一、Ajax
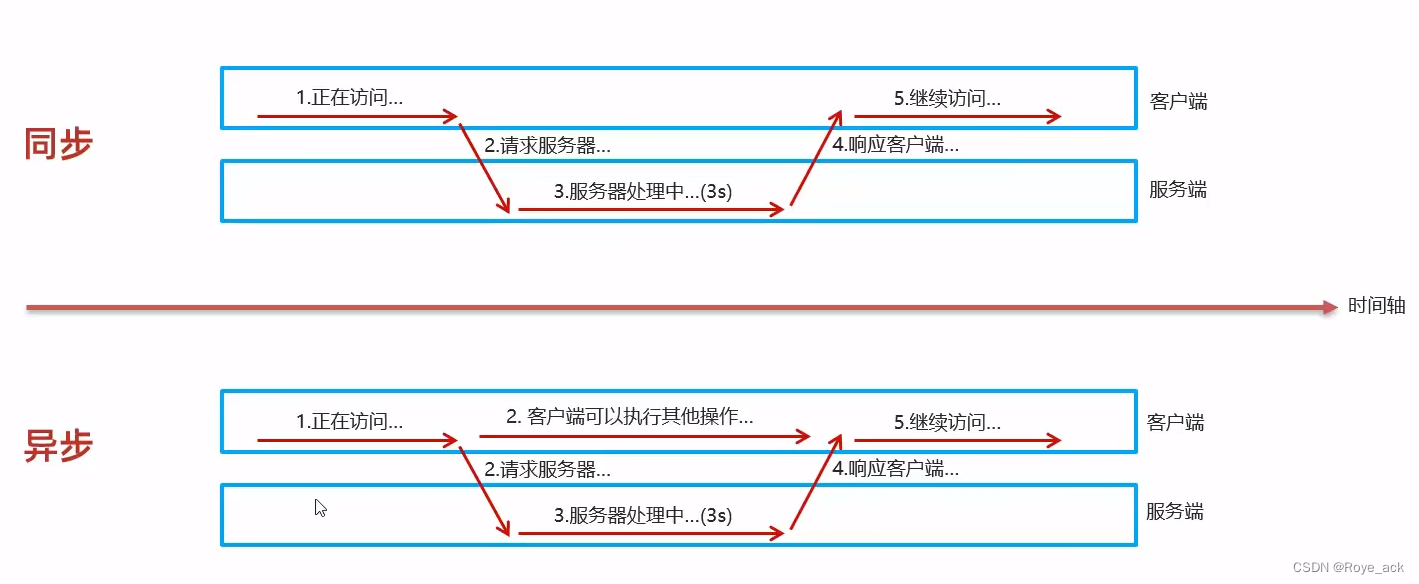
1、简介
2、Axios (没懂 暂留)
(1)请求方式别名
- axios.get(url[,config])
- axios.delete(url[,config])
- axios.post(url[,data,config])
- axios.put(url[,data,config])
(2)发送get请求
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result=>{ console.log(request.data); })(3)发送post请求
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/list","id=1").then(result=>{ console.log(request.data); })<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax-Axios</title> <script src="axios-0.18.0.js"></script> </head> <body> <input type="button" value="获取数据GET" onclick="get()"> <input type="button" value="删除数据POST" onclick="post()"> </body> <script> function get(){ //通过axios发送异步请求-get axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result=>{ console.log(request.data); }) // axios( // { // method:"get", // url:"http://yapi.smart-xwork.cn/mock/169327/emp/list" // }).then(result=>{ // console.log(request.data); // }) } function post(){ //通过axios发送异步请求-post axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/list","id=1").then(result=>{ console.log(request.data); }) // axios( // { // method:post, // url:"http://yapi.smart-xwork.cn/mock/169327/emp/list", // data:"id=1" // }).then(result=>{ // console.log(request.data); // }) } </script> </html>(4)案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax-Axios-案例</title> <script src="js/axios-0.18.0.js"></script> <script src="js/vue.js"></script> </head> <body> <div id="app"> <table border="1" cellspacing="0" width="60%"> <tr> <th>编号</th> <th>姓名</th> <th>图像</th> <th>性别</th> <th>职位</th> <th>入职日期</th> <th>最后操作时间</th> </tr> <tr align="center" v-for="(emp,index) in emps"> <td>{{index + 1}}</td> <td>{{emp.name}}</td> <td> <img :src="emp.image" width="70px" height="50px"> </td> <td> <span v-if="emp.gender == 1">男</span> <span v-if="emp.gender == 2">女</span> </td> <td>{{emp.job}}</td> <td>{{emp.entrydate}}</td> <td>{{emp.updatetime}}</td> </tr> </table> </div> </body> <script> new Vue({ el: "#app", data: { emps:[] }, mounted () { //发送异步请求,加载数据 axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => { this.emps = result.data.data; }) } }); </script> </html>
二、前端工程化
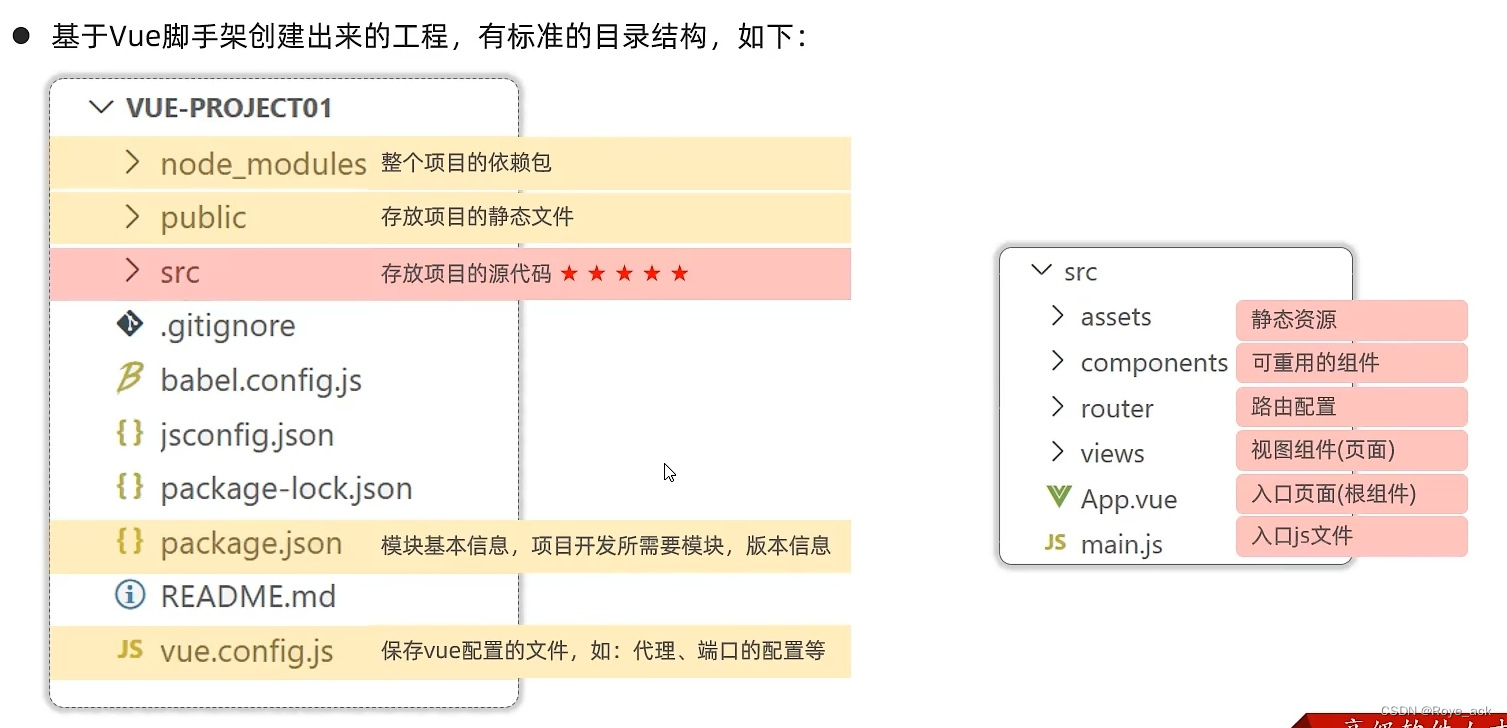
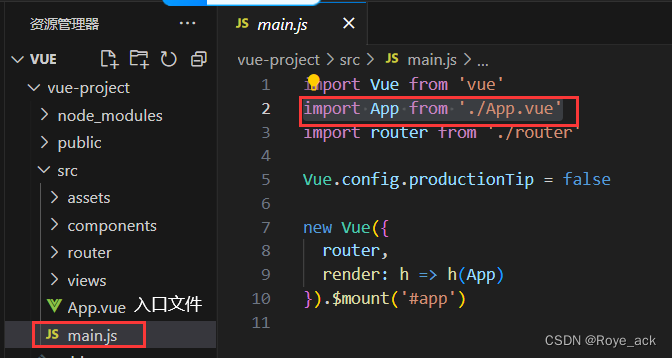
1、Vue项目–目录结构

