最近公司新来了个前端小兄弟提了个很好的建议我们项目中有3套环境,每次跑环境打包生产或者测试环境的时候都要手动切换接口,这无疑是个非常麻烦的事儿。能不能用一个简单的node命令在执行npn run … 的时候就直接让他自动切换到指定的环境上呢。嘿~问道点子上了,这个东西在两年前我部署过一个自己的脚手架,其中就涉及到这一部分,最近工作忙新的项目就没有配置修改,今天既然提到了我也正好做一个记录。
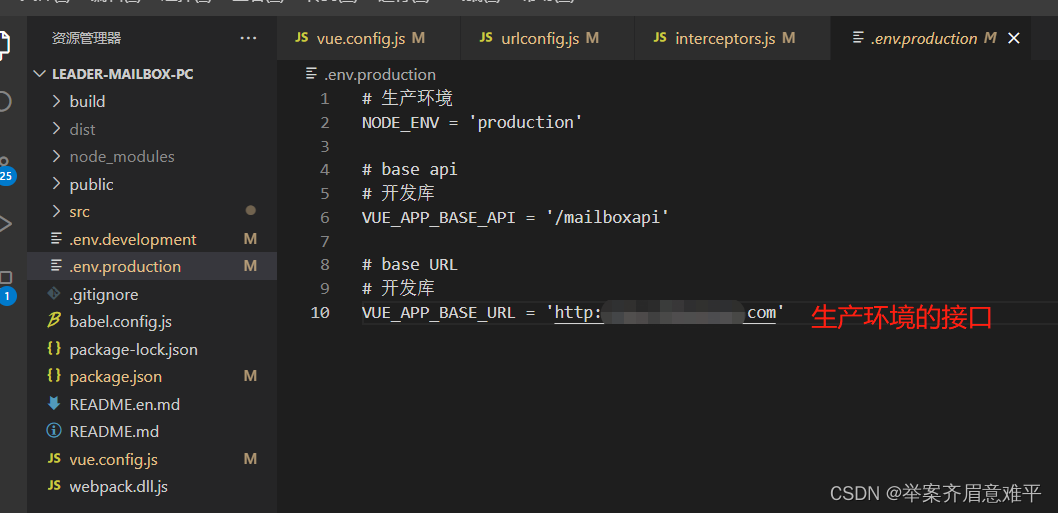
首先我们先上图。
在这种情况下我们每次想换个环境跑代码的时候都需要手动注释然后切换路径重新运行脚手架,如果在不使用vite的情况下当代码量很大的时候是非常浪费开发者时间的。而且在打包的时候也非常会容易出现注释错误的问题。那么怎么来解决呢?本人技术浅薄目前只能提供两种方式,如若有大神有更好的方式欢迎评论指教。我看了网上有很多文章但是讲的都不是很精细,我用大白话简单的说一下。
1:在packjson中定义新的指令去做这件事
如下图



接下来就非常简单了只要把原来需要替换接口文件的地方(vue.config.js环境代理,axios引用的url服务器域名前缀)
process.env.VUE_APP_BASE_URL(VUE_APP_BASE_URL这个是你在.env环境下设置的变量名称你可以随意设置)


最后一步。只需要在你packjson.js的script标签里面添加你需要定义的命令并且 —mode指向你env文件的后缀名,node就会自动判断你要是用的路径了~

原理:wepack打包的时候会根据你制定的node命令到packjson里面找到本地你要是用的.env文件。
2:根据node命令判断用js逻辑出去处理所用的路径。
通晓第一个方式的人可能会提出一个问题,就是,我不想记住那么多命令,我也不想改变原有的命令那有什么办法呢?有!
那我们可以用 npm run buil —test 和 npm run build —pro

这种方式更符合vue npm开发的规范。不多说也直接上图。这个更炫也更符合规范,但是相对的对修改者的底层源码能力要求更高,至少你要懂一些webpack 的配置项和node的原理和命令。
vue–cli3或以上版本有一个vue.congfig.js文件,这个相信大家都不陌生,
首先我们在vue.congfig.js文件下面在先获取我们的 —xxx后缀
// npm 获取自定义命令 node版本不一样,获取指令的参数不一样
const npmConfigArg = JSON.parse( process.env.npm_config_argv );
const original = npmConfigArg.original.slice( 1 );
const UNICOM_SERVER_ENV = original[1] ? original[1].replace( /--/g, '' ) : '';然后我们在下面配置我们获取的命令configureWebpack的配置项如下图

代码段。如下,其中process.env.UNICOM_SERVER_ENV中的UNICOM_SERVER_ENV就是你获取的node命令后缀供全局使用
configureWebpack: {
plugins: [
new webpack.DefinePlugin( {
'process.env.UNICOM_SERVER_ENV': JSON.stringify( UNICOM_SERVER_ENV ),
} )
]
}这个就不多解释了哈可以自己百度webpack的配置项。然后第二步在切换地址的位置写一段简单的js。上代码
let env = process.env.UNICOM_SERVER_ENV;
/*
process.env.UNICOM_SERVER_ENV 就是
npm run serve --xxx 后面的xxx 这样的话
就可以直接判断了
*/
const url = {
pro:`http://baidu.shegnchan.com`,
dev:`http://baidu.cheshi.com`,
}
if(process.env.NODE_ENV !== "production"){
url.pro = "/api-proxy"
url.dev = '/api-proxy'
}
function urIMap( env ) {return url[env] || url["dev"];}
// 确定前缀
export const baseUrl = urIMap( env ) // 生产环境这回在运行 npm run serve — dev 就是测试环境了
如果有哪里写的不太清楚的欢迎指正,指导。
原文地址:https://blog.csdn.net/weixin_45160806/article/details/129146846
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33184.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!