css中经常会使用到对未知宽高元素实现水平居中的效果,此篇文章总结了常用的几个对未知宽高元素实现水平垂直居中的方法。
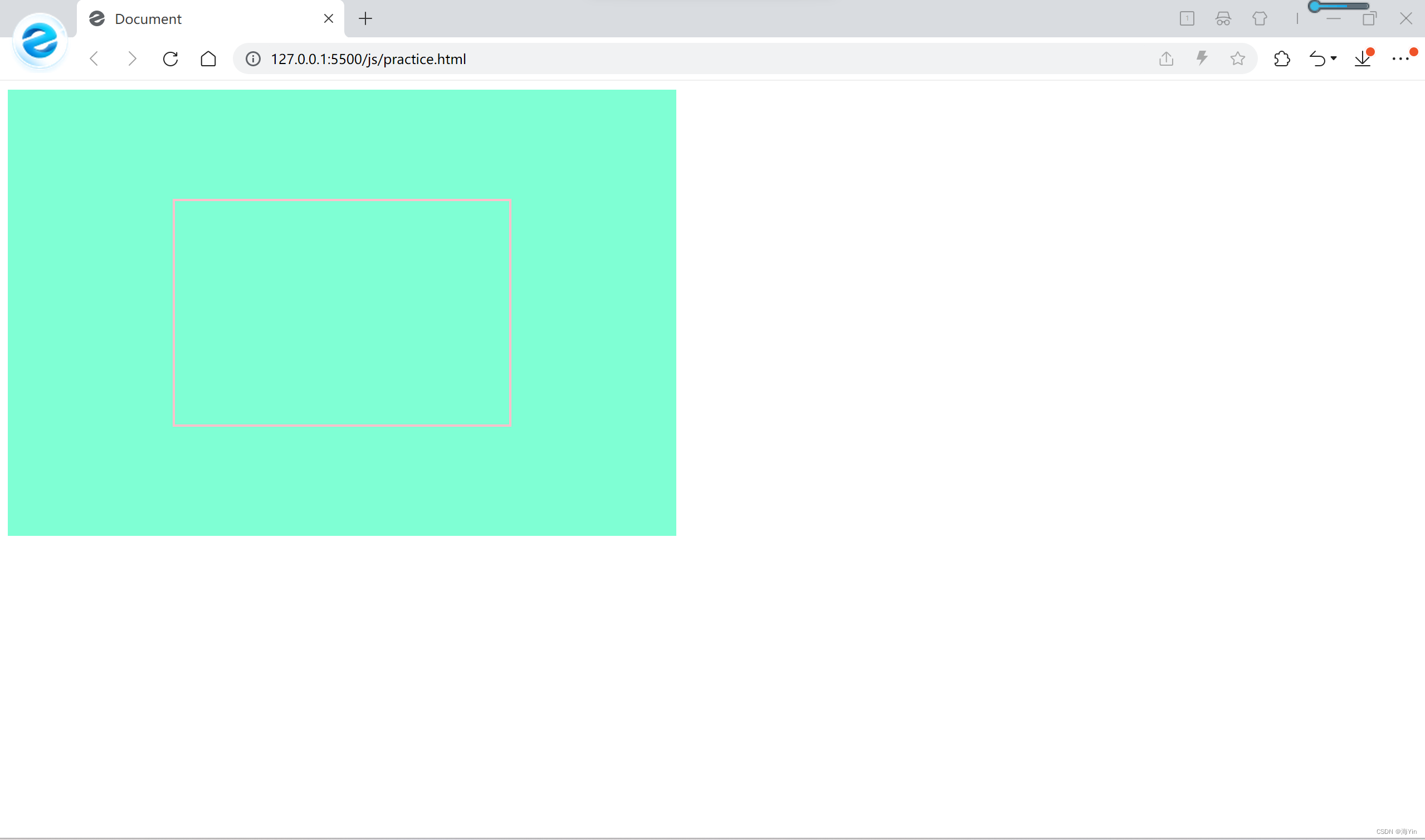
此方法是 使用相对定位relative,绝对定位absolut来实现(这种方法兼容性好,被广泛使用)
position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);<div class="box1">
<div class="box2"></div>
</div>
<style>
.box1{
width: 600px;
height: 400px;
background-color: aquamarine;
position: relative;
}
.box2{
border: solid 2px pink;
width: 300px;
height: 200px;
background-color: aquamarine;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%)
