系列文章
使用命令npm init -y可以快速创建package.json文件
1、npm包相关命令
2、require引入npm模块
3、环境变量path
将文件路径复制到我的电脑 --> 属性 --> 高级系统设置 --> 环境变量 --> 用户变量 --> PATH中,就可以在命令行任意位置使用该命令。这是因为配置到环境变量PATH中后,使用命令时就会去环境变量中查找路径
4、npm配置命令别名
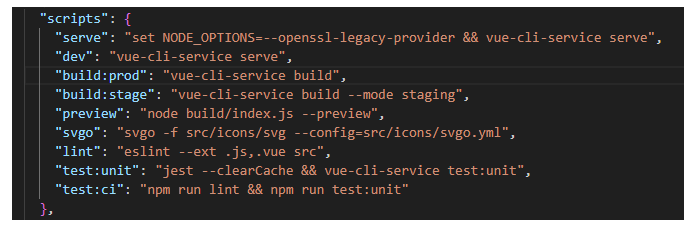
在package.json文件中的"script配置项下",按照这种语法配置别名:"别名": " 指令 "
比如:
其实有些包在安装时候或者项目初始化时候,一些别名就已经配置好了

5、镜像源
5.1、安装镜像源
5.2、配置镜像源
6、yarn 包管理工具
7、包管理工具的选择、判定
8、npm包的发布、更新、删除
8.1 制作并发布包
8.2、 更新包
8.3、删除包
9、其他语言或者OS的包管理工具
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








