本文介绍: 场景描述:公司已有jquery后台管理类项目,想把项目升级为vue3框架,使用gitee上已有vue3-elment–admin,因为旧项目功能模块非常多,重构十分耗费时间,所以决定在vue框架上引入jquery项目。
场景描述:公司已有jquery后台管理类项目,想把项目升级为vue3框架,使用gitee上已有vue3-elment–admin https://gitee.com/youlaiorg/vue3-element-admin,因为旧项目功能模块非常多,重构十分耗费时间,所以决定在vue框架上引入jquery项目。
方案:
1.v–html(不适用)
使用v–html将jquery项目文件内容渲染到vue文件中,这样做jquery项目中一些引入的一些js文件链接会变成当前vue项目启动路径,文件404,并不适用。
2.qiankun微前端(不适用)
jquery项目文件引入后,全局作用域发生变化,一些全局变量都获取不到,项目中使用的插件均失效,也不适用。
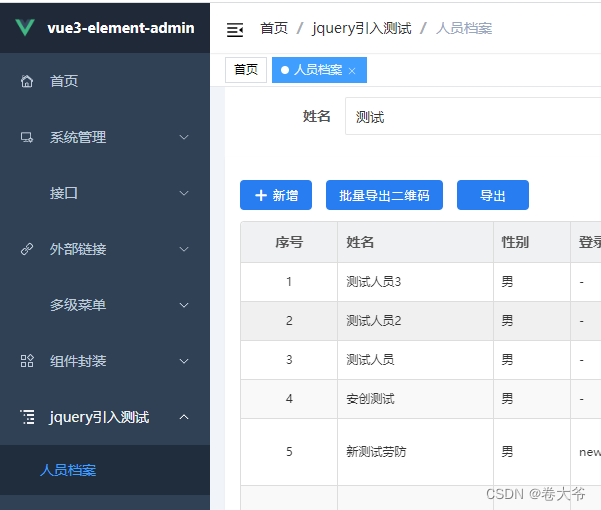
3.iframe(最终方案)
使用iframe后,可通过postMessage进行页面间的通信
iframe具体实现方法
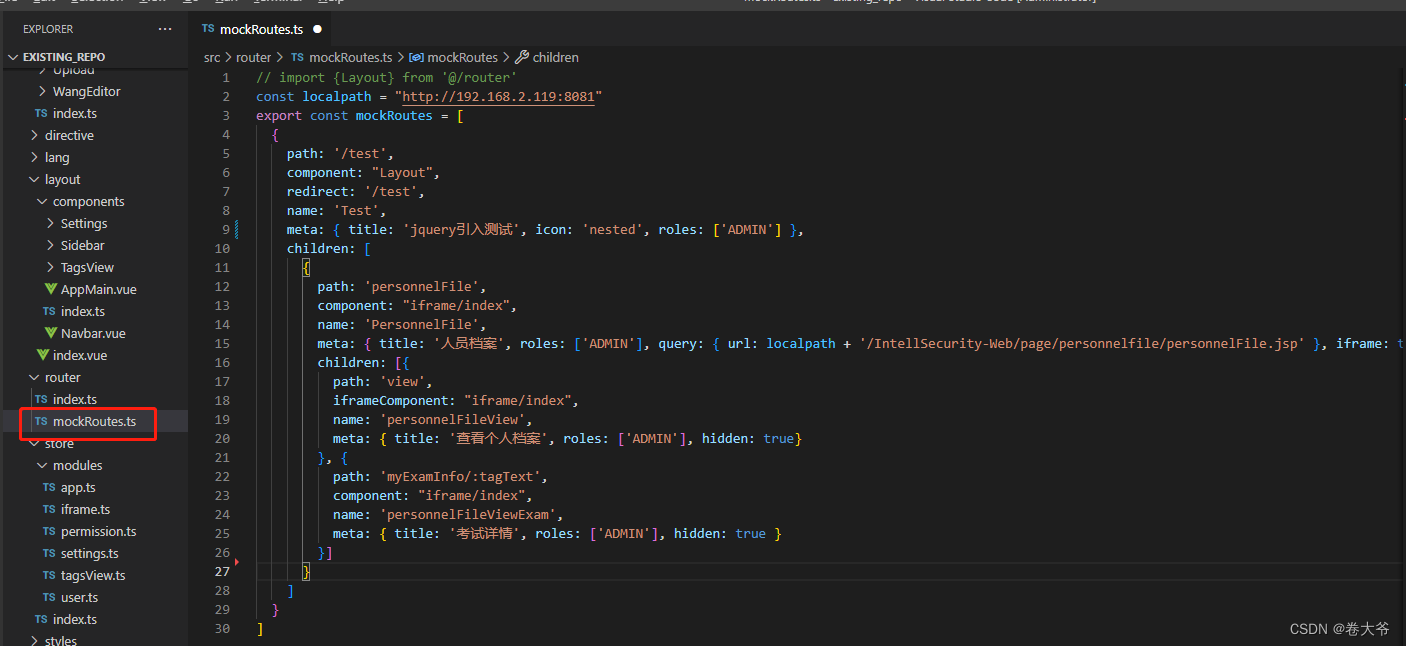
1.准备工作,在src/router/下新建mockRoutes.ts,用来放测试的路由数据(这里要先看项目中已有的接口返回数据,根据格式编写假数据)

路由的meta的query中的url就是跳转这个路由时,要打开的iframe的src路径。
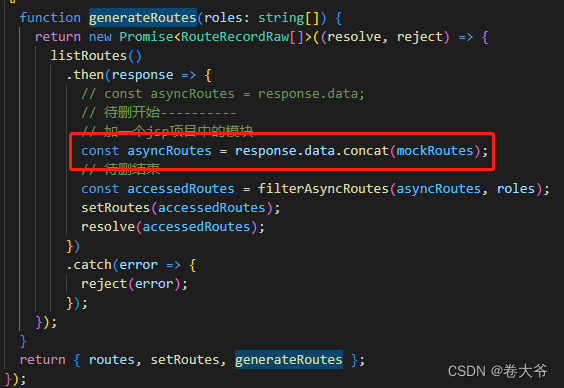
接下来在src/store/modules/permission.ts中,找到处理menu数据的函数,把上边的假数据添进去。
在文件上方引入
实现原理:
问题:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。