vue–router 安装使用
https://blog.csdn.net/weixin_43721000/article/details/125017785
axios 安装使用
https://blog.csdn.net/weixin_43721000/article/details/125527254
vuex 安装使用
https://blog.csdn.net/weixin_43721000/article/details/123684151
插件使用方法(含elementUI安装方法)
https://blog.csdn.net/weixin_43721000/article/details/128629382
全局变量使用方法
https://blog.csdn.net/weixin_43721000/article/details/127926450
父子组件传值方法
https://blog.csdn.net/weixin_43721000/article/details/123600412
python+vue 打包 windows 桌面应用
https://blog.csdn.net/weixin_43721000/article/details/128629382
fastApi+vue 实现 WebSockets 服务端推送
https://blog.csdn.net/weixin_43721000/article/details/128163408
在 docker 中使用 nginx 部署 vue 项目
https://blog.csdn.net/weixin_43721000/article/details/124237610
声明式路由导航和编程式路由导航使用方法
https://blog.csdn.net/weixin_43721000/article/details/125023746
创建子路由的方法(路由嵌套)
https://blog.csdn.net/weixin_43721000/article/details/125528368
默认插槽、具名插槽、作用域插槽的定义及使用方法
https://blog.csdn.net/weixin_43721000/article/details/123630524
组件公用方法提取(mixin)
https://blog.csdn.net/weixin_43721000/article/details/123603990
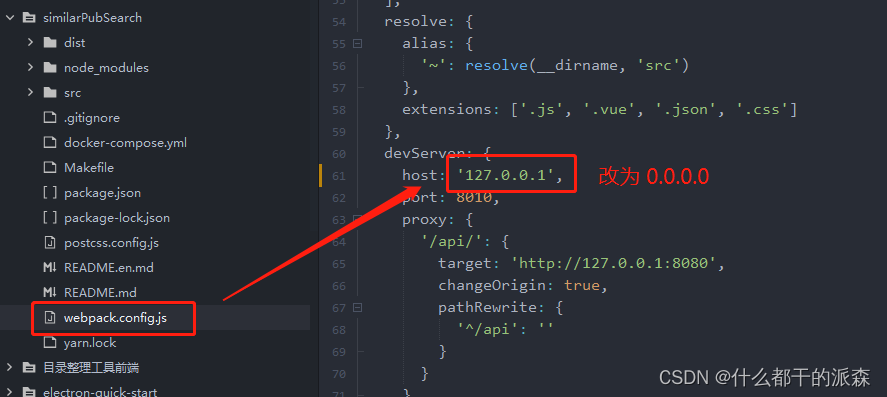
开发阶段内网无法访问项目的解决办法
原文地址:https://blog.csdn.net/weixin_43721000/article/details/130082550
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33006.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!