功能介绍
各网页公用功能
调用jquery的方法实现效果,页面滚动超过任意位置时右侧出现返回顶部按钮,点击后平滑返回顶部
用户需要填写手机号、昵称、密码且勾选同意协议,如果是合法数据且未重复,则成功注册。主要使用了正则判断和后端请求
登录
用户通过昵称/手机号 + 密码进行登录,登录失败显示对应文本,登录成功在导航栏显示用户昵称(无论是手机号还是昵称登录都显示昵称),勾选“记住密码”后可以七天免登录。主要使用了cookie和后端请求
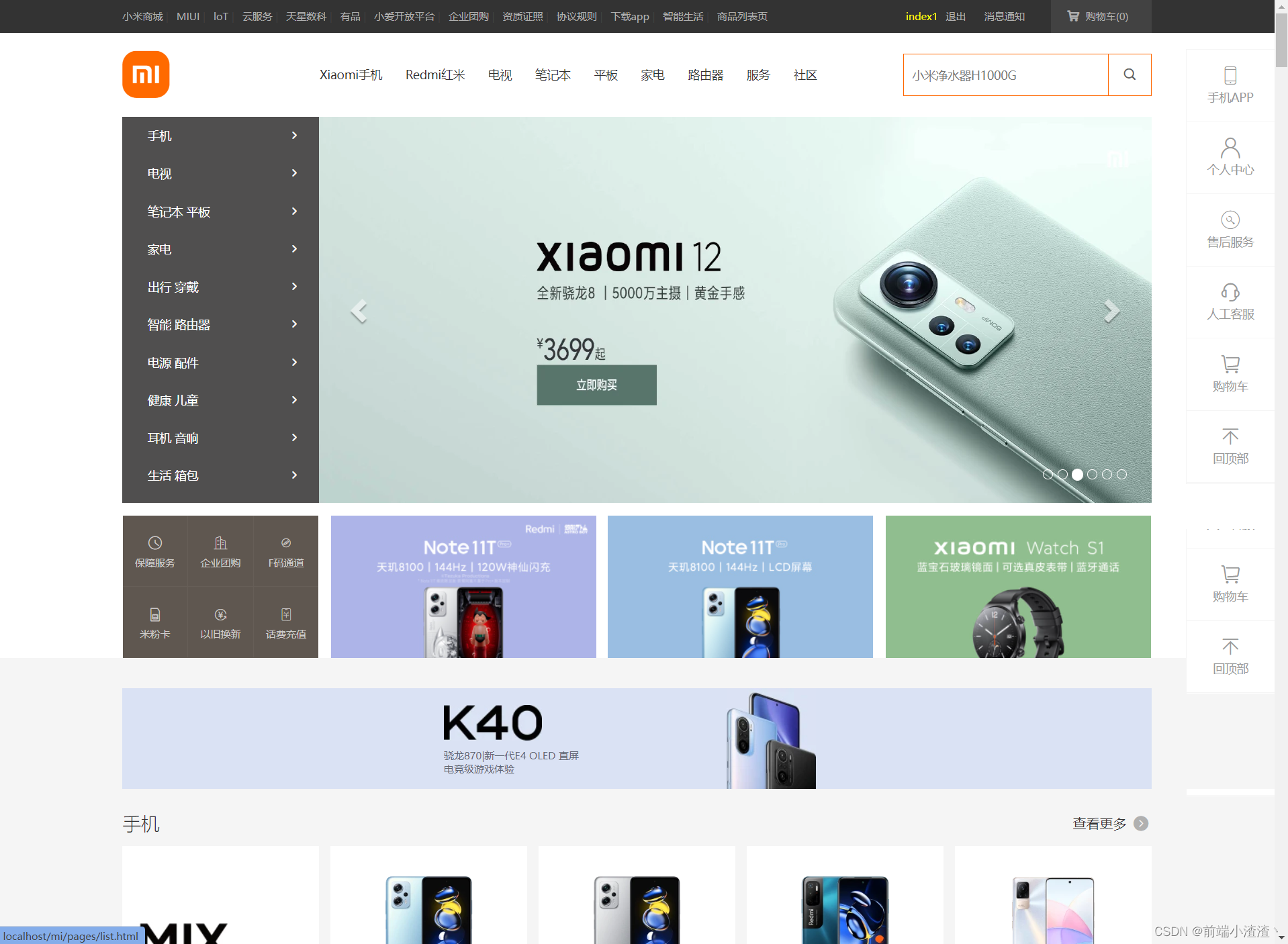
