背景:
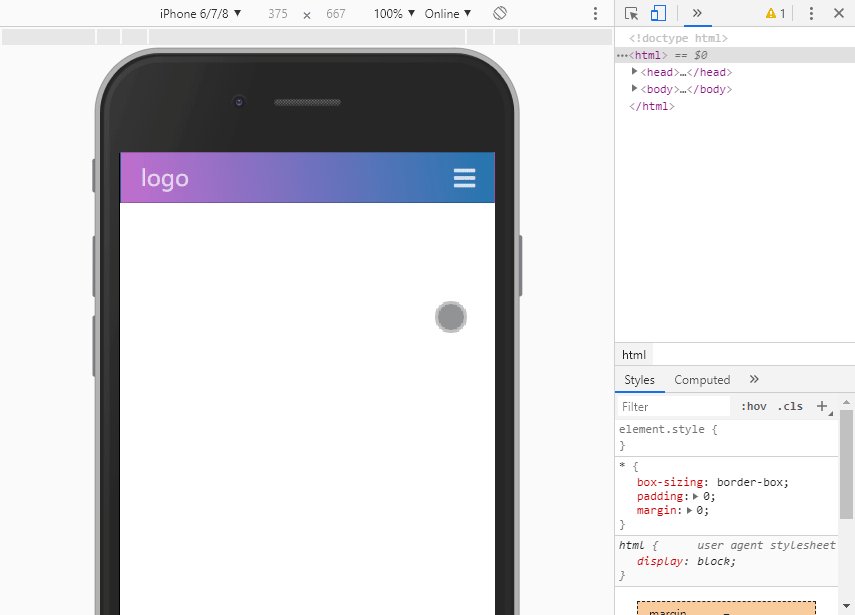
一提到响应式导航栏,大家第一反应可能就是bootstrap响应式导航栏,这个响应式的一般是针对屏幕变小时,视口出现导航栏,可是,展示到移动端的时候,并没有变化???在网上看了几篇文章都是这样,可能是需要配合其他插件使用,或者,写下js。后来,发现一篇文章讲解了原因,并用很简单的js实现了web端的网页和移动端导航的需求,所以,在此记录一下吧。先看下效果图,如下:


