前端开发环境安装、配置、项目搭建全教程
1.Node环境安装
简单的说 Node.js 就是运行在服务端的 JavaScrip,基于 Chrome JavaScript 运行时建立的一个平台,Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
1.node.js官网下载:下载地址

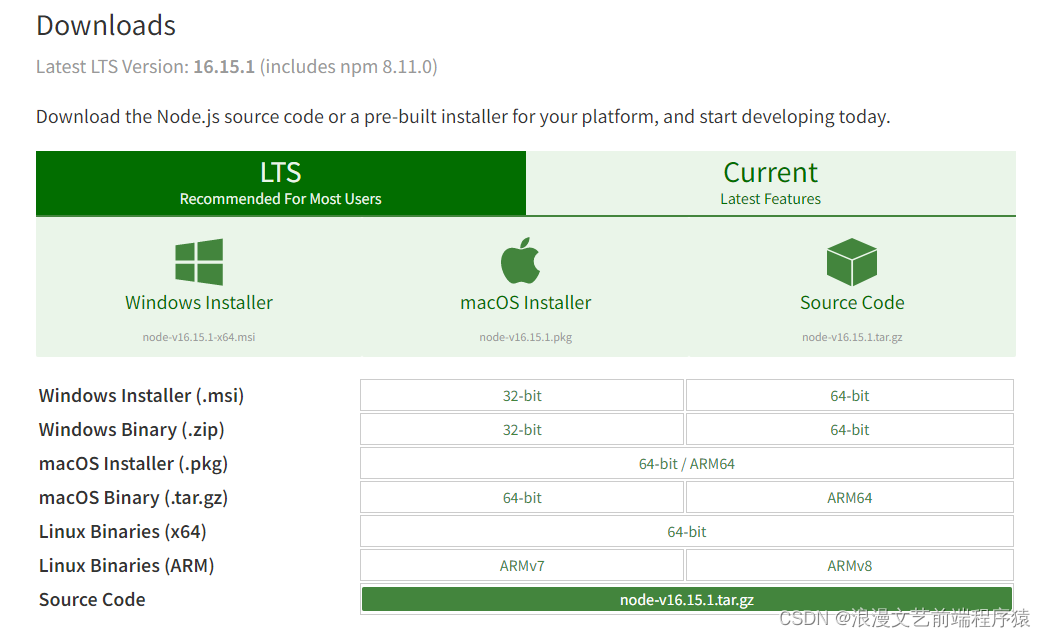
2.依据自己电脑Windows、macOS选择安装:

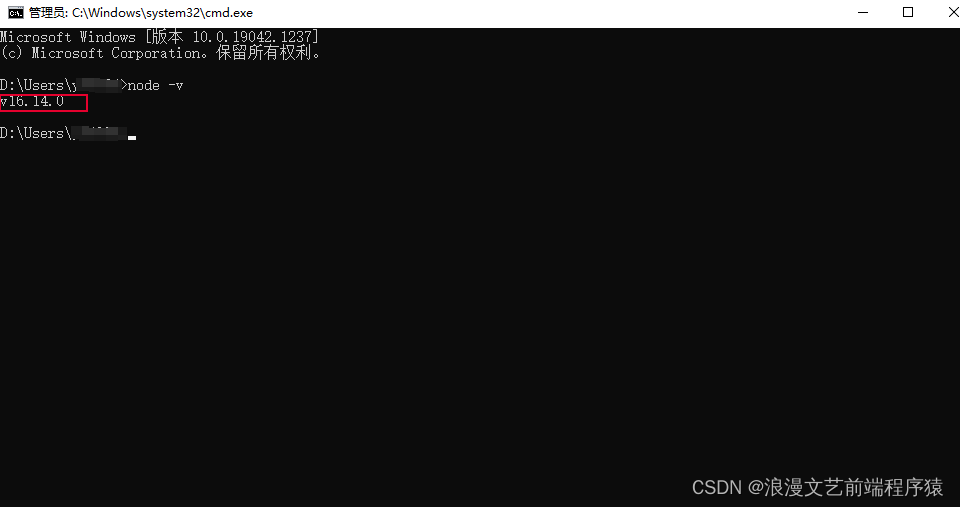