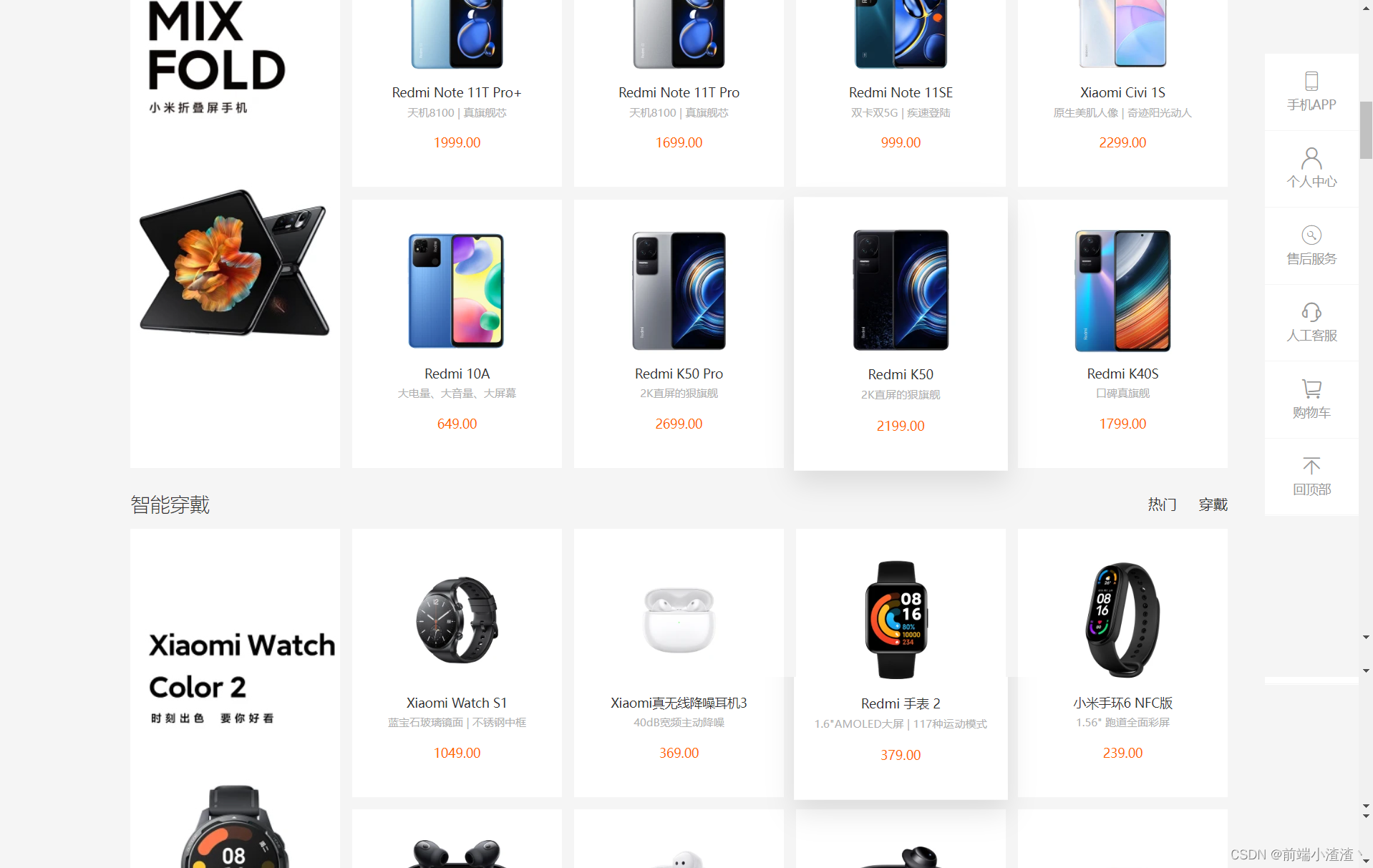
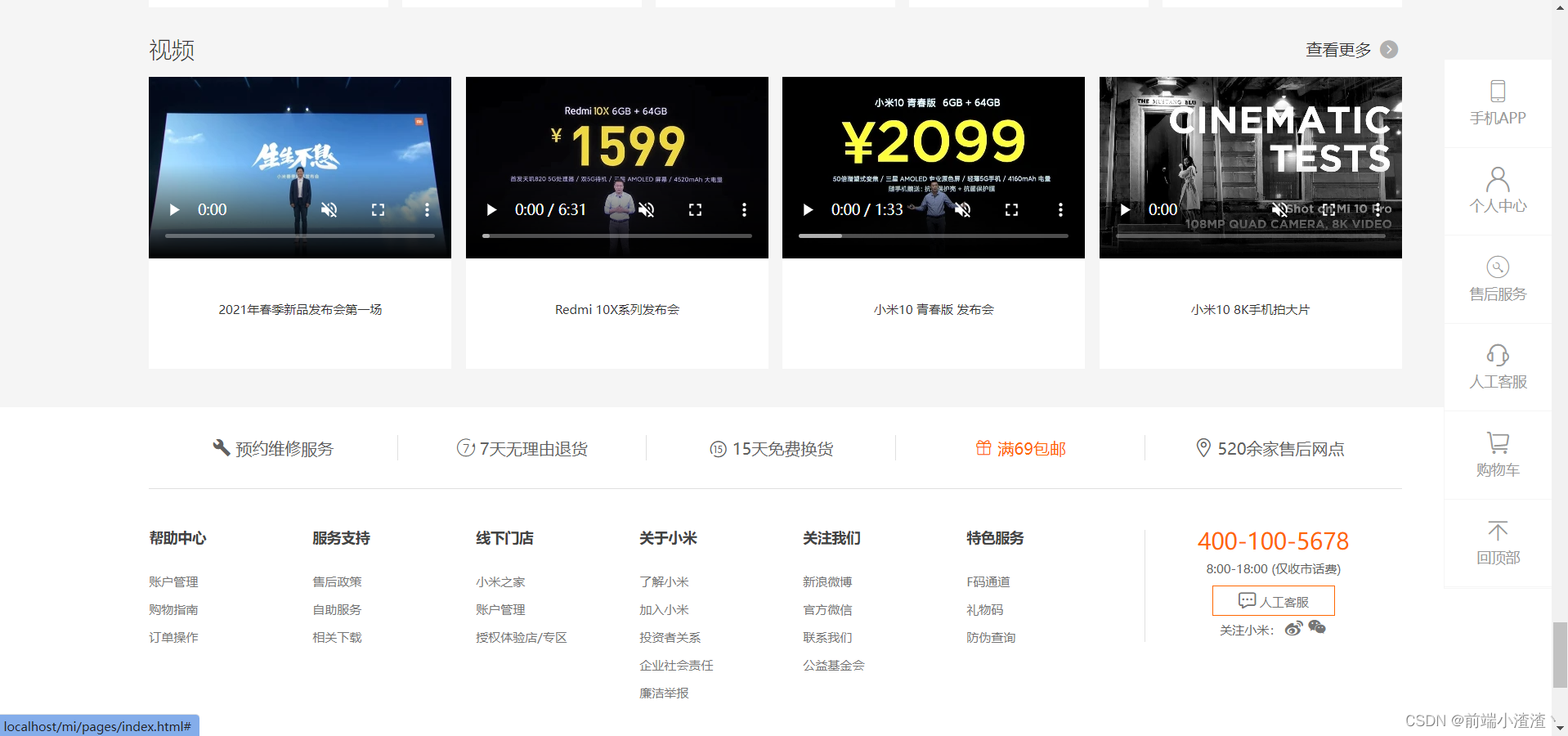