一、主要代码
二、代码解析
其实,上面主要的思想就是:
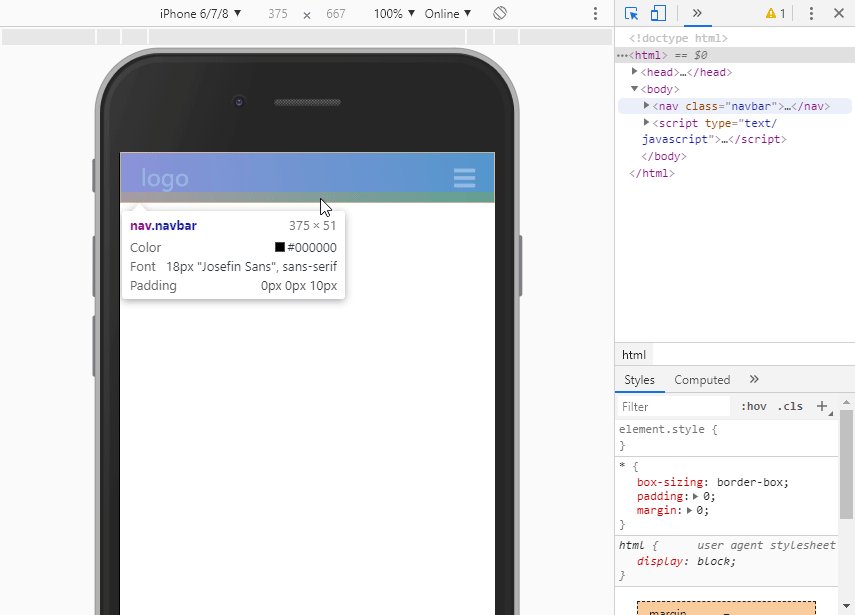
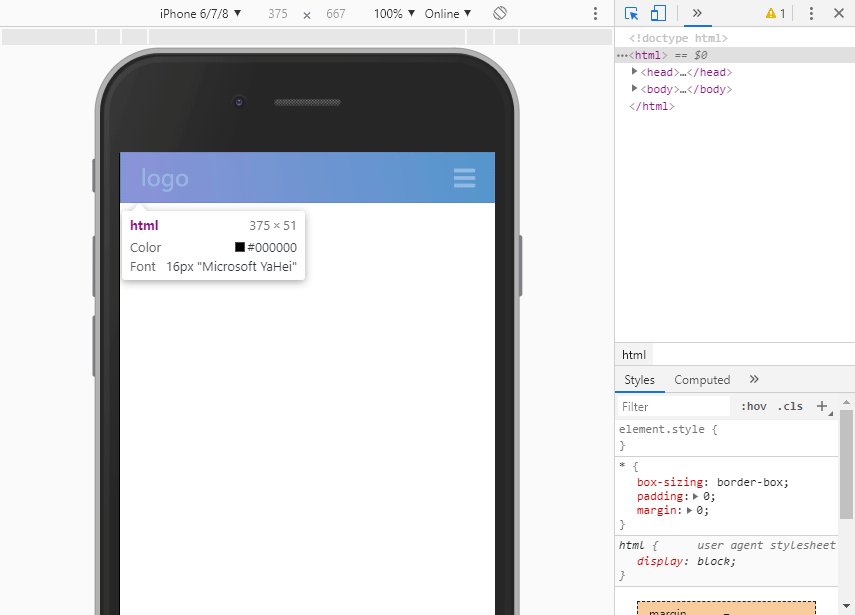
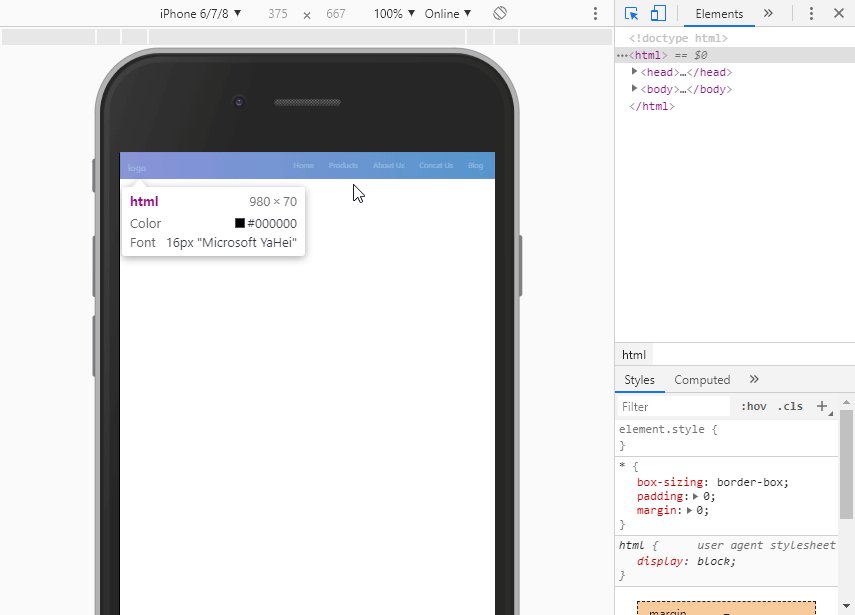
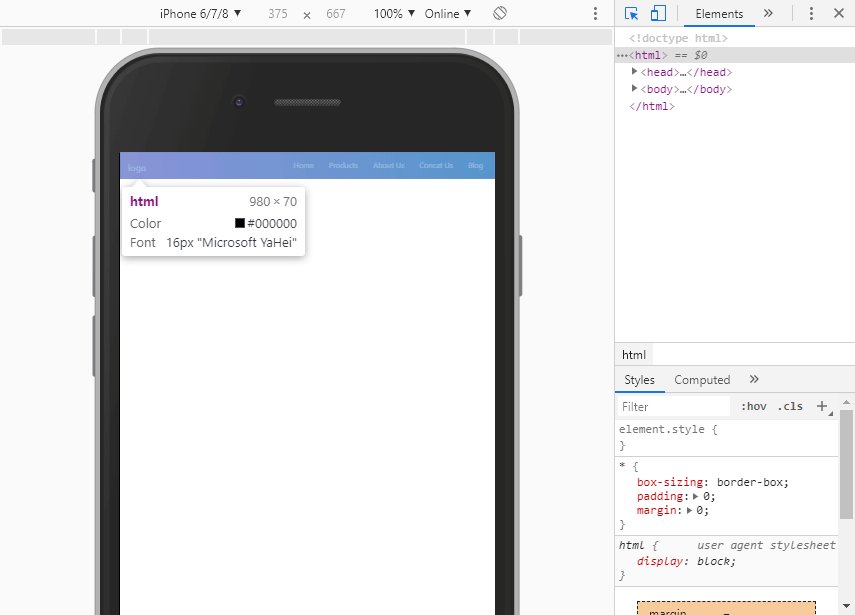
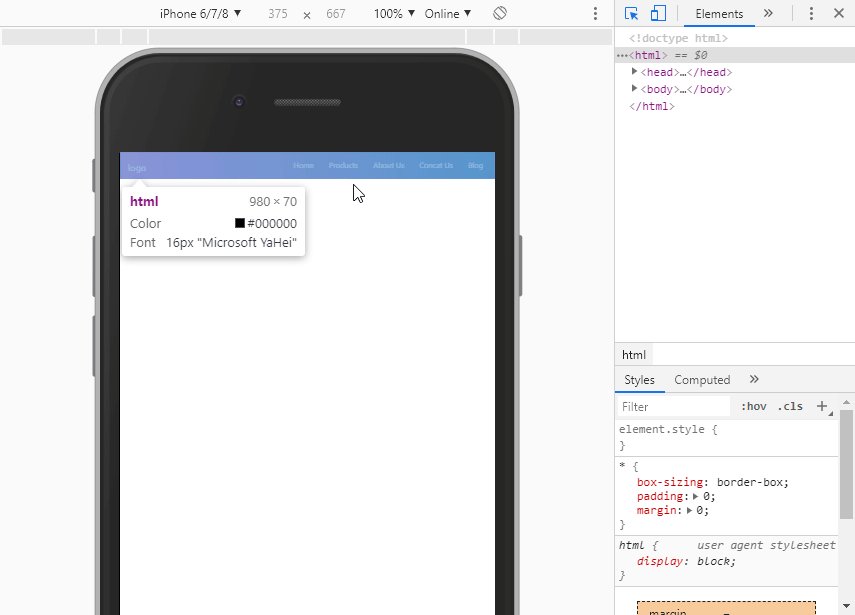
