一.安装启动步骤
TongHttpServer-5.0.0.1-1.ky10.ky10.aarch64.rpm
2.执行如下命令,安装THS,默认安装路径为opt/TongWeb/THS下
rpm –ivh TongHttpServer-5.0.0.1-1.ky10.ky10.aarch64.rpm
安装其他路径:rpm –ivh –relocate /=/opt/THS TongHttpServer-5.0.0.1-1.ky10.ky10.aarch64.rpm
3.THS 主程序需要 license 才能启动,支持 TW 企业版、安全版及 THS license,只需将 license.dat 文件放在 THS 目录内或者 THS 同级目录即可。

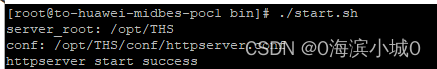
4.启动,进入bin目录,执行 ./start.sh 出现如下图所示即为启动成功

二.web应用配置及启动验证
1.编辑配置文件
<VirtualHost addr:[port]></VirtualHost> 其中 addr 取值为 ip 地 址(ipv6 地址需要加上中括号,如[2002:db80::a00:20ff:fea7:cceb])、*、_default_, _default_为*的别名。
- 应用配置
DocumentRoot:素材目录,根据实际存放各种素材文件的目录进行配置。
ProxyPassMatch ^(/.*.jpg)$ !:表示所有 jpg 格式的请求都不转发
ProxyPassMatch ^(/.*.jpg)$ http://backend.example.com 表示对所有的 jpg 请求都会被转发到后端如 http://example.com/imgae/file.jpg,都 会被转发到 http://backend.example.com/imgae/file.jpg
<VirtualHost IP:8080>
DocumentRoot "/opt/THS/mng"
ProxyPassMatch ^(/.*.jpg)$ !
ProxyPassMatch ^(/.*.png)$ !
ProxyPassMatch ^(/.*.js)$ !
ProxyPassMatch ^(/.*.css)$ !
ProxyPassMatch ^(/.*.html)$ !
ProxyPassMatch ^(/.*.gif)$ !
ProxyPass / balancer://tongSSLCluster/ growth=99 maxattempts=0 nofailover=off lbmethod=bybusyness stickysession=ROUTEID
ProxyPassReverse / balancer://tongSSLCluster/
ServerName www.test.com
ServerAdmin you@test.com
</VirtualHost><VirtualHost IP:8080>
DocumentRoot "/opt/TongHttpServer/mng"
ProxyPassMatch ^(/.*.jpg)$ !
ProxyPassMatch ^(/.*.png)$ !
ProxyPassMatch ^(/.*.js)$ !
ProxyPassMatch ^(/.*.css)$ !
ProxyPassMatch ^(/.*.html)$ !
ProxyPassMatch ^(/.*.gif)$ !
ProxyPass / balancer://tongSSLCluster/ growth=99 maxattempts=0 nofailover=off lbmethod=bybusyness stickysession=ROUTEID
ProxyPassReverse / balancer://tongSSLCluster/
ServerName www.test.com
ServerAdmin you@test.com
</VirtualHost>2.重启ths中间件
三.反向代理配置及启动验证
1.编辑配置文件
<VirtualHost addr:[port]></VirtualHost> 其中 addr 取值为 ip 地 址(ipv6 地址需要加上中括号,如[2002:db80::a00:20ff:fea7:cceb])、*、_default_, _default_为*的别名。
-
代理配置
<VirtualHost IP:8080>
DocumentRoot "/opt/THS/mng"
ProxyPassMatch ^(/.*.jpg)$ !
ProxyPassMatch ^(/.*.png)$ !
ProxyPassMatch ^(/.*.js)$ !
ProxyPassMatch ^(/.*.css)$ !
ProxyPassMatch ^(/.*.html)$ !
ProxyPassMatch ^(/.*.gif)$ !