首页
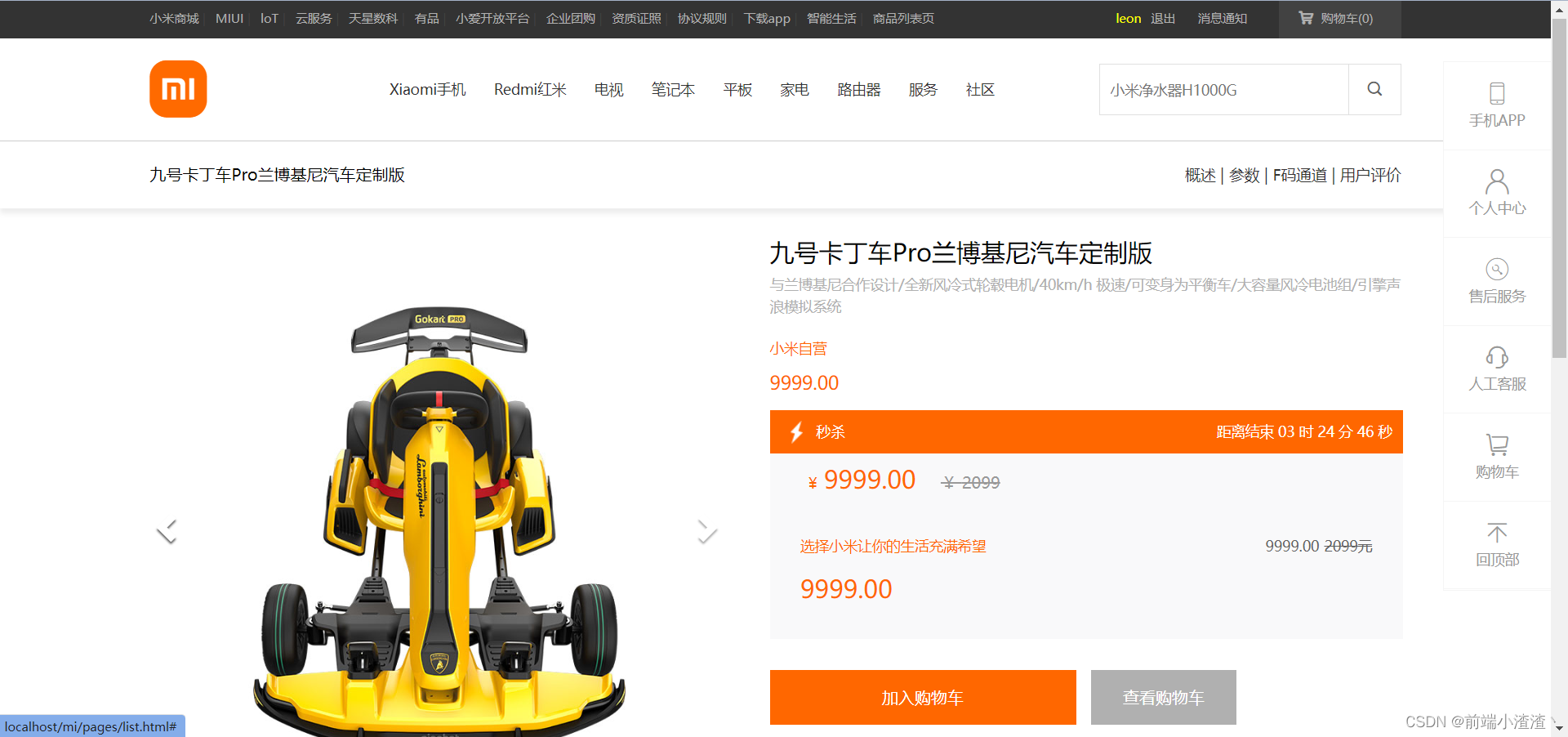
商品详情页
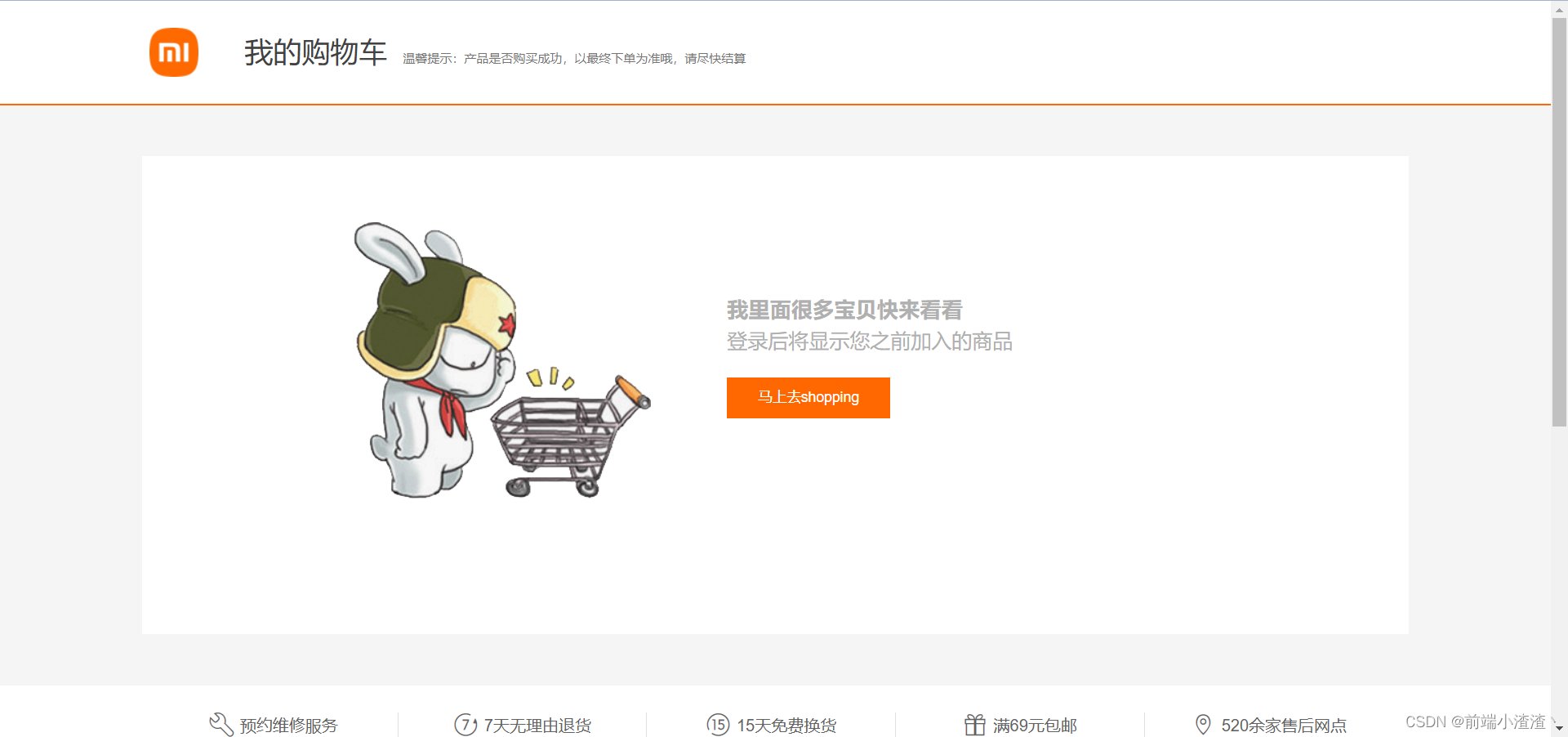