}
</style>

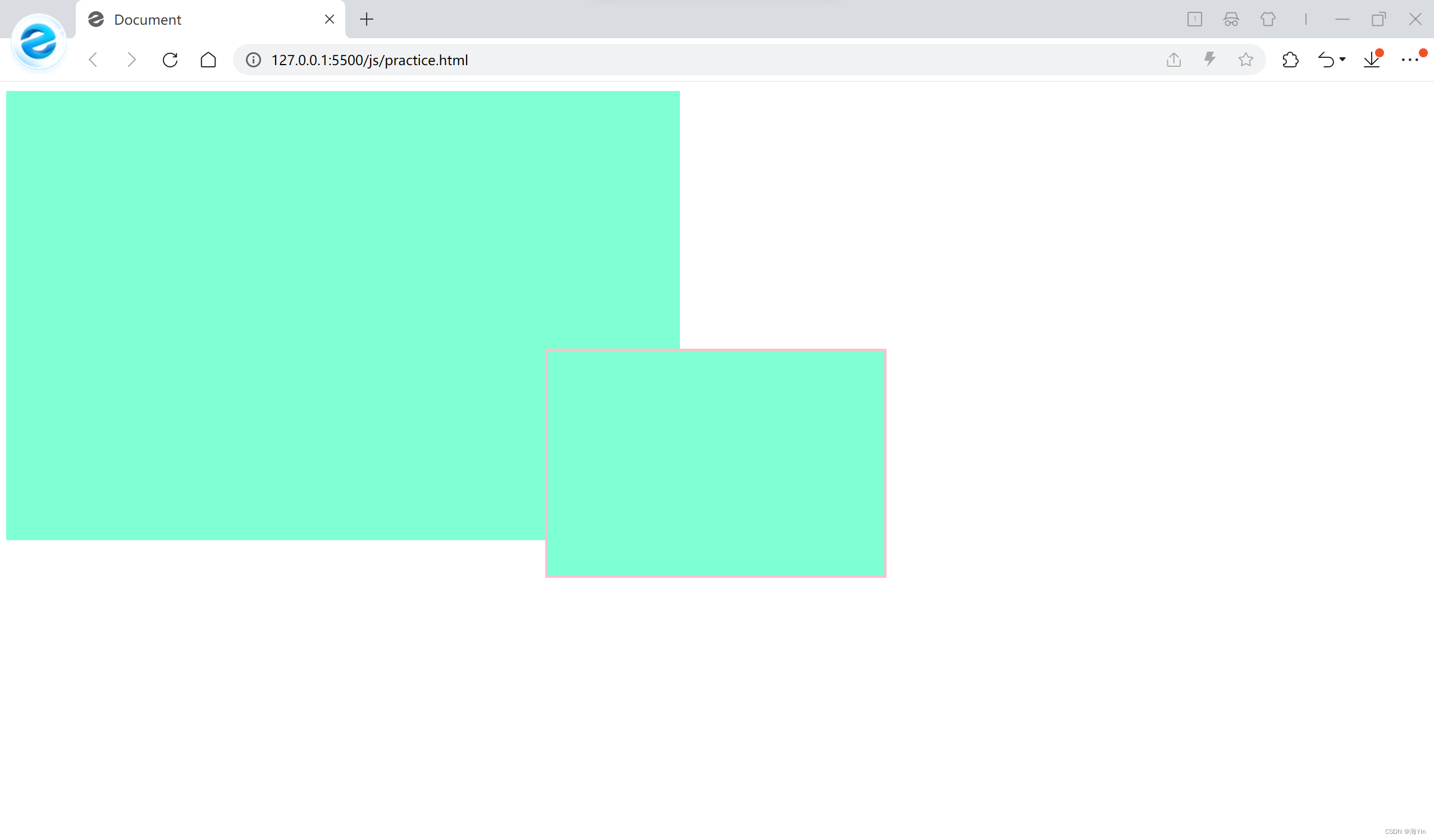
注意!当若父元素没有定义 ‘position:relative’;则子元素是相对于整个页面垂直居中

display:flex;justify-content:center;align-items:center;display:grid;justify-content:center;align-items:center;display:table-cell; (父元素中设置)text-align:center;vertical-align:middle;' (父元素中设置)display:inline-block; (子元素中设置)原文地址:https://blog.csdn.net/weixin_52796953/article/details/129683601
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32590.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!