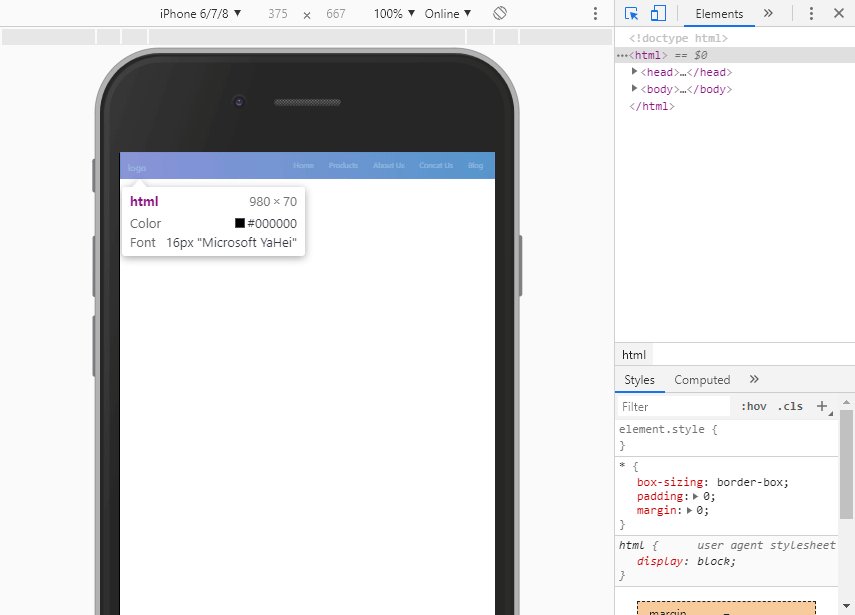
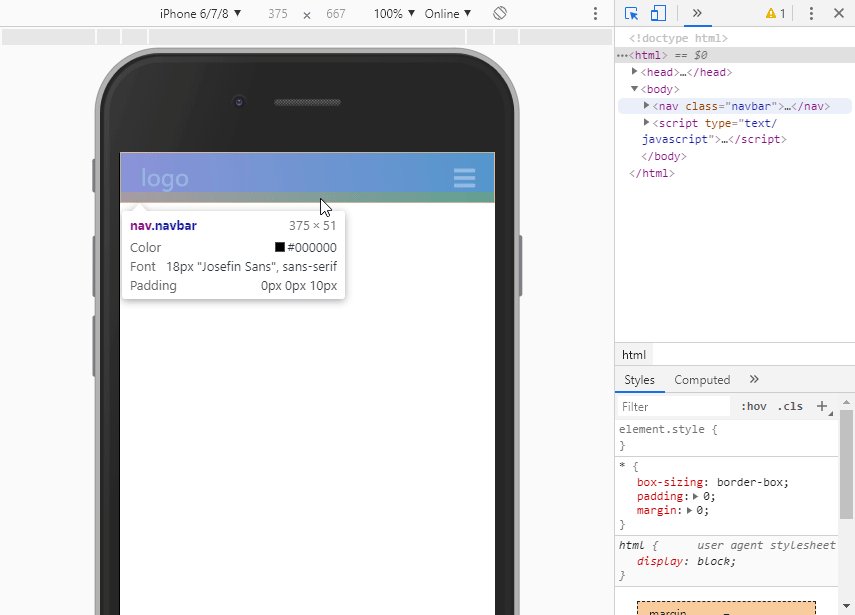
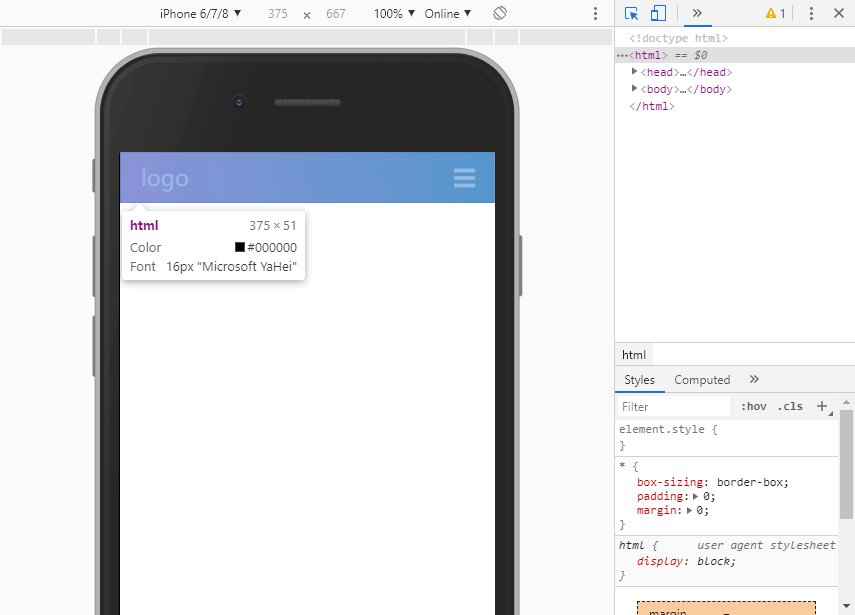
虽然,我们在桌面版的网页上,可以实现这个效果,但是,若此时你打开移动端的网页,会发现,导航栏的宽度为980px ?!?(ps:这就是我在网上看到的大部分情况。)

那么,为什么会这样呢?
其实,在响应式web开发中,视口是一个很重要的概念,这里了解一下:理想视口和默认视口。

其实,在桌面端和移动端,导航栏的布局稍微会有些不一样,通过css进行不同的布局即可。
那么,在移动端,通过js点击,实现移动端导航的展示与收缩即可。
参考博客:
Web小技术之实现响应式导航条 https://www.jianshu.com/p/d13800f962c2
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





