HTML实现足球网站
近年来,随着我国信息技术的飞速发展,计算机应用已逐渐渗透到各个领域。在我们的生活当中,计算机的应用已经十分广泛,各种生活娱乐和体育赛事都与计算机紧密结合在一起,计算机的应用进一步改善了人们的生活需求,提高了人们的生活方式和快捷。
开发足球网站的目的就是为了帮助一部分足球爱好者能更好地观看足球赛事和了解足球文化知识,以及让我们对足球的热爱更浓烈。
本足球网站使用HTML,CSS和JavaScript语言编写,采用HTML作为主要框架,CSS进行网页的装饰,以及JavaScript作为动态调整。实现了一般网页的信息浏览、观看功能,方便了大量的足球爱好者的观赛感受,让我们的热爱更加热爱了。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
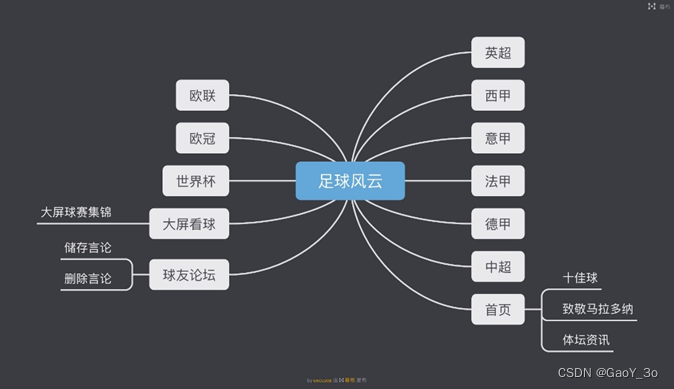
<title>足球风云 </title>
<link rel="icon" href="images/ball.webp"> <!--网页图标-->
<link rel="stylesheet" href="css/ball.css">
</head>
<body background="images/meixi1.webp"
style="background-repeat:no-repeat;background-attachment:fixed;background-size:100% 100%;">
<!--头部开始-->
<div class="header">
<div class="wrap">
<div class="triangle"></div>
<ul class="header-left">
<li><a herf="#"><a href="football.html" target="_top" style="text-decoration:none">&nbsp;&nbsp;首页&nbsp;&nbsp;&nbsp;</a></a><span>|</span>
<div class="triangle"></div></li>
<li><a herf="#"><a href="yingchao.html" target="_blank" style="text-decoration:none">&nbsp;&nbsp;英超&nbsp;&nbsp;&nbsp;&nbsp;</a></a><span>|</span>
<div class="triangle"></div></li>
<li><a herf="#"><a href="xijia.html" target="_blank" style="text-decoration:none">&nbsp;&nbsp;西甲&nbsp;&nbsp;&nbsp;</a></a><span>|</span>
<div class="triangle"></div></li>
<li><a herf="#"><a href="yijia.html" target="_blank" style="text-decoration:none">&nbsp;&nbsp;意甲&nbsp;&nbsp;&nbsp;</a></a><span>|</span>
<div class="triangle"></div></li>
<li><a herf="#"><a href="dejia.html" target="_blank" style="text-decoration:none">&nbsp; 德甲 </a></a><span>|</span>
<div class="triangle"></div></li>
<li><a herf="#"><a href="fajia.html" target="_blank" style="text-decoration:none"> 法甲 </a></a><span>|</span>
<div class="triangle"></div></li>
<li><a herf="#"><a href="ouguan.html" target="_blank" style="text-decoration:none"> 欧冠 </a></a><span>|</span>
<div class="triangle"></div></li>
<li><a herf="#"><a href="oulian.html" target="_blank" style="text-decoration:none"> 欧联 </a></a><span>|</span>
<div class="triangle"></div></li>
<li><a herf="#"><a href="zhongchao.html" target="_blank" style="text-decoration:none"> 中超 </a></a><span>|</span>
<div class="triangle"></div></li>
<li><a herf="#"><a href="worldcup.html" target="_blank" style="text-decoration:none"> 世界杯 </a></a><span>|</span>
<div class="triangle2"></div></li>
</ul>
<ul class="header-right">
<li><a herf="#"><a herf="#" href="text.html" target="_blank" style="text-decoration:none"> 大屏看球 </a></a><span>|</span></li>
<li><a herf="#"><a href="comm.html" target="_blank" style="text-decoration:none"><i class="iconfont"></i> 球友论坛</a></a></li>
</ul>
</div>
</div>
<!--头部结束-->
<!--轮播图-->
<!--轮播图外部容器-->
<div id="max">
<div class="re">
<ul>
<li><img src="images/ga3.jpg" alt="" >
</li>
<li><img src="images/headerp1.jpg" alt="">
</li>
<li><img src="images/zhuye2.jpg" alt="">
</li>
<li><img src="images/headerp2.jpg" alt="">
</li>
<li><img src="images/ga4.jpg" alt="">
</li>
</ul>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
<div id="p-left">
<div class="left-1">
<a href="十佳球.MP4" target="_blank"><img src="images/10haibao.webp" alt=""></a>
<img src="images/maladuona.webp" alt="">
<a href="headerp1.html" target="_blank"><img src="images/maladuona1.jpg" alt=""></a>
</div>
</div>
</div>
<div class="container">
<div class="con-p" ><img src="images/gz.gif">
<a href="football4.html" target="_blank" style="text-decoration:none">        
东体:广州城赢下广州德比后资方信心增强 股改比较乐观
</a></div>
</div>
<div class="container1">
<div class="con-p1" ><img src="images/206.jpg">
<a href="football3.html" target="_blank" style="text-decoration:none">        
足球界搞全明星赛真的不可行?