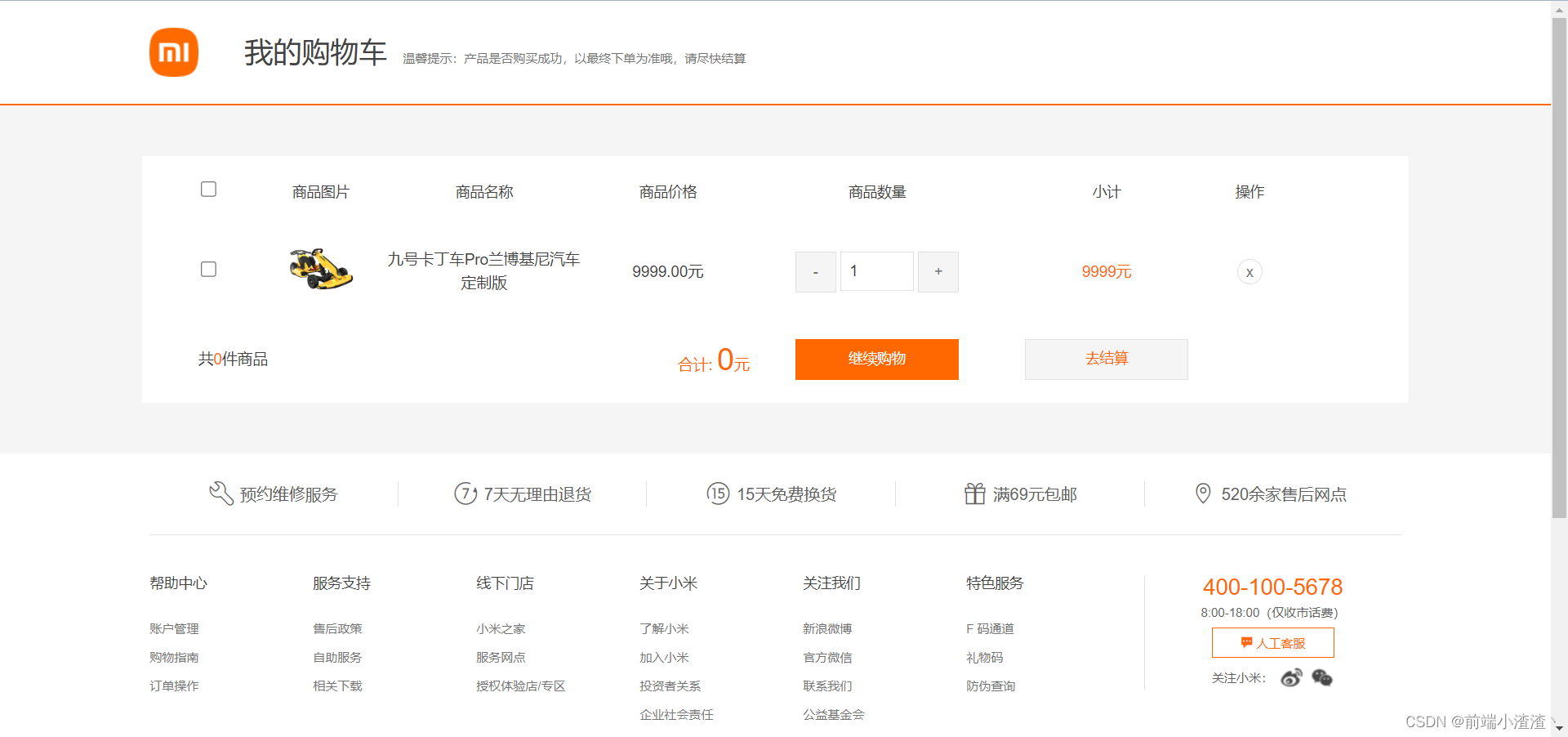
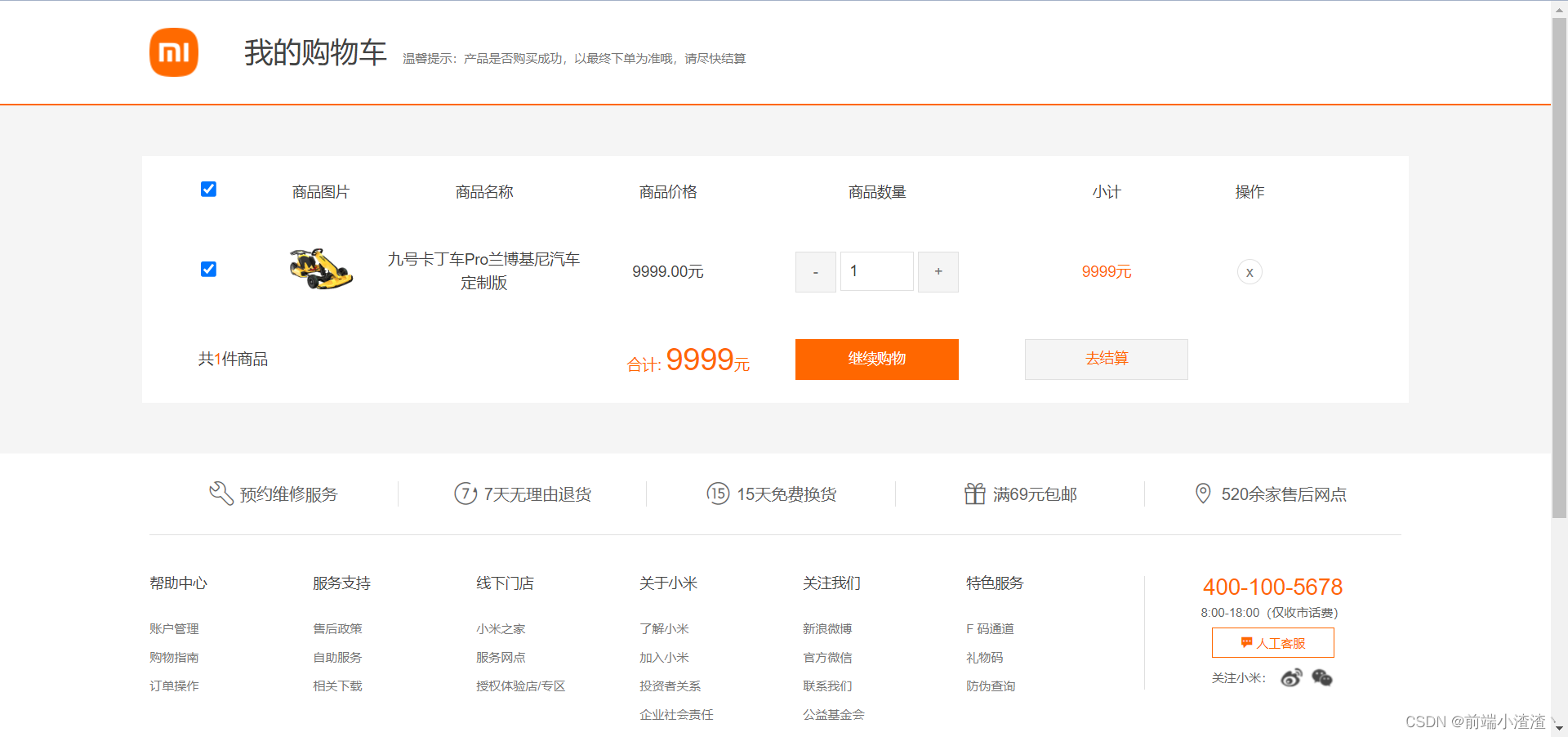
购物车页
结算页面
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。