3.下载完毕后,依据安装流程傻瓜式一键安装。然后打开cmd命令行窗口,输入node -v查看node是否安装成功

2.VsCode开发工具安装
VS Code是这两年非常热门的一款开发工具,它不仅有提升开发体验的界面、轻量化的编辑器,还有丰富而强大的插件,这些优秀的插件使得VS Code生态体系更加吸引人,让开发效率大大提升
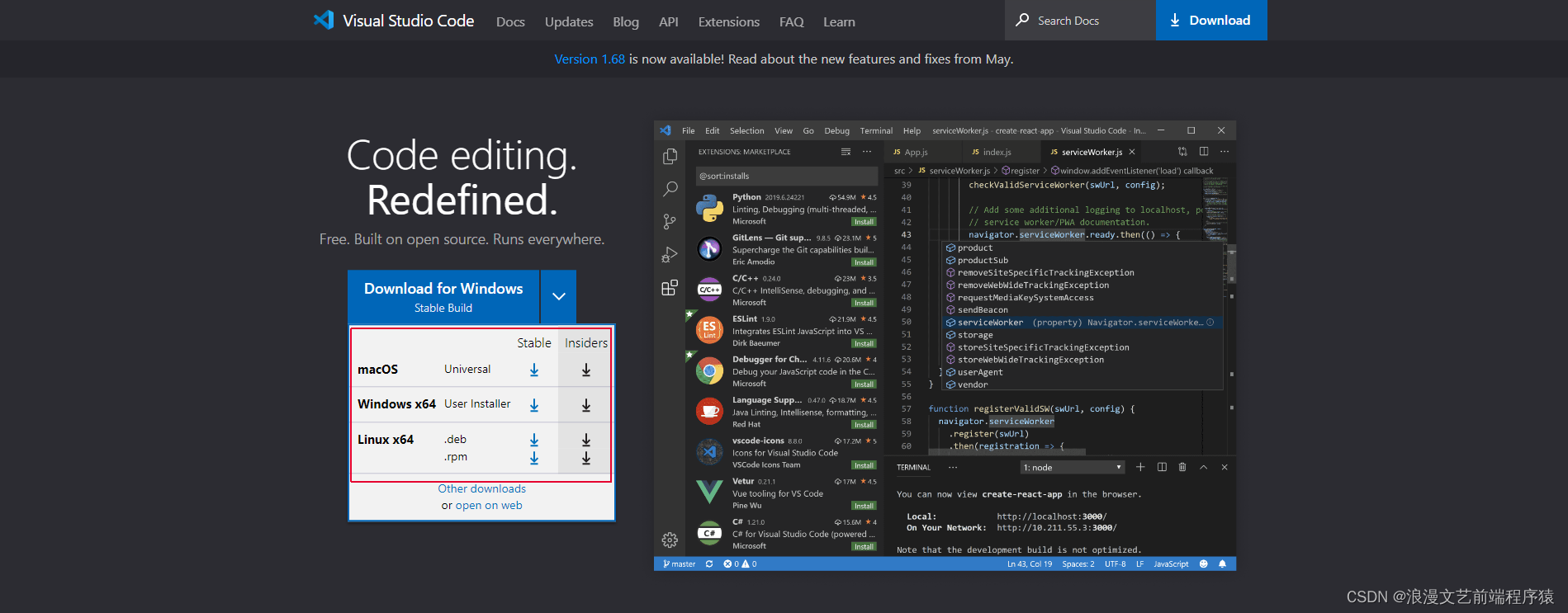
1.vscode官网下载:下载地址
2.vscode常用必备基础插件
1.Chinese (Simplified) Language Pack for Visual Studio Code.
