本文介绍: 先修改依赖文件,然后运行patch–package来创建patch文件了。我这里用element–ui来举例子。patch是锁定版本号的,如果升级了版本,patch内容将会失效。可以在package.json锁定版本号。此时,系统会自动创建一个文件夹,如下图所示。如果提示如下,则表示不支持该包管理器。官方只支持 npm 和 yarn。官方只支持 npm 和 yarn。注意:不要使用cnpm。…
1、安装patch–package
patch–package 官方只支持 npm 和 yarn。注意:不要使用cnpm
2、创建补丁
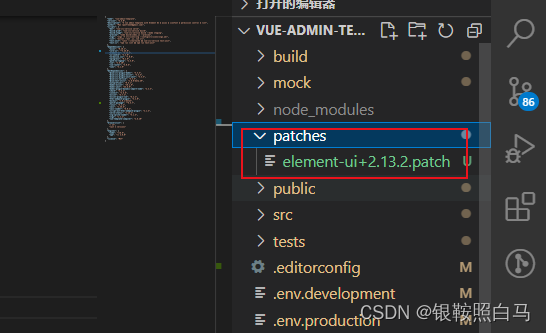
先修改依赖文件,然后运行patch–package来创建patch文件了。我这里用element–ui来举例子

3、修改package.json文件
4、 测试补丁是否生效
5、使用范围
如果提示如下,则表示不支持该包管理器。patch-package 官方只支持 npm 和 yarn
6、注意
patch是锁定版本号的,如果升级了版本,patch内容将会失效。可以在package.json锁定版本号。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