ProxyPass / balancer://tongSSLCluster/ growth=99 maxattempts=0 nofailover=off lbmethod=bybusyness stickysession=ROUTEID
ProxyPassReverse / balancer://tongSSLCluster/
ServerName www.test.com
ServerAdmin you@test.com
</VirtualHost>ProxyPass:
“balancer://balancerID/”:balancer 标签,balancerID 为均衡器名字
“nofailover”:配置故障转移,off 为关,on 为开
“lbmethod”:配置负载算法,默认“bybusyness”算法。
ProxyPassReverse:同ProxyPass
<Proxy balancer://tongSSLCluster> BalancerMember http://IP:8089 loadfactor=1.0 lbset=0 hcmethod=TCP hcinterval=30 hcuri=/index.jsp BalancerMember http://IP:8090 loadfactor=1.0 lbset=0 hcmethod=TCP hcinterval=30 hcuri=/index.jsp </Proxy> Loadfactor:负载系数,系数越大,调度的权重越大,取值 1-100 42
Lbset:初始的加载数值,轮询算法中使用,初始的值经过 N 个调度周期后减小为负值 时开始调度第一次,Lbset 越小越先调度,默认为 0。
Route:route=serverN 会话亲和配置,参考会话亲和配置。
Redirect :redirect=serverM 表示该节点故障时,重定向到 serverM。
Hcmethod:健康检查方式,可选择 TCP、GET、HEAD,其中 GET、HEAD时须配置hcuri,GET和HEAD的主要区别是返回的报文,如果需要worker节点返回完整页面就使用 GET,只需返回 HTTP报文头就使用HEAD。
多应用配置,可以配置多个Listen,每个Listen下又可以配置各自的<VirtualHost addr:[port]></VirtualHost>;如下图。
Listen 8080 <Proxy balancer://tongSSLCluster> BalancerMember http://IP:8089 loadfactor=1.0 lbset=0 hcmethod=TCP hcinterval=30 hcuri=/index.jsp BalancerMember http://IP:8090 loadfactor=1.0 lbset=0 hcmethod=TCP hcinterval=30 hcuri=/index.jsp </Proxy> <VirtualHost IP:8080> DocumentRoot "/opt/THS/mng" ProxyPassMatch ^(/.*.jpg)$ ! ProxyPassMatch ^(/.*.png)$ ! ProxyPassMatch ^(/.*.js)$ ! ProxyPassMatch ^(/.*.css)$ ! ProxyPassMatch ^(/.*.html)$ ! ProxyPassMatch ^(/.*.gif)$ ! ProxyPass / balancer://tongSSLCluster/ growth=99 maxattempts=0 nofailover=off lbmethod=bybusyness stickysession=ROUTEID ProxyPassReverse / balancer://tongSSLCluster/ ServerName www.test.com ServerAdmin you@test.com </VirtualHost> Listen 8081 <Proxy balancer://tongSSLCluster> BalancerMember http://IP:8089 loadfactor=1.0 lbset=0 hcmethod=TCP hcinterval=30 hcuri=/index.jsp BalancerMember http://IP:8090 loadfactor=1.0 lbset=0 hcmethod=TCP hcinterval=30 hcuri=/index.jsp </Proxy> <VirtualHost IP:8080> DocumentRoot "/opt/THS/mng" ProxyPassMatch ^(/.*.jpg)$ ! ProxyPassMatch ^(/.*.png)$ ! ProxyPassMatch ^(/.*.js)$ ! ProxyPassMatch ^(/.*.css)$ ! ProxyPassMatch ^(/.*.html)$ ! ProxyPassMatch ^(/.*.gif)$ ! ProxyPass / balancer://tongSSLCluster/ growth=99 maxattempts=0 nofailover=off lbmethod=bybusyness stickysession=ROUTEID ProxyPassReverse / balancer://tongSSLCluster/ ServerName www.test.com ServerAdmin you@test.com </VirtualHost>
2.重启ths中间件
四.常见命令
1.安装命令
rpm -ivh –relocate /=/opt/THS TongHttpServer-5.0.0.1-1.ky10.ky10.aarch64.rpm
2.启动命令
3.停止命令
4.重启命令
进入安装目录/bin 执行 ./start.sh restart
五.常见应用中间件性能对比
1.本场景主要对比为THS和nginx都部署了同样的前端静态工程的情况下,做前端页面请求压力测试对比响应时间。
|
并发量 响应时间(ms) |
TongHttpServer |
TongHttpServer (进程数:8 最大连接数:10240) |
TongHttpServer (进程数:48 最大连接数:10000) |
Nginx |
Nginx (进程数:8 最大连接数:10240) |
|
100 |
2.6 |
4.4 |
4.6 |
1 |
1 |
|
500 |
2.2 |
2.4 |
2.6 |
1 |
1 |
|
1000 |
2 |
3.2 |
3.2 |
1 |
1 |
|
2000 |
2.2 |
2.2 |
1.6 |
1.6 |
1.2 |
|
5000 |
3.2 |
6.6 |
7.8 |
3.8 |
2.6 |
|
10000 |
11.2 |
20.6 |
28.2 |
4.6 |
9.2 |
|
20000 |
5.2 |
21 |
28.2 |
3.8 |
5.8 |
总结: 1)随着进程数增大,TongHttpServer相对而言响应减慢;
2)作为应用容器来说,默认参数下ths与nginx相差不大;
1.本场景主要对比ths和nginx反向代理同一后端服务,做服务调用的压力测试对比响应时间。
|
并发量 响应时间(ms) |
TongHttpServer |
TongHttpServer (进程数:8 最大连接数:10240) |
TongHttpServer (进程数:48 最大连接数:10000) |
Nginx |
Nginx (进程数:8 最大连接数:10240) |
|
100 |
4 |
3.2 |
3.4 |
1.2 |
5 |
|
500 |
5.2 |
4.2 |
2.6 |
1 |
2 |
|
1000 |
2.2 |
2.2 |
2 |
1 |
1 |
|
2000 |
3 |
2.4 |
3.4 |
1.6 |
2 |
|
5000 |
4.4 |
6 |
2 |
1.8 |
2.2 |
|
10000 |
22.4 |
7.8 |
5.8 |
3.6 |
10.2 |
|
20000 |
104 |
107.2 |
31.6 |
102.4 |
17.8 |
总结:1)THS随着进程数加大,响应时间越来越快;
2)当进程数都为8时,并发量小于10000时,THS与Nginx(进程数为8)性能差不多;当为20000时,Nginx优于THS;
-
测试详细数据
测试详细数据;:
调优后:
六.涉及下载
1.TongHttpServer-5.0使用手册
https://download.csdn.net/download/zhb15810357012/87794668
https://download.csdn.net/download/zhb15810357012/87794673
3.测试报告
https://download.csdn.net/download/zhb15810357012/87794675
原文地址:https://blog.csdn.net/zhb15810357012/article/details/130739344
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32848.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!