2、Vue项目–启动
(1)vscode页面启动

(2)cmd命令框启动

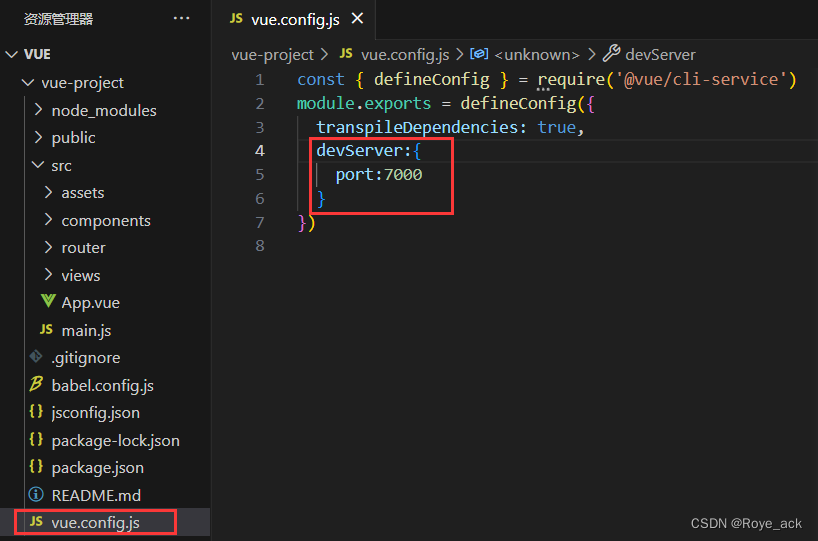
npm run serve3、配置Vue端口号

4、Vue项目开发流程

<template>
<div id="app">
<h1>{{message}}</h1>
</div>
</template>
<script>
export default{ //设置导出模块 可以在别处用import导入
data()
{
return {
message:"坚持不懈哇哇!"
}
},
methods:
{
}
}
</script>
<style>
#app{
text-align: center;
color: cadetblue;
}
</style>
三、Vue组件库 – Element
1、快速入门
(1)在main.js引入ElementUI组件库
//引入Element ui组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);(2)根据文档选择想要的皮肤 复制代码
Element官方文档入口!Element – The world’s most popular Vue UI framework
2、常用组件介绍
(1)Table 表格标签
表格戳这→Element – The world’s most popular Vue UI framework
<template>
<div>
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
};
</script>
<style>
</style>(2)Pagination 分页标签
分页戳这→Element – The world’s most popular Vue UI framework
<template>
<div>
<el-pagination layout="sizes,prev, pager, next,jumper,total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:total="1000">
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
};
},
methods: {
handleSizeChange(x){
alert("每页记录数变化"+x)
},
handleCurrentChange(x)
{
alert("页码发生变化"+x)
}
}
};
</script>
<style>
</style>(3)Dialog 对话框
对话框戳这→Element – The world’s most popular Vue UI framework
<template>
<div>
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column
property="date"
label="日期"
width="150"
></el-table-column>
<el-table-column
property="name"
label="姓名"
width="200"
></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
gridData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
],
dialogTableVisible: false,
};
},
methods: {
handleSizeChange(x) {
alert("每页记录数变化" + x);
},
handleCurrentChange(x) {
alert("页码发生变化" + x);
},
},
};
</script>
<style>
</style>(4)Form 表单
表单戳这→Element – The world’s most popular Vue UI framework
<template>
<div>
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表单的Dialog</el-button>
<el-dialog title="填写详情" :visible.sync="dialogTableVisible">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
dialogTableVisible:false,
dialogFormVisible:false,
};
},
methods: {
onSubmit(){
alert(JSON.stringify(this.form))
}
},
};
</script>
<style>
</style>(5)案例
<template>
<div>
<el-container style="height: 700px; border: 1px solid #f6bcbc">
<el-header style="font-size: 40px; background-color: #f8d7d7"
>智能容宝学习辅助系统</el-header
>
<el-container>
<!-- 边框 -->
<el-aside width="200px">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"
><i class="el-icon-message"></i>学员信息管理</template
>
<el-menu-item-group>
<el-menu-item index="1-1">2020届</el-menu-item>
<el-menu-item index="1-2">2021届</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<!-- 主页面 -->
