19.1 选中高亮 NavLink
import React from "react";
import {NavLink, useRoutes} from "react-router-dom";
import routes from "./routes/index.jsx";
import "./app.css"
const App = () => {
const element = useRoutes(routes);
// 选中高亮
const activeStyle = ({isActive}) => {
return isActive ? 'background' : "";
};
return (
<div className="all">
<div>
<div className="link">
<NavLink to="/home" className={activeStyle}>打开首页的页面</NavLink>
</div>
<div className="link">
<NavLink to="/about" className={activeStyle}>打开关于的页面</NavLink>
</div>
</div>
<div className="view">
{element}
</div>
</div>
);
}
export default App;19.2 嵌套路由
home(首页的页面)中嵌套两个字路由,并对字路由设置选中高亮
import React from "react";
import {NavLink, Outlet} from "react-router-dom";
class App extends React.Component {
// 类组件中不能用const定义变量
// 选中高亮
activeStyle = ({isActive}) => {
return isActive ? 'background' : "";
};
render() {
return (
<div>
首页的页面
<div style={{display: "flex", justifyContent: 'center', marginTop: '20px'}}>
<NavLink to='classify' className={this.activeStyle}>classify</NavLink>
<NavLink to='navigation' className={this.activeStyle}>navigation</NavLink>
</div>
<div style={{background: 'red'}}>
{/*<!-- Renders the child route's element, if there is one. -->*/}
<Outlet/>
</div>
</div>);
}
}
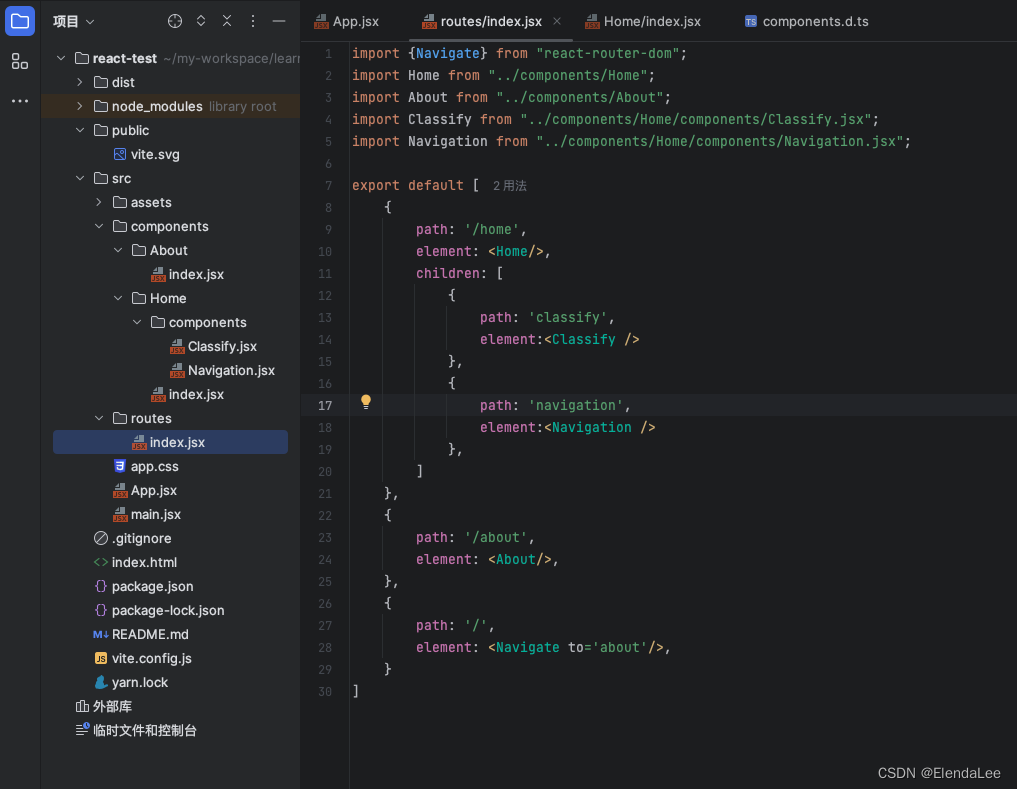
export default App;import {Navigate} from "react-router-dom";
import Home from "../components/Home";
import About from "../components/About";
import Classify from "../components/Home/components/Classify.jsx";
import Navigation from "../components/Home/components/Navigation.jsx";
export default [
{
path: '/home',
element: <Home/>,
children: [
{
path: 'classify',
element:<Classify />
},
{
path: 'navigation',
element:<Navigation />
},
]
},
{
path: '/about',
element: <About/>,
},
{
path: '/',
element: <Navigate to='about'/>,
}
]
原文地址:https://blog.csdn.net/ElendaLee/article/details/134642140
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32598.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

![[Lucene]核心类和概念介绍](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)