</a></div>
</div>
<div class="container2">
<div class="con-p2" ><img src="images/101.jpg">
<a href="football2.html" target="_blank" style="text-decoration:none">        
欧冠小组赛磕磕绊绊 “强势”英超怎么不强势了?
</a></div>
</div>
</div>
<script type="text/javascript">
window.onload = function(){
var box=this.document.getElementsByClassName("re")[0];
var lik=box.getElementsByTagName("li");
function fun(i,j){//转换图片函数
lik[i].style.opacity=1;
lik[j].style.opacity=0;
lik[i+5].style.backgroundColor="#ffffff";//改小图标
lik[j+5].style.backgroundColor="#00000000"
}
fun(0,1);//初始化下
var i =0;
function auto(){//轮播循环函数
if(++i>=5){
i=0;
fun(0,4);
}
else fun(i,i-1);
}
timer=this.setInterval(auto,2000);
box.onmouseover = function () { //鼠标划上去,停止轮播
console.log('good');
clearInterval(timer);
}
box.onmouseout = function () { //鼠标划出,继续轮播
timer = setInterval(auto, 2000); //调用定时器
}
var j =0;
for(;j<5;j++){//点击小图标也可以转换图片
lik[j+5].ind=j;
lik[j+5].onclick=function(){
fun(this.ind,i)
i=this.ind;
}
}
}
</script>
</body>
</html>

首页使用了JavaScript来实现的轮播图(JavaScript部分):
<script type="text/javascript">
window.onload = function(){
var box=this.document.getElementsByClassName("re")[0];
var lik=box.getElementsByTagName("li");
function fun(i,j){//转换图片函数
lik[i].style.opacity=1;
lik[j].style.opacity=0;
lik[i+5].style.backgroundColor="#ffffff";//改小图标
lik[j+5].style.backgroundColor="#00000000"
}
fun(0,1);//初始化下
var i =0;
function auto(){//轮播循环函数
if(++i>=5){
i=0;
fun(0,4);
}
else fun(i,i-1);
}
timer=this.setInterval(auto,2000);
box.onmouseover = function () { //鼠标划上去,停止轮播
console.log('good');
clearInterval(timer);
}
box.onmouseout = function () { //鼠标划出,继续轮播
timer = setInterval(auto, 2000); //调用定时器
}
var j =0;
for(;j<5;j++){//点击小图标也可以转换图片
lik[j+5].ind=j;
lik[j+5].onclick=function(){
fun(this.ind,i)
i=this.ind;
}
}
}
</script>

/*
鼠标悬停
*/
/*绘制三角形*/
.triangle{
/* position: absolute; */
display: none;
bottom: 0;
left: 50%;
margin-left: 25px;
width: 0;
height: 0;
border-bottom: 8px solid #fff;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
}
.triangle2{
display: none;
bottom: 0;
left: 50%;
margin-left: 35px;
width: 0;
height: 0;
