前言
现在的web端项目大多数都是java+vue前后端分离的项目,都需要分开来部署,基本上都是部署在云服务器上的,这就涉及到选择和购买服务器,以及安装环境,本文记录的是在机器上安装软件,不在docker和宝塔上安装。下面请看详细的步骤吧,都是自己在工作中使用过的,本人待的是小公司,所以基本上没有涉及到自动化发布 CI/CD ,如果有需要,下期发docker+jekins 自动发布流程。
一、讲解部署java和vue前端项目的详细部署流程
1 java端部署
java端部署可以直接jar包运行
1 首先在代码中先更改配置文件 更改但不限于 mysql 地址,redis 地址 等等
2 然后使用maven 打成一个jar包,然后上传到服务器目录
3 运行jar包,成功启动
2 vue前端部署
vue端需要连接后端的服务,然后打生产环境的包,生成一个dist包,放在服务器上
然后需要nginx配置地址,就可以访问前端项目
二、服务器选择
1.阿里云
1.1
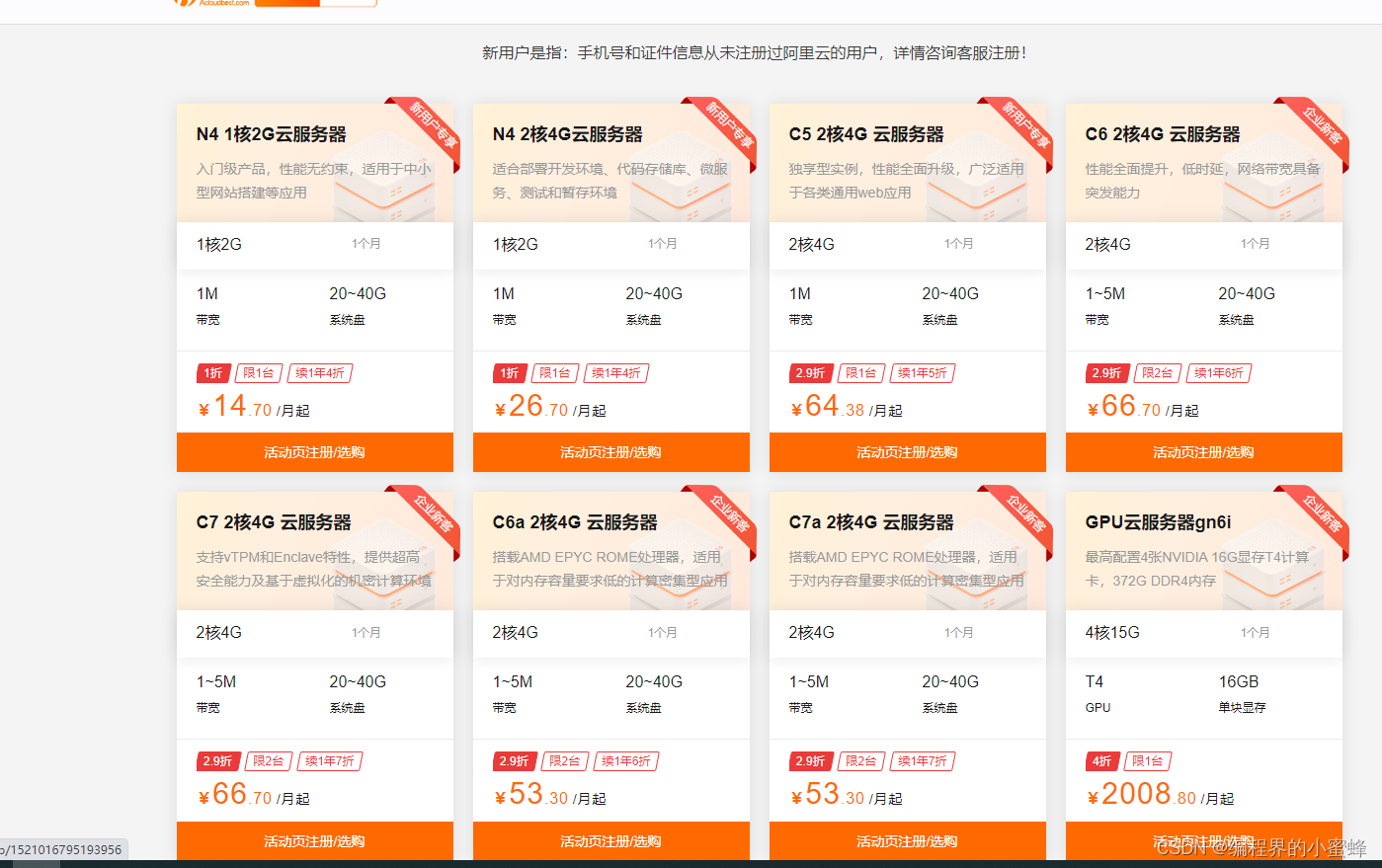
首先进入阿里云网站 ,如果是自己学习,并且是新人的话,就买便宜一点的,一年就几十块钱,非常划算,还可以购买域名,域名购买完成需要备案,才可以网站配置https访问,更加安全
阿里云购买服务器活动页面 阿里云地址
如果遇上活动会更便宜 也可以自己搭建虚拟机部署,都是一样的。
1.2
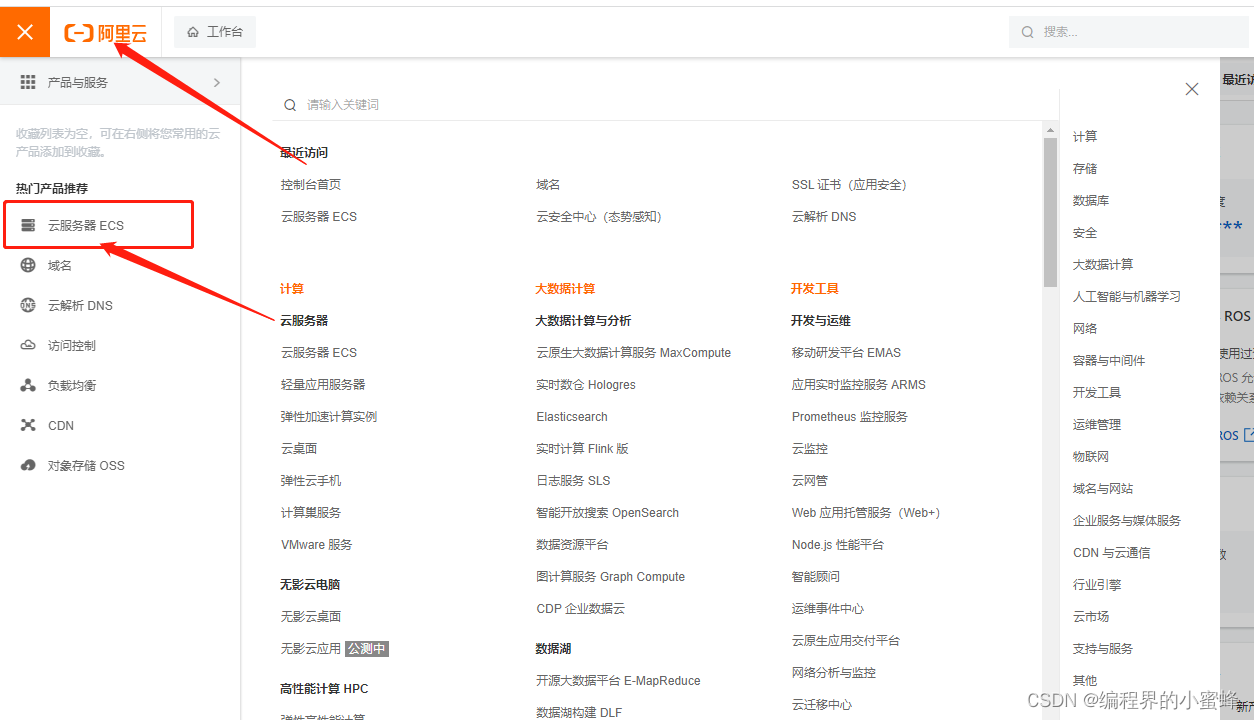
购买完成进行登录

