本文介绍: 但是,当其后代元素的pointer–events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。从 dom 元素我们知道 el–dialog 的层级为三层,外面两层是遮罩,第三层才是真正的弹窗元素,因此,我们需要做的就是把外层最外层的遮罩事件去掉,保留最里面的。el–dialog 隐藏遮罩并且可以控制弹窗后的元素、点击、滚动、其他事件操作,比如一个弹窗打开了,我要能控制弹窗后面的滚动、点击等等一系列事件。首先我们需要隐藏弹窗遮罩。
场景
el–dialog 隐藏遮罩并且可以控制弹窗后的元素、点击、滚动、其他事件操作,比如一个弹窗打开了,我要能控制弹窗后面的滚动、点击等等一系列事件。
修改方法
首先我们需要隐藏弹窗遮罩 :modal="false",并且给 el–dialog 弹窗添加一个 id(后面用于获取 dom 元素,当然你也可以给外层套个div,找第一个子元素就行)。

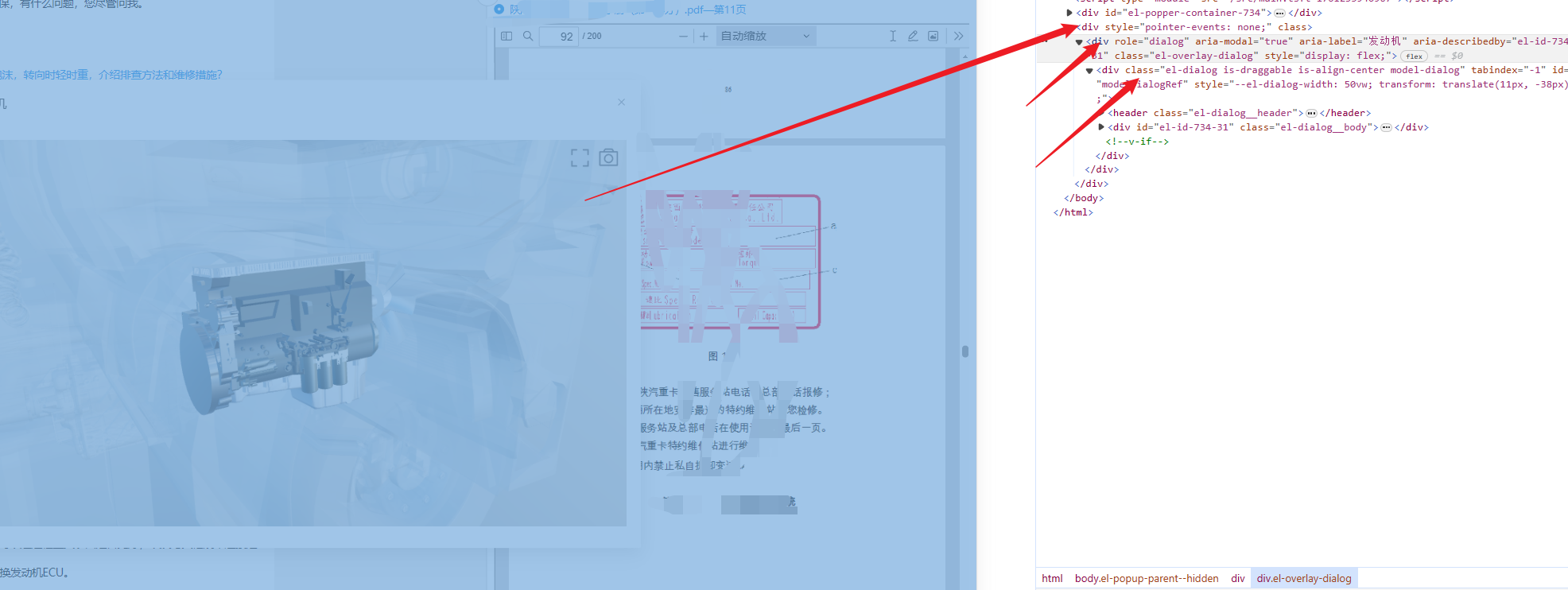
从 dom 元素我们知道 el-dialog 的层级为三层,外面两层是遮罩,第三层才是真正的弹窗元素,因此,我们需要做的就是把外层最外层的遮罩事件去掉,保留最里面的。
给弹窗内容添加自定义样式 pointer-events: auto;
在打开弹窗的时候,执行下面的代码,目的是将最外层的遮罩 pointer–events 修改。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




