本文介绍: readAsDataURL(file)获取一个对象路径,读取对象,readAsText(文件,”utf-8″)以某种字符编码读取。onloadend读取文件完成时触发(无论成功与否)onloadstart读取文件开始时触发。onprogress读取文件过程中触发。onload读取文件成功完成时触发。fileList读取多个文件对象。fileReader读取文件信息。onabort读取文件中断时触发。reslut获取读取对象的信息。file读取单个文件对象。abort()中断读取。…
js有两种机制:事件机制、io机制
文件操作对象:
file 读取单个文件对象
file和fileList 的属性方法
获取单个文件:
获取多个文件:
fileReader属性和方法
fileReader事件
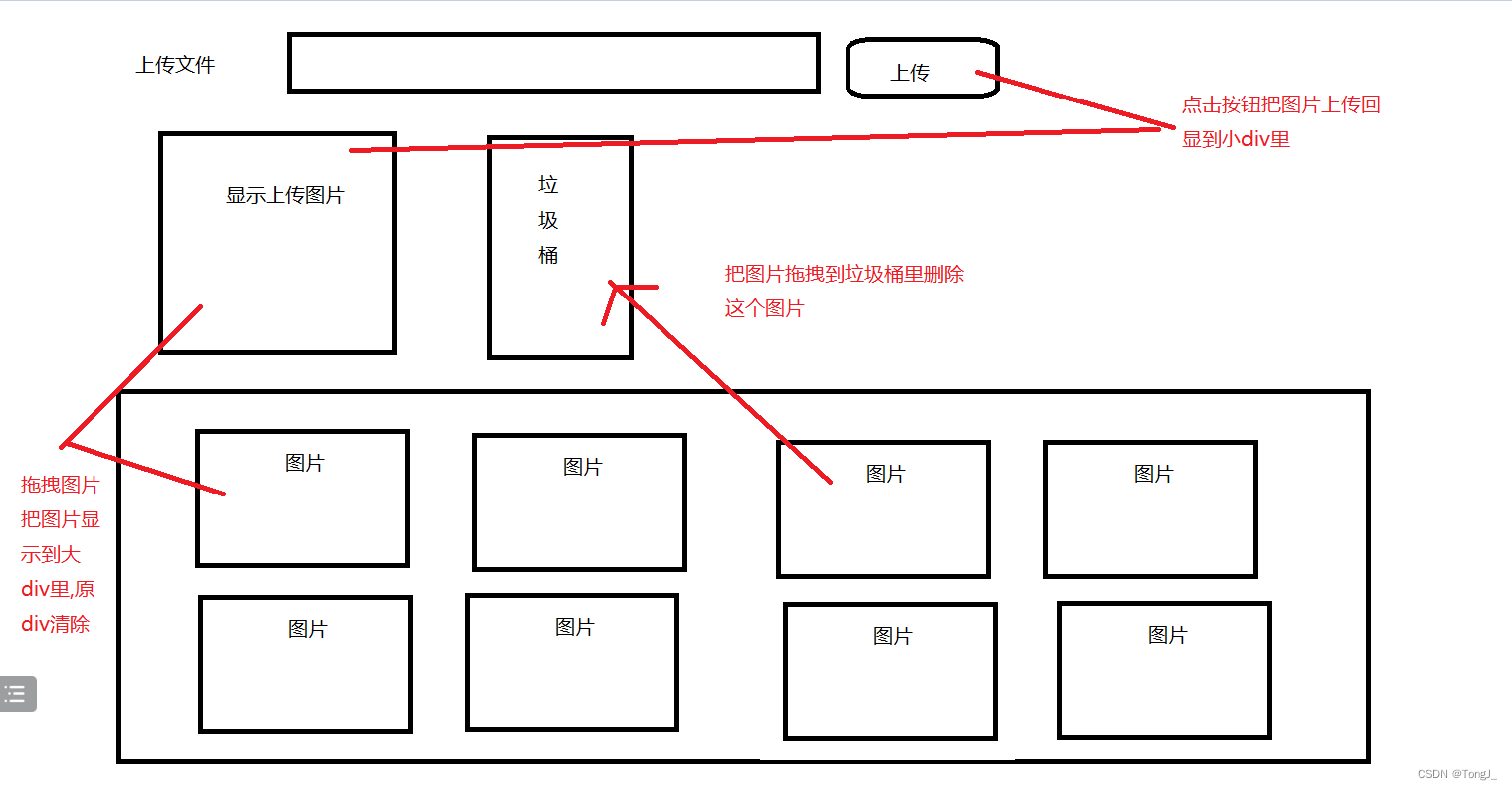
文件拖拽
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。