border-bottom: 8px solid #fff;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
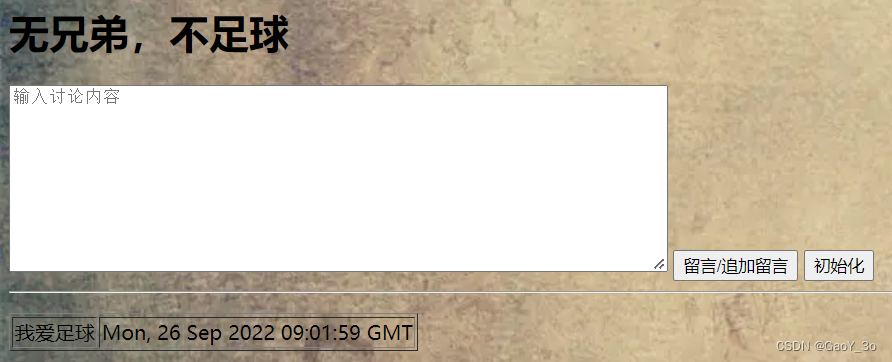
}球友论坛这个我做了一个可以留言的功能,在网页浏览时,可以在此留言来储存在网页上面。
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>球友论坛</title>
<link rel="icon" href="images/ball.webp"> <!--网页图标-->
</head>
<body background="images/lybeijing1.webp"
style="background-repeat:no-repeat;background-attachment:fixed;background-size:100% 100%;">
<h1>无兄弟,不足球</h1>
<textarea id="memo" cols="70" rows="10" placeholder="输入讨论内容"></textarea>
<input type="button" value="留言/追加留言" onclick="saveStorage('memo')" />
<input type="button" value="初始化" onclick="clearStorage('msg')" />
<hr />
<p id="msg"></p>
<script type="text/javascript">
function saveStorage(id) {
//获取textarea的value值
var data = document.getElementById(id).value;
//获取当前时间戳
var time = new Date().getTime();
//将时间戳作为键值,textarea的value值作为键值的内容保存在本地数据库
localStorage.setItem(time,data);
//保存成功后提示成功
console.log("数据已保存");
//设置loadStorage函数的传参(ID值)
loadStorage('msg');
document.getElementById("memo").value="";//输入完按保存时同时清除textarea里的内容
alert("已保存您的言论!");
}
function loadStorage(id) {
var result = '<table border="1">';
//遍历本地数据所有内容
for(var i = 0; i < localStorage.length; i++) {
//获取每一条新增的键值
var kes = localStorage.key(i);
//获取新增键值的内容
var value = localStorage.getItem(kes);
//获取时间对象
var date = new Date();
//将时间戳转化为正常时间 Mon Jun 19 1972 11:12:44 GMT+0800 (中国标准时间) 的格式
date.setTime(kes);
//将转化后的内容变成字符串
var datestr = date.toGMTString();
//将所有新增内容添加到result变量中
result += '<tr><td>' + value + '</td><td>' + datestr + '</td></tr>'
}
result += '</table>';
var target = document.getElementById(id);
//将所有内容添加到元素中显示
target.innerHTML = result;
}
function clearStorage() {
//清除本地储存所有内容
localStorage.clear();
console.log("清除完毕");
alert("已清除您的言论!");
}
</script>
</body>
</html>

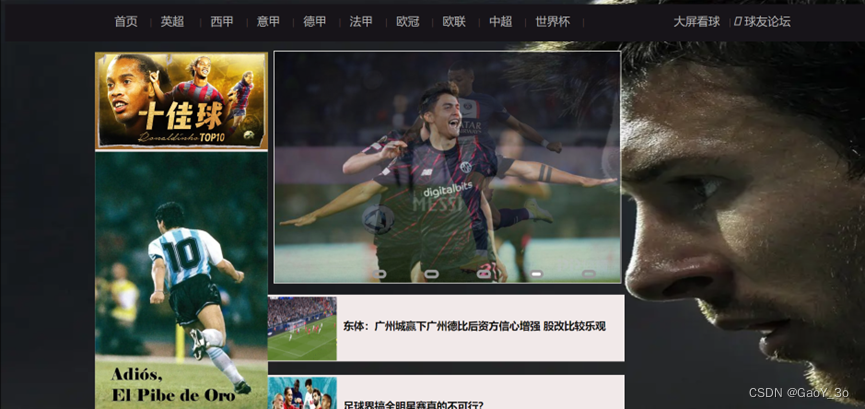
部分页面图示:



这次只是自己做的一个web前端实训分享,记录下来自己的成果。各路大佬不喜勿喷,本人纯小白一名。(求生欲极强)有什么不对的地方还请多指正指正( )
)
还有就是菜鸟教程真的很好用,里面有很多知识点,我在上面学习到了很多。
希望在后面的学习中能够更加领悟一些,同时还要向一些大佬学习。
原文地址:https://blog.csdn.net/GaoY_3o/article/details/127056532
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32840.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