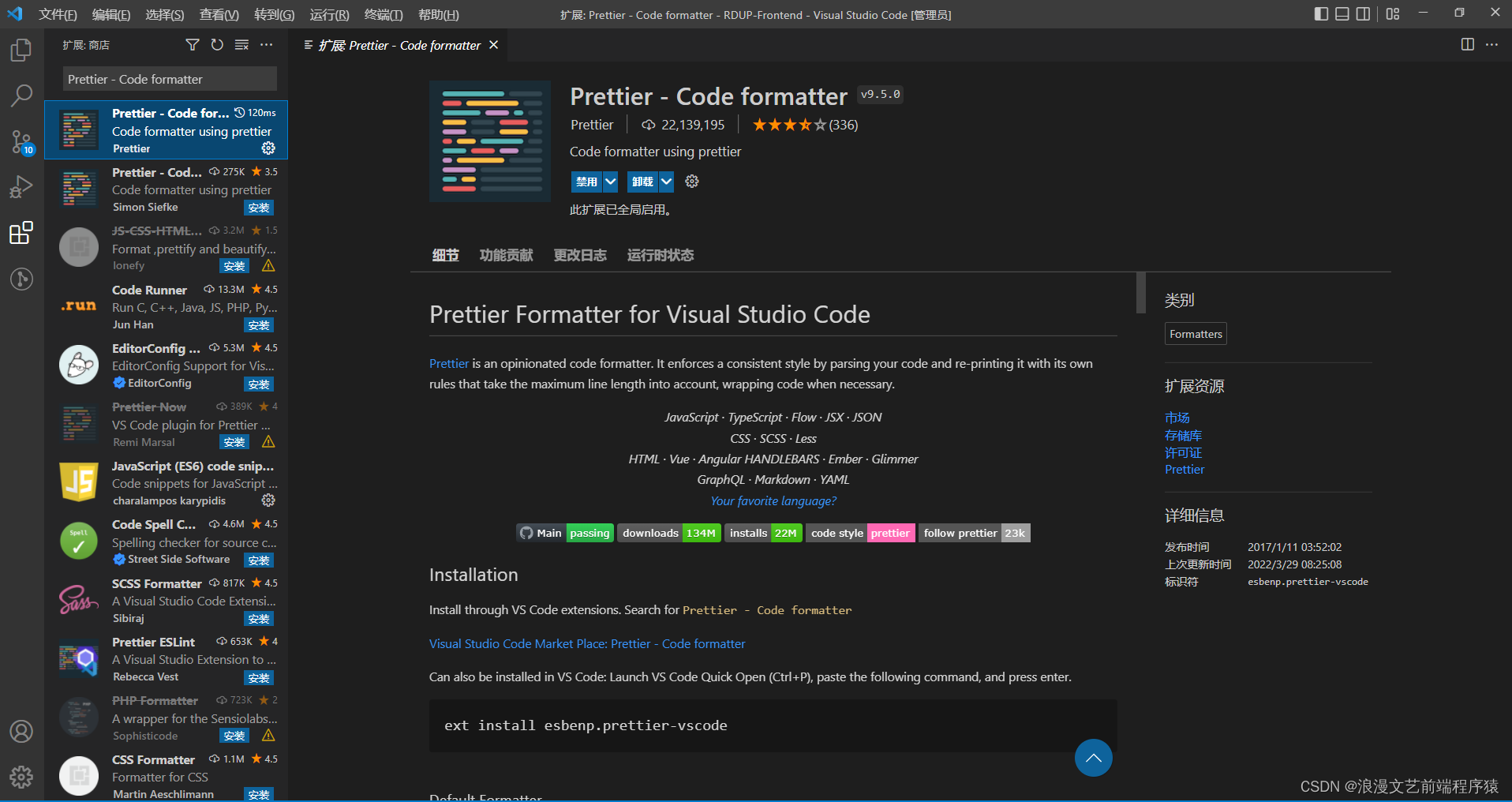
2.Prettier – Code formatter
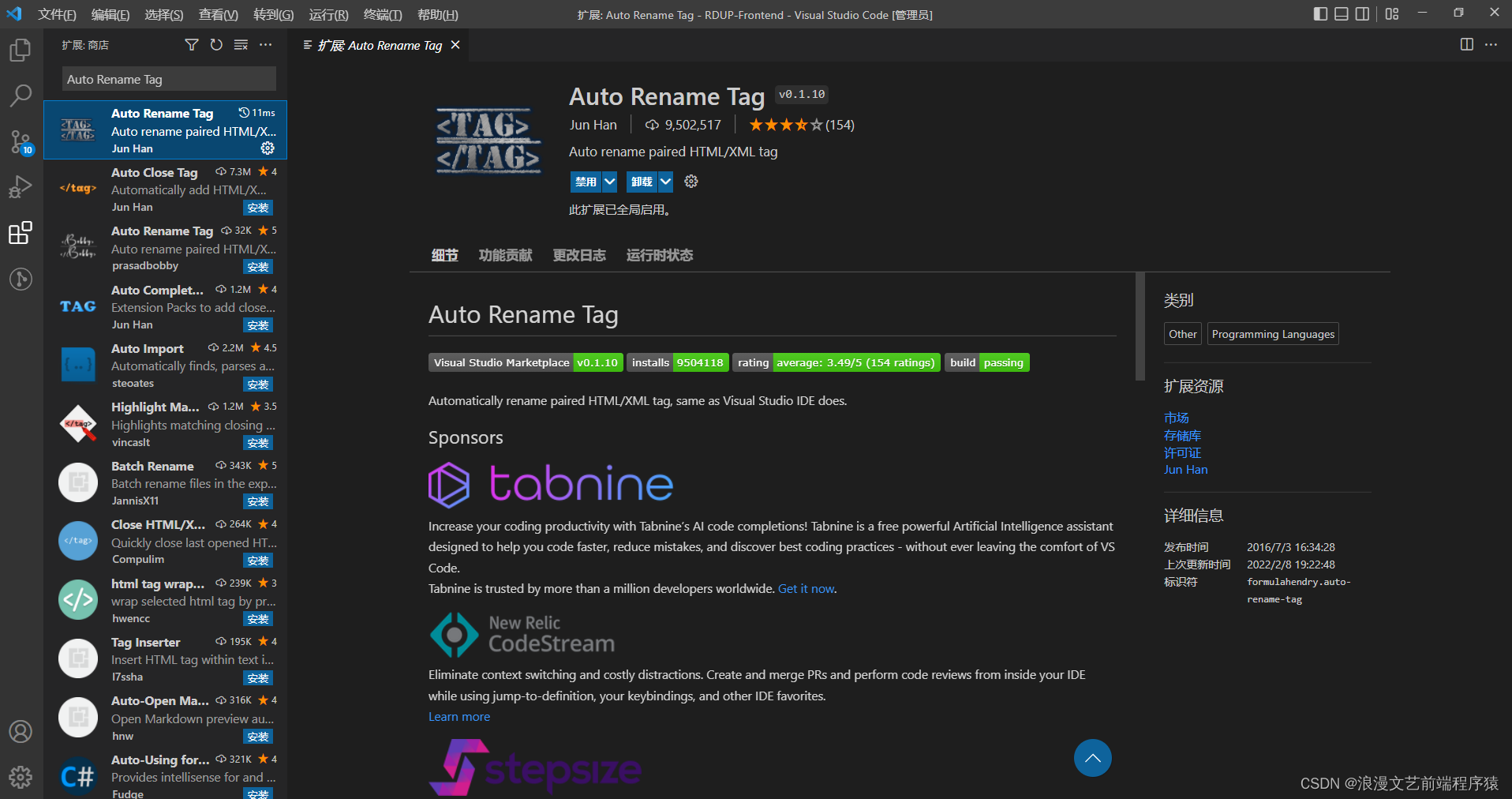
3.Auto Rename Tag
