本文介绍: CSS的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,通过CSS对图像进行处理,CSS的filter属性可以得到一些类似PS的滤镜效果。浏览器支持情况:只有IE浏览器不支持filter(滤镜)属性,为了兼容低版本的safari和google浏览器,需要加上前缀–webkit-。
前言
CSS的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,通过CSS对图像进行处理,CSS的filter属性可以得到一些类似PS的滤镜效果。
浏览器支持情况:只有IE浏览器不支持filter(滤镜)属性,为了兼容低版本的safari和google浏览器,需要加上前缀–webkit– 。
简单来说,CSS滤镜就是提供类似PS的图形特效,像模糊,锐化或元素变色等功能。通常被用于调整图片,背景和边界的渲染。这篇我来看一下CSS滤镜中那些常用的用法。
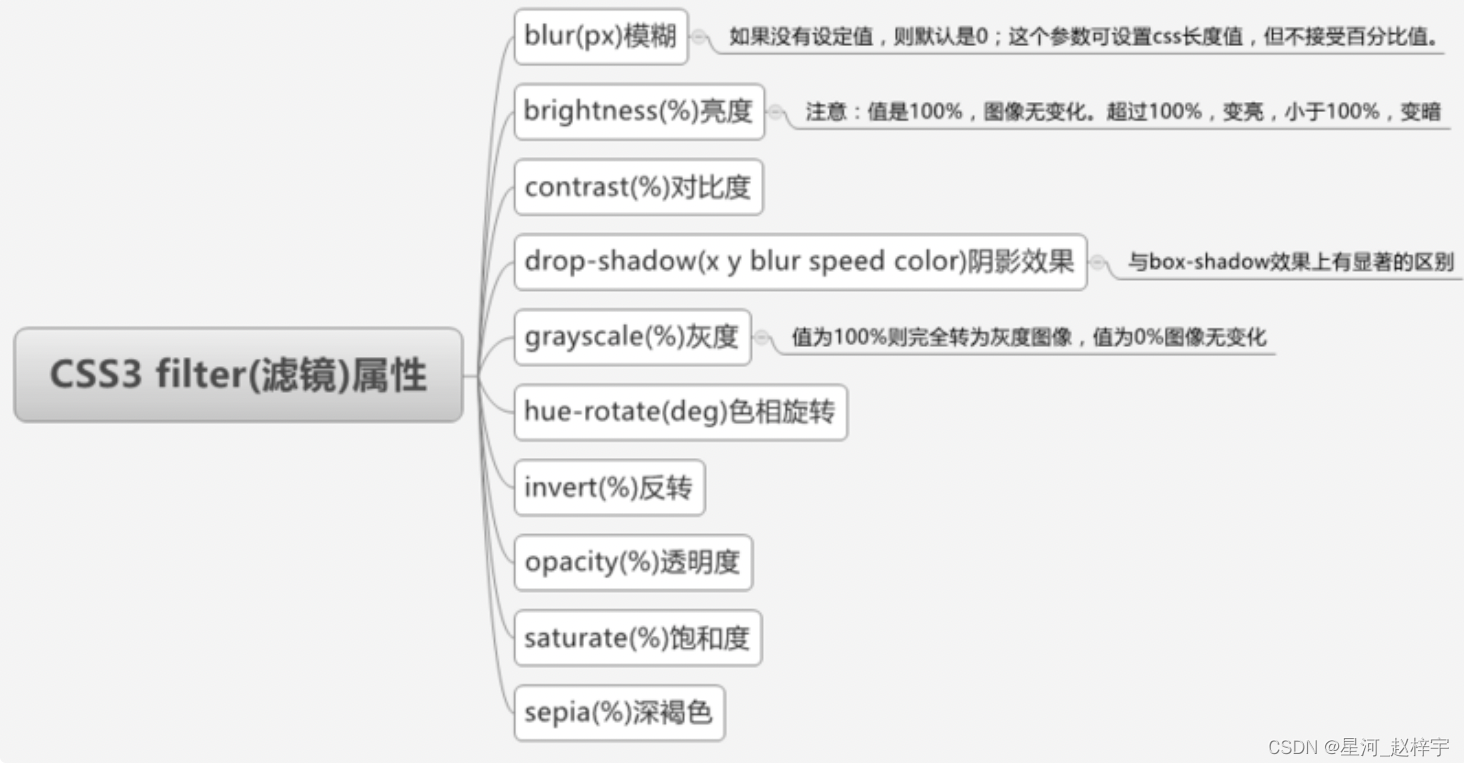
常用滤镜:
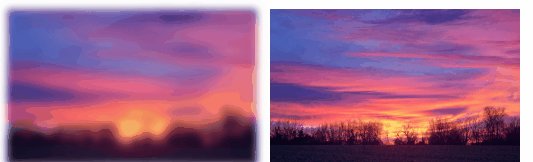
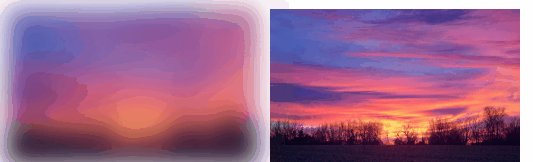
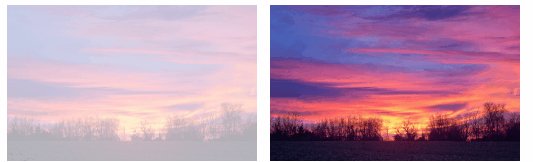
