
img.src='./images/'+imgArr[count];
/*设置圆点激活状态 */
for(let i=0;i<lis.length;i++){
//下面两种方式都可以实现
// lis[i].classList.remove("active");
lis[i].className='';
}
//lis[count].classList.add("active");
lis[count].className='active';
}
//设置定时器,每隔3s切换图片
var timer=setInterval(function(){
count++;
if(count>imgArr.length-1){//判断是否加到最后一张图片了
count=0;
}
cutImg();
},2000)
var next=document.querySelector('.next');
var prev=document.querySelector('.prev');
//点击下一张
next.onclick=function(){
count++;
if(count>imgArr.length-1){
count=0;
}
cutImg();
}
//点击上一张
prev.onclick=function(){
count--;
if(count<0){//判断是否减到第一张图片了
count=imgArr.length-1;
}
cutImg();
}
//鼠标滑进之后图片不在切换,滑出之后图片切换
var slide=document.querySelector('.slide');
//鼠标滑进,将定时切换图片给取消
slide.onmouseover=function(){
clearInterval(timer);
}
//鼠标滑出,启动定时切换图片
slide.onmouseout=function(){
timer=setInterval(function(){
count++;
if(count>imgArr.length-1){//判断是否加到最后一张图片了
count=0;
}
cutImg();
},2000)
}
//给所有的li绑定点击事件
var lis=document.querySelectorAll('.banner-btn li');
for(let i=0;i<lis.length;i++){
lis[i].onclick=function(){
count=i;
cutImg();
}
}
//实现楼层elevator的定位切换
let header=document.querySelector('.header');
let banner=document.querySelector('.banner');
let elevator=document.querySelector('.elevator');
//实现楼层滚动,文字变色的效果
//获取content中的所有div
let items=document.querySelectorAll('.content .item');
//获取所有a
let elevatorA= document.querySelectorAll('.elevator a');
let elevatorArr=[];//数组中放四个值,从头开始到京东秒杀结束的高度,从开始到特色优选结束的高度,从开始到频道广场结束的高度,从开始到为你推荐的高度
let base=header.offsetHeight+banner.offsetHeight;
for(let i=0;i<items.length;i++){
base=base+items[i].offsetHeight;//当i=0时,base的值为京东秒杀的高度
elevatorArr.push(base);//将base的值放入到elevatorArr数组中
}
function clearcolor(){
for(let i=0;i<elevatorA.length;i++){
elevatorA[i].style.color='';
}
}
//获取search的值
let search=document.querySelector('.search');
//获取search-m的值
let searchM=document.querySelector('.search-m');
//获取form的值
let form=document.querySelector('.form');
//获取search-login的值
let searchLogin=document.querySelector('.search-login');
document.onscroll=function(){
//获取滚动条垂直方向滚动了多少
let top= document.documentElement.scrollTop;
//document.body.scrollTop
//获取到header的高度
//clientHeight包括其height和上下内边距padding.不包括其边框;
//header.clientHeight;
//offsetHeight包括其height,上下内边距padding和其边框;
let headerHeight= header.offsetHeight;
//获取到banner的高度
let bannerHeight=banner.offsetHeight;
//当滚动条滚动到一定程度时,将楼层elevator的定位由绝对定位切换成固定定位
if(top>=headerHeight+bannerHeight){
// elevator.className="elevator elevator-fix";
elevator.classList.add("elevator-fix");
search.classList.add('search-fix');//当高度达到一定高度时,出现吸顶效果
searchM.style.height="50px";//将search-m的高度改为50px;
form.style.top='8px';//将form距离浏览器上方的值改为8px;
searchLogin.style.display="block";//吸顶时,显示小图标
}else{
elevator.classList.remove("elevator-fix");
search.classList.remove('search-fix');
searchM.style.height="60px";
form.style.top='25px';
searchLogin.style.display="none";
}
//实现楼层字体颜色的切换
//京东秒杀:亮起来
//滚动条的高度>=header的高度+banner的高度
//滚动条的高度<header的高度+banner的高度+京东秒杀的高度
//特色优选:亮起来
//滚动条的高度>=header的高度+banner的高度+京东秒杀的高度
//滚动条的高度<header的高度+banner的高度+京东秒杀的高度+特色优选的高度
//频道广场:亮起来
//滚动条的高度<header的高度+banner的高度+京东秒杀的高度+特色优选的高度
//滚动条的高度<header的高度+banner的高度+京东秒杀的高度+特色优选的高度+频道广场的高度
//为你推荐:亮起来
//滚动条的高度<header的高度+banner的高度+京东秒杀的高度+特色优选的高度+频道广场的高度
//滚动条的高度<header的高度+banner的高度+京东秒杀的高度+特色优选的高度+频道广场的高度+为你推荐的高度
if(top<headerHeight+bannerHeight){
clearcolor();
}else if(top>=headerHeight+bannerHeight&&top<elevatorArr[0]){
//注意不能直接使用base,因为base的值已经发生改变,这里需要用header.offsetHeight+banner.offsetHeight
clearcolor();
elevatorA[0].style.color='red';
}else if(top>=elevatorArr[0]&&top<elevatorArr[1]){
clearcolor();
elevatorA[1].style.color='red';
}else if(top>=elevatorArr[1]&&top<elevatorArr[2]){
clearcolor();
elevatorA[2].style.color='red';
}else if(top>=elevatorArr[2]){
clearcolor();
elevatorA[3].style.color='red';
}
}



原文地址:https://blog.csdn.net/qq_54800157/article/details/130078605
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32486.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