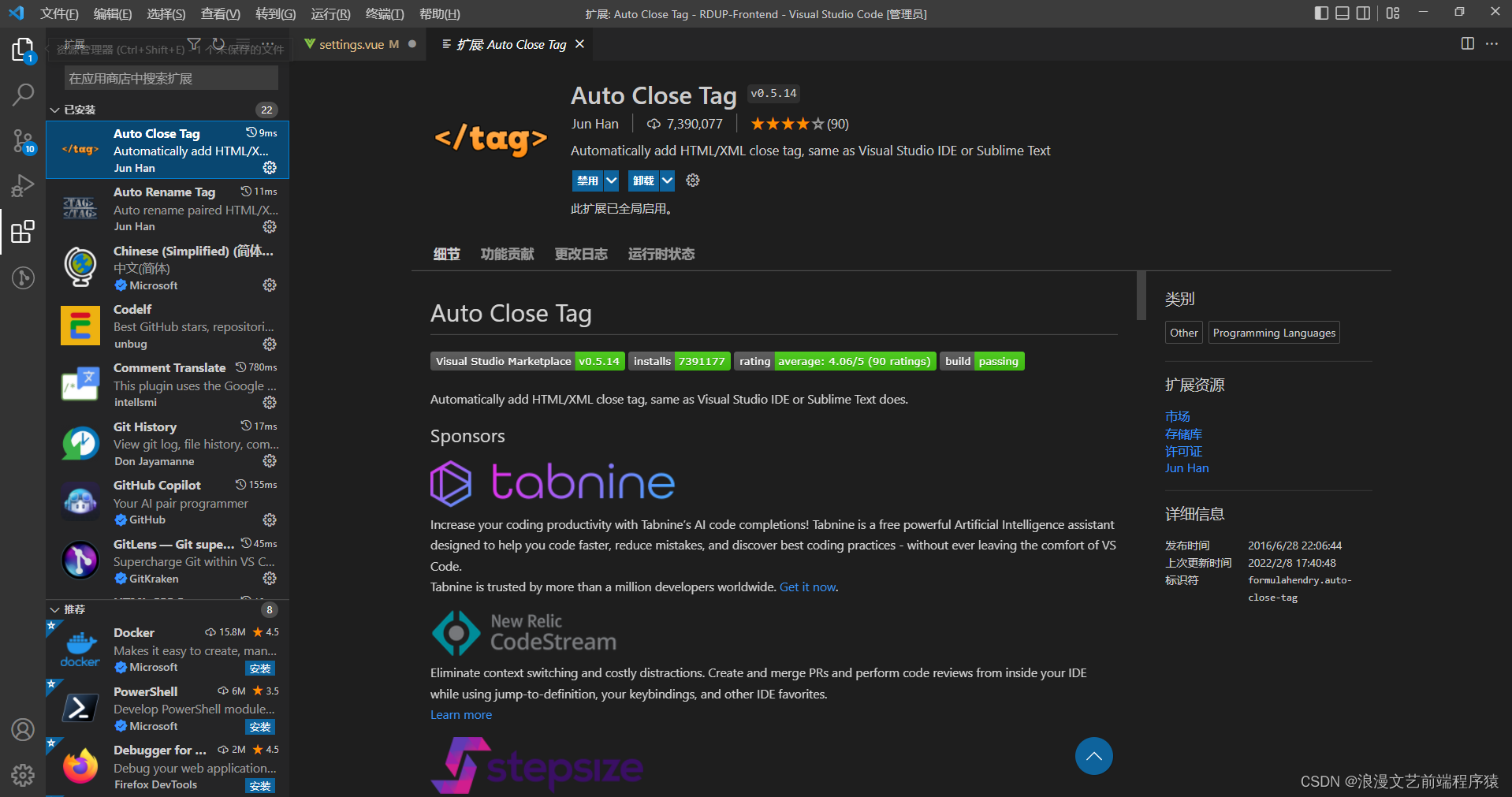
4.Auto Close Tag
5.Git History
3.Git工具安装
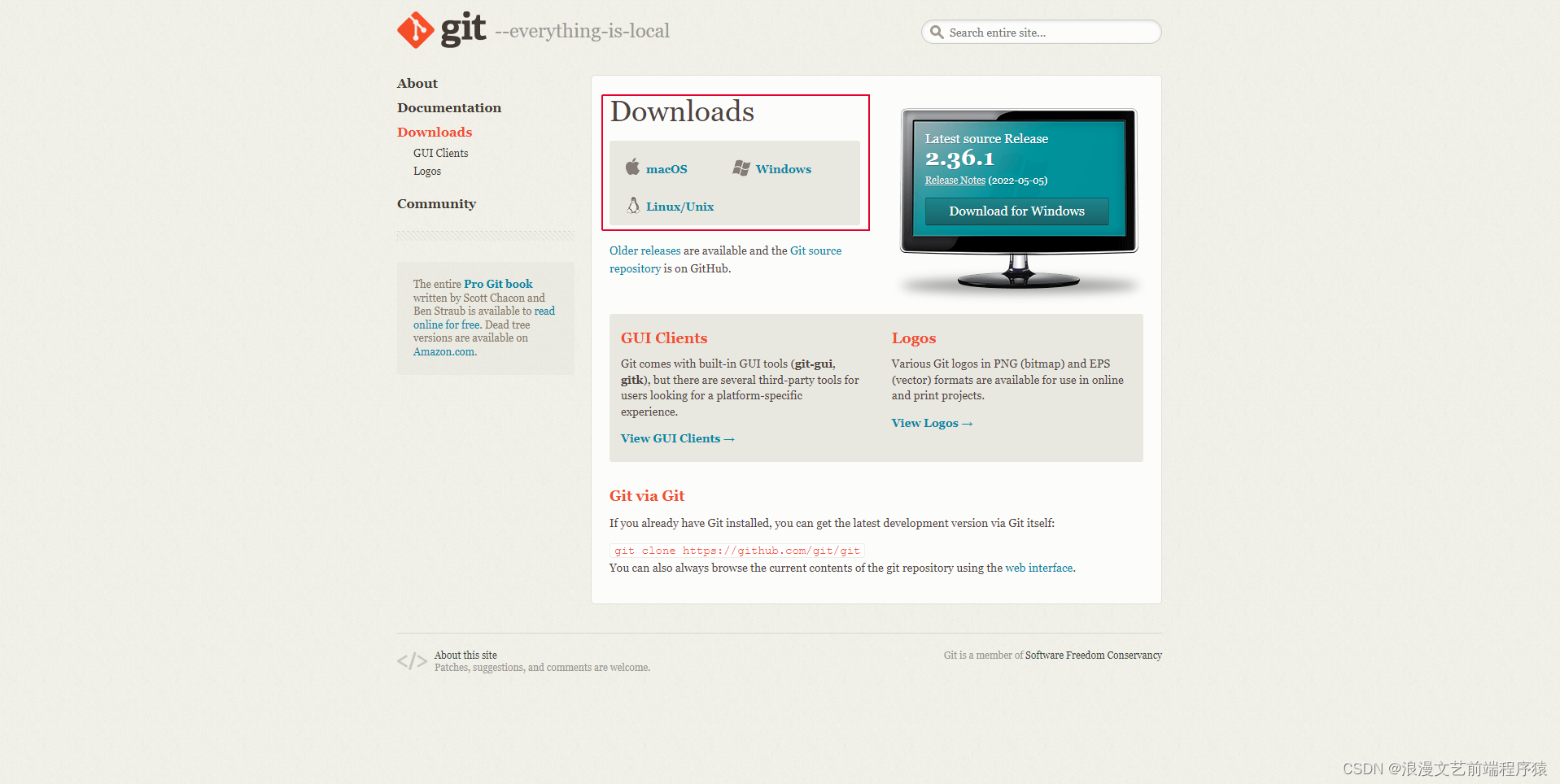
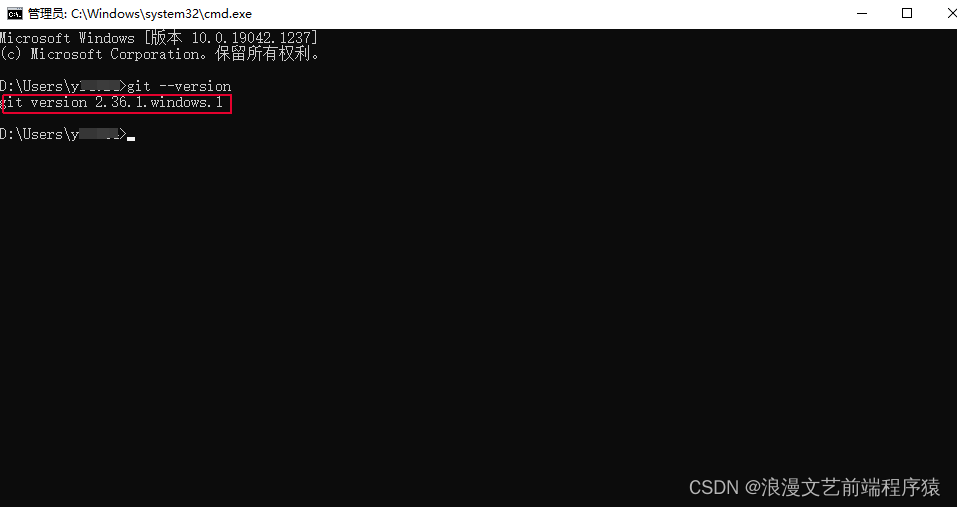