1、使用filter:blur(px) – 生成毛玻璃效果,值越大越模糊。
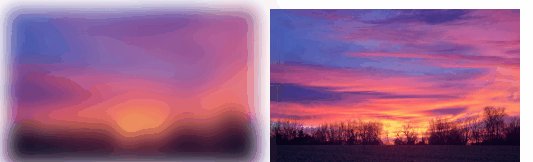
2、使用filter:drop–shadow() – 生成整体阴影效果,和box–shadow相似,但又不同。
常用属性
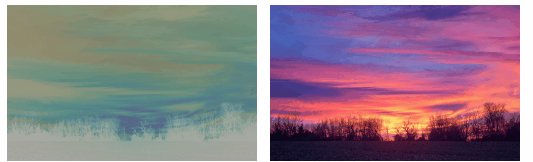
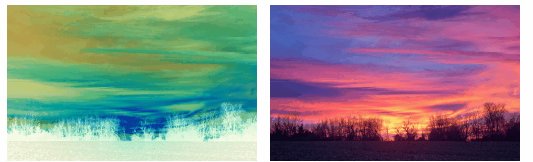
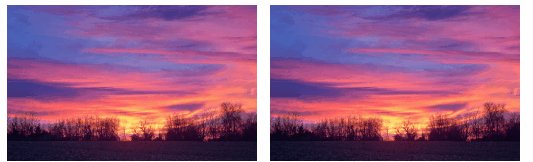
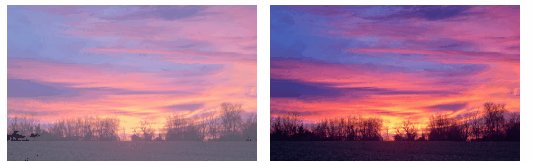
滤镜效果
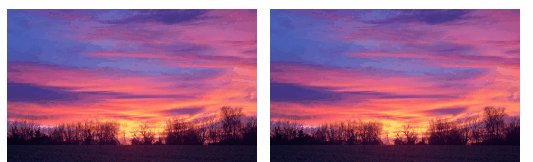
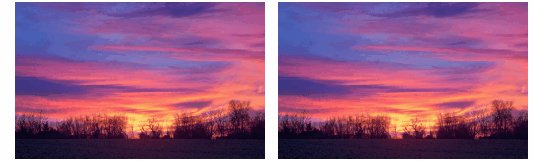
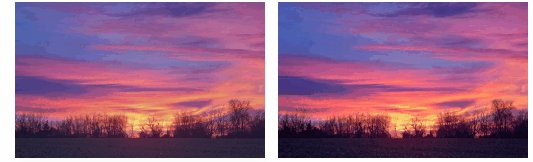
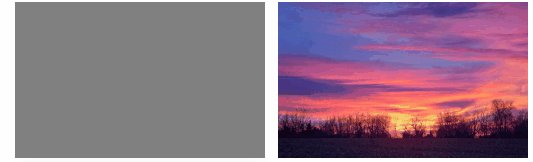
Normal 正常
高斯模糊 blur(Npx) (给图像设置)
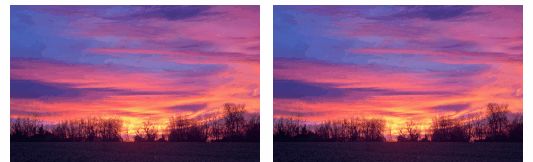
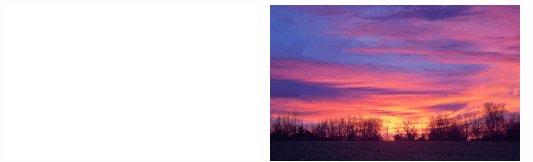
