npm安装教程
前言
随着时代的不断发展,前端学习这门技术也越来越重要,很多人都开启了学习前端学习,本文就介绍了前端学习的基础内容——npm安装。
一、npm是什么?
npm 是 NodeJS 下的包管理器,vue–cli脚手架模板就是基于 node 下的 npm 来完成安装的。
相关介绍~
webpack: 它的主要用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue–cli:官方提供的一个脚手架,用于快速生成一个 vue 的项目模板。
二、安装、配置环境变量
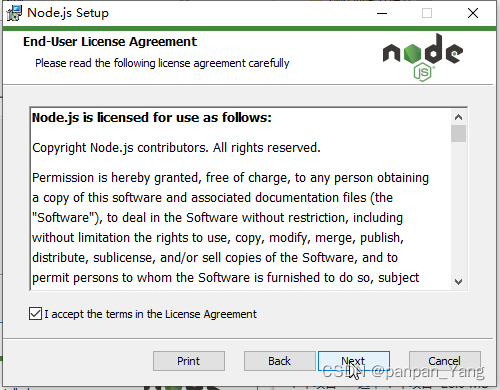
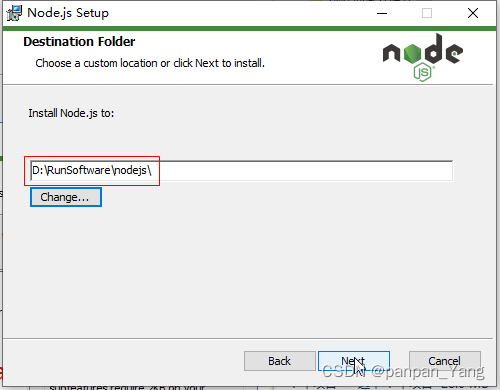
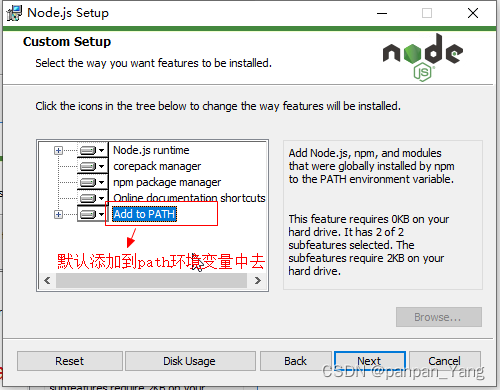
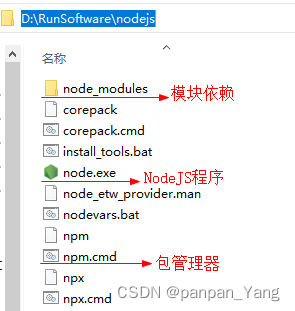
1.下载并安装NodeJS
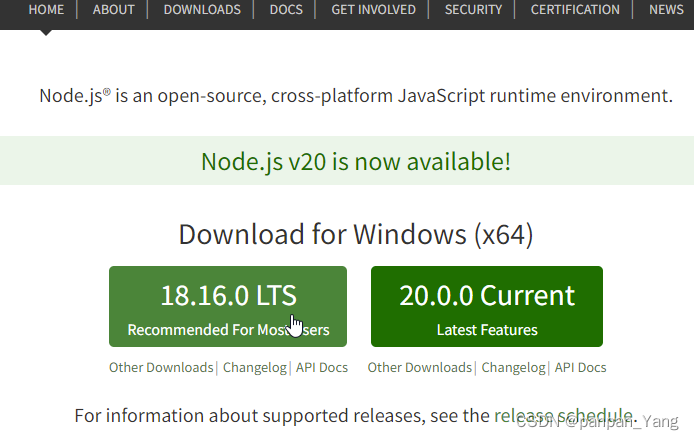
windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要直接访问官网(https://nodejs.cn/download/),这里我们可以选择 Windows 安装包 (.msi)-64位 进行安装。

或者直接登陆官网 http://nodejs.org/



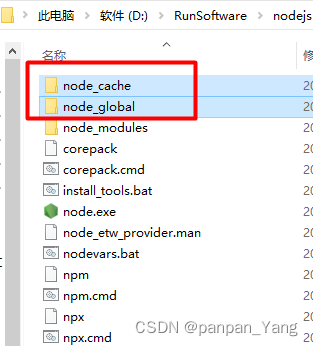
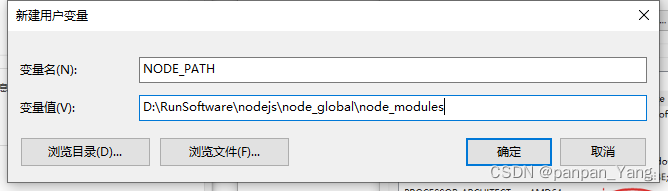
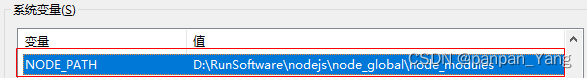
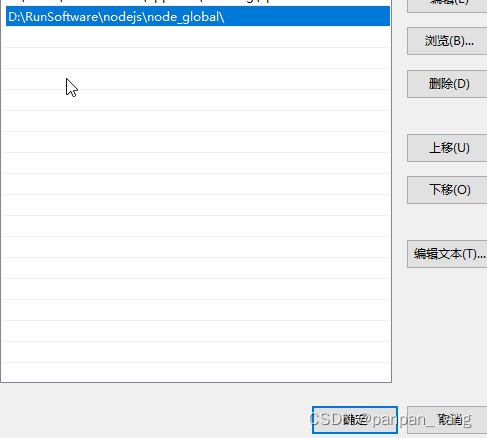
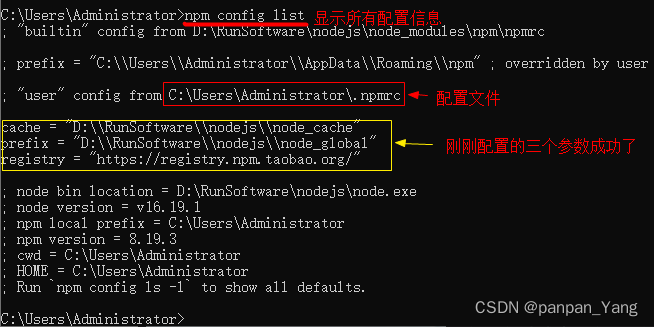
2.npm配置
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。