1.Git官网下载 下载地址
2.Git配置
配置用户信息
Git常用命令
4.前端框架脚手架安装(技术栈vite+vue3+ts搭建为例)
Vite快速搭建
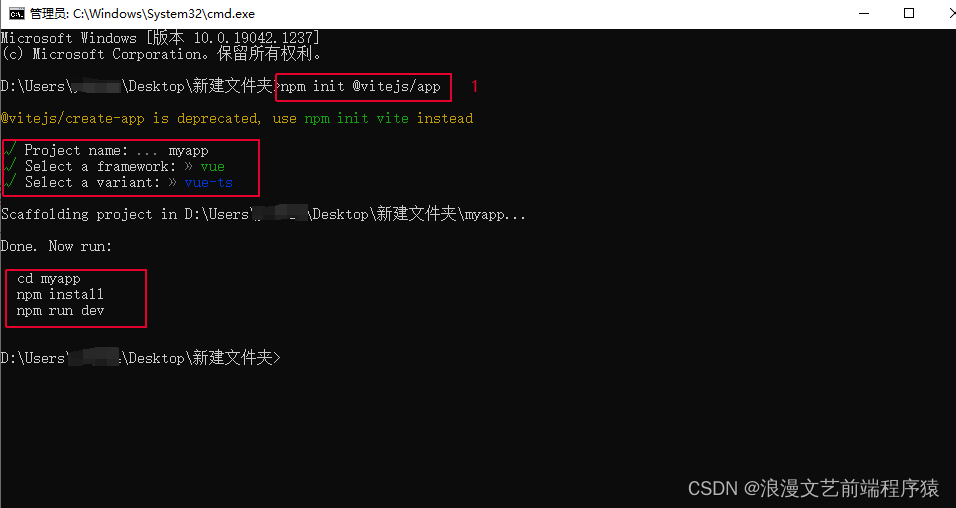
1.打开命令行窗口
2.使用npm或者yarn
5.集成路由、Vuex、Axios(技术栈vite+vue3+ts搭建为例)
集成路由
1.安装支持vue3的路由(vue–router@4)
2.创建 src/router/index.ts 文件
3.main.ts 文件中挂载
集成Vuex
1.安装vue3状态管理工具 vuex@next
2.创建 src/store/index.ts 文件
3.main.ts 文件中挂载
集成HTTP工具
1.安装 Axios
2.配置 Axios
3.在需要使用的地方引入http.ts文件
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。