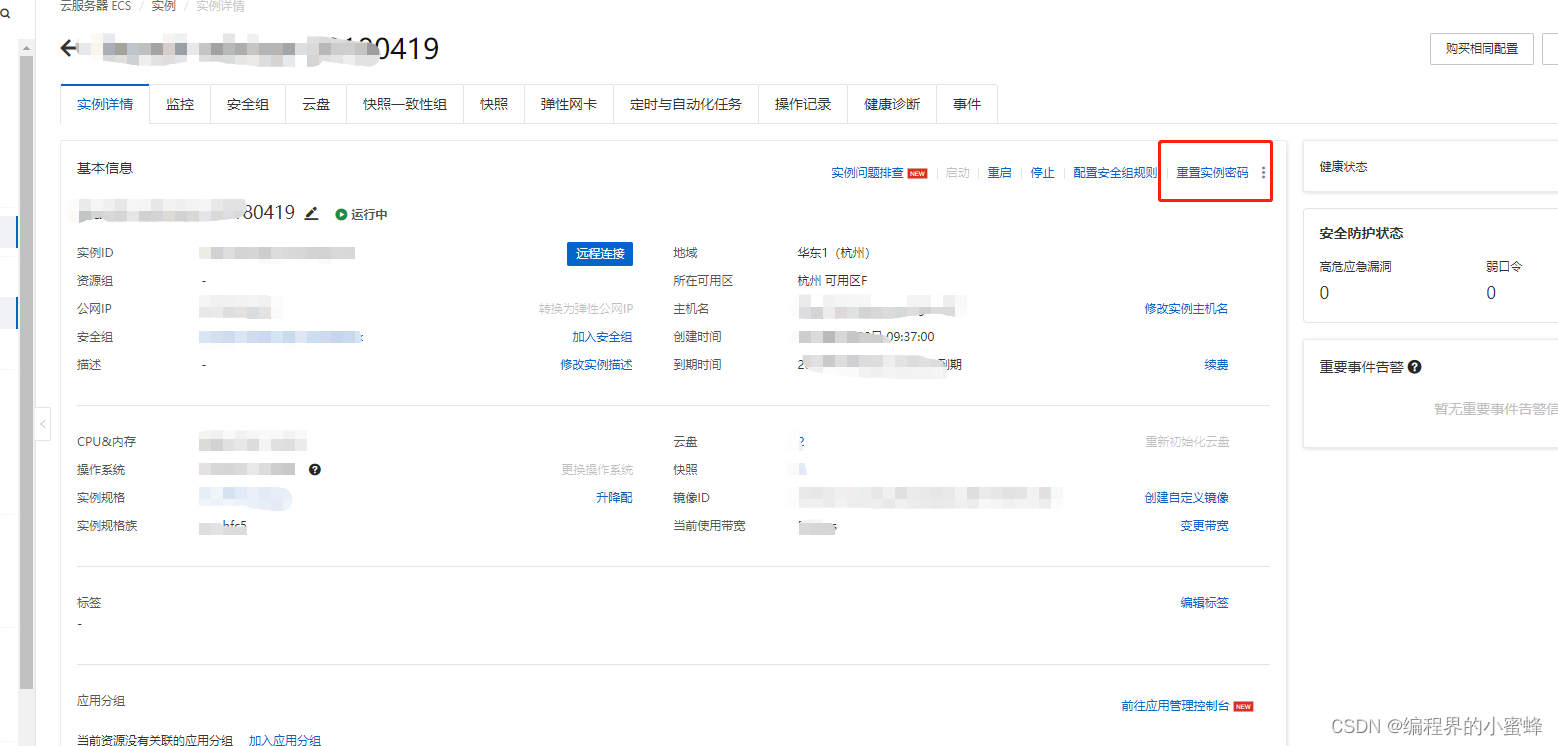
登录完成 进入控制台


刚购买的服务器重置一下服务器密码然后使用xshell或者其他工具连接
这里我使用的是Xshell远程连接
首先去官网下载Xshell,官网链接,现在Xshell已经更新到7版本,小伙伴们自行下载就行。
在安全组中放行一下需要放行的端口,如果是部署到同一台服务器上则不需要放行,只须放行nginx 的80端口
三、软件安装
接下来就是nginx 软件安装
Nginx 可以作为静态页面的 web 服务器,同时还支持 CGI 协议的动态语言。
在Linux环境下下载Nginx非常的简单,Linux提供了很多包管理工具,所以直接输入以下命令,敲下回车就可以下载Nginx
# 输入代码
yum install ngin
下载过程中出现一下界面,直接选y,一路下载 然后nginx就安装完成了。
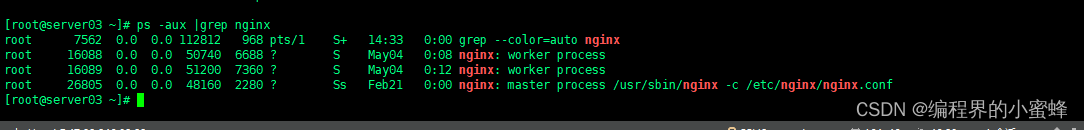
查看是否安装成功
ps -aux |grep nginx

出现本页面nginx就安装好了
四、jar包部署
将本地生成的jar包 拷贝到服务器上,
然后使用脚本一键停止和启动
先创建一个.sh文件,shell脚本和jar文件放在同一目录最好
赋权限
chmod u+x 文件名.sh
#!/bin/bash
# jdk地址
JAVA_HOME=/usr/local/jdk/jdk1.8.0_51
export JAVA_HOME
#jar包的地址
JAR_DIR=/home/app/java
#jar包的名称
JAR_NAME=app
#jar包的端口
JAR_PORT=8081
echo -e "n1、停止 $JAR_NAME 服务n"
es_pid=`ps aux | grep java | grep ${JAR_NAME} | awk '{print $2}'` && kill -9 $es_pid
echo -e "n2、启动 $JAR_NAME 服务n"
$JAVA_HOME/bin/java -Xms256M -Xmx512M -jar $JAR_DIR/$JAR_NAME.jar --server.port=$JAR_PORT > log.out &
五、vue项目部署
# 输入代码
cd /usr/share/nginx/html
# 输入代码
rm -rf index.html
将本地生成的文件放到 /usr/share/nginx/html 目录下,就可以访问了

六、有需要还可以购买域名
需要域名访问的看下面的文章,有详细的购买流程和nginx 配置
相关链接 转载域名购买以及nginx配置,点击了解
原文地址:https://blog.csdn.net/weixin_43500424/article/details/130742280
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32862.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!