答主在配置commit代码提交规范时【即如下代码】遇到了以下问题
npm i cz-customizable@6.3.0 --save-dev
出现了
npm ERR! 404 Not Found – GET https://registry.npmjs.org/@vue%2fvue-loader-v15 – Not found
npm config get proxy
npm config get registry https://registry.npm.taobao.org/此时再次安装插件 npm i cz-customizable@6.3.0 —save–dev,若失败则参考方案2

npm install
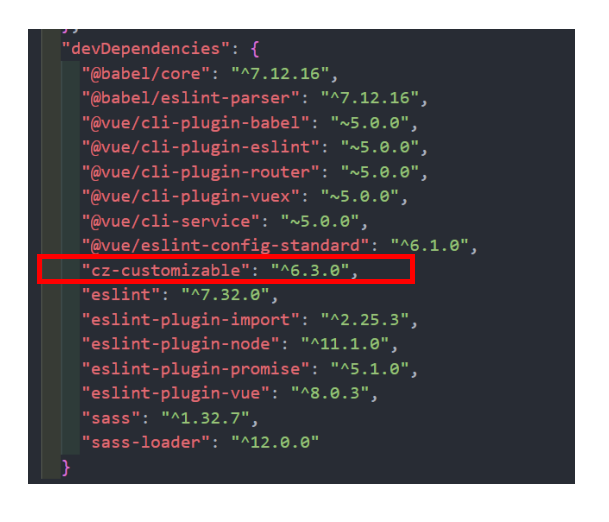
此时重新执行安装插件的命令即可,可查看package.json文件确定插件是否安装成功

原文地址:https://blog.csdn.net/m0_56905968/article/details/129301689
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33004.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!