阴影滤镜 drop–shadow
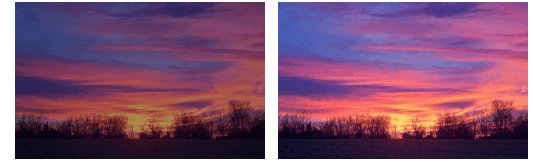
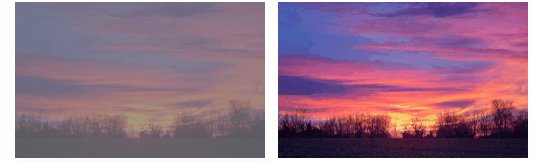
灰阶滤镜 grayscale
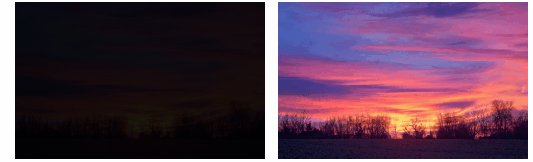
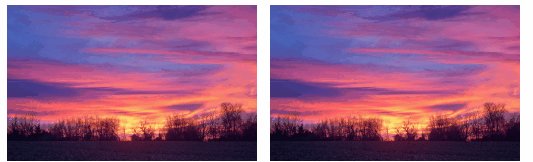
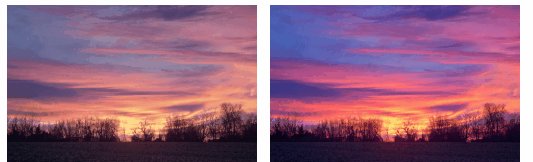
亮度滤镜 brightness
对比度滤镜 contrast
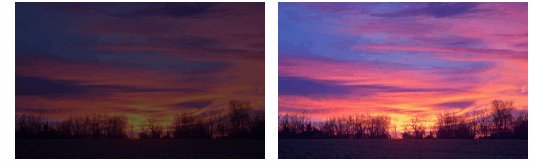
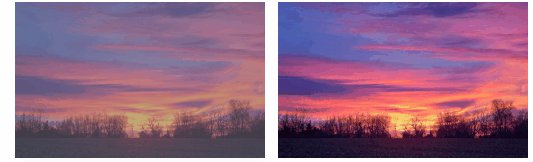
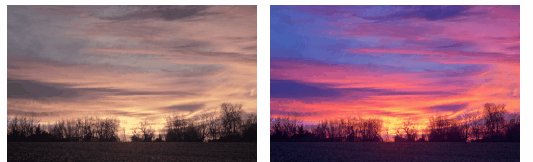
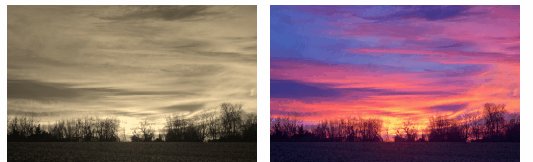
色相旋转滤镜 hue–rotate
反转滤镜 invert
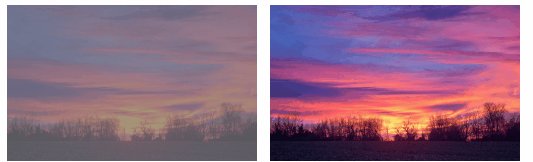
透明度滤镜 opacity
转换图像饱和度滤镜 saturate
深褐色滤镜 sepia
SVG滤镜
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。