<el-main>
<el-main>
<!-- 表单 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.sex" placeholder="性别">
<el-option label="男" value="boy"></el-option>
<el-option label="女" value="girl"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
<!-- 日期选择器 -->
<el-form-item>
<el-date-picker v-model="searchForm.date"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
</el-form>
<br>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="160">
</el-table-column>
<el-table-column prop="sex" label="性别" width="120">
</el-table-column>
<el-table-column prop="class" label="班级" width="200">
</el-table-column>
<el-table-column prop="job" label="职务" width="220">
</el-table-column>
<el-table-column prop="school" label="学校" width="250">
</el-table-column>
<el-table-column prop="date" label="入学日期" width="220">
</el-table-column>
<el-button type="primary" round size="mini">编辑</el-button>
<el-button type="danger" round size="mini">删除</el-button>
</el-table>
<br>
<!-- 分页 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page.sync="currentPage1"
:page-size="1000"
layout="sizes,prev, pager, next,jumper,total"
:total="100">
</el-pagination>
</el-main>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
tableData: [],
searchForm:{
name:"",
sex:"",
data:[]
}
};
},
methods:{
onSubmit()
{
alert(JSON.stringify(this.searchForm))
},
handleSizeChange(x){
alert("每页记录数变化"+x)
},
handleCurrentChange(x)
{
alert("页码发生变化"+x)
}
},
mounted() //发送异步请求,获取数据
{
axios.get("").then((result)=>{
this.tableData=result.data.data;
});
}
};
</script>
<style>
</style>四、Vue路由
1、概念
2、案例
① 配置路由路径

import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/emp',
name: 'emp',
component: () => import('../views/item 2/EmpView.vue') },
{
path: '/dept',
name: 'dept',
component: () => import('../views/item 2/DeptView.vue')
}
]
const router = new VueRouter({
routes
})
export default router
② 给侧栏标签添加<router–link to>标签
<el-aside width="230px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item index="1-1">
<router-link to="/dept">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">员工管理</router-link>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>③ 在APP.vue添加 <router-view>
<template>
<div>
<router-view></router-view>
</div>
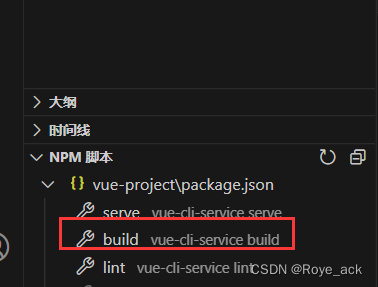
</template>五、打包部署


step3:将dist文件内容复制,粘贴到nginx安装目录下的html目录下

step4:双击nginx.exe即可,在页面输入localhost:80(端口号)回车即可
原文地址:https://blog.csdn.net/weixin_61639349/article/details/132280872
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33216.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。