前言
因为是主后端,前端只学了点皮毛。在开发过程中想把 react 项目服务启动在不同端口,便上网学习了下,并记录。
正片
我们启动 vue 或者是 react 项目是 ,如果使用的是 npm,那么启动命令无非就是
正常启动后如果不加以配置,那么vue的默认端口是 8080,而create–react–app默认端口号是3000
修改启动服务的端口号有多种方法,下面一一列举,不足之处多指教:
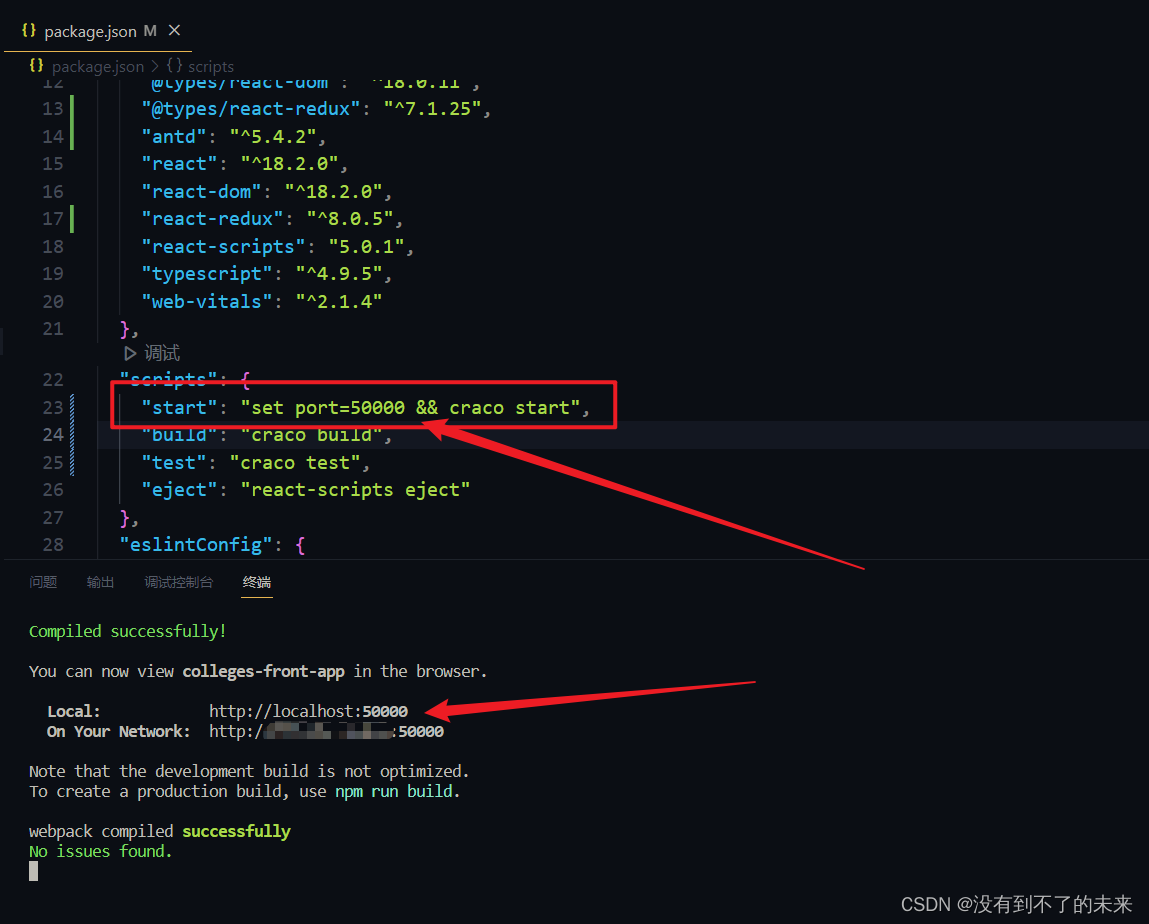
2. 在 package.json 文件中配置 (自测有效,所以推荐!)
"scripts": {
"start": "set port=50000 && craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
//更改默认端口
devServer: {
open: false, // 自动打开浏览器
port: 8081,
},
//设置是否在开发环境下每次保存代码时都启用 eslint验证
lintOnSave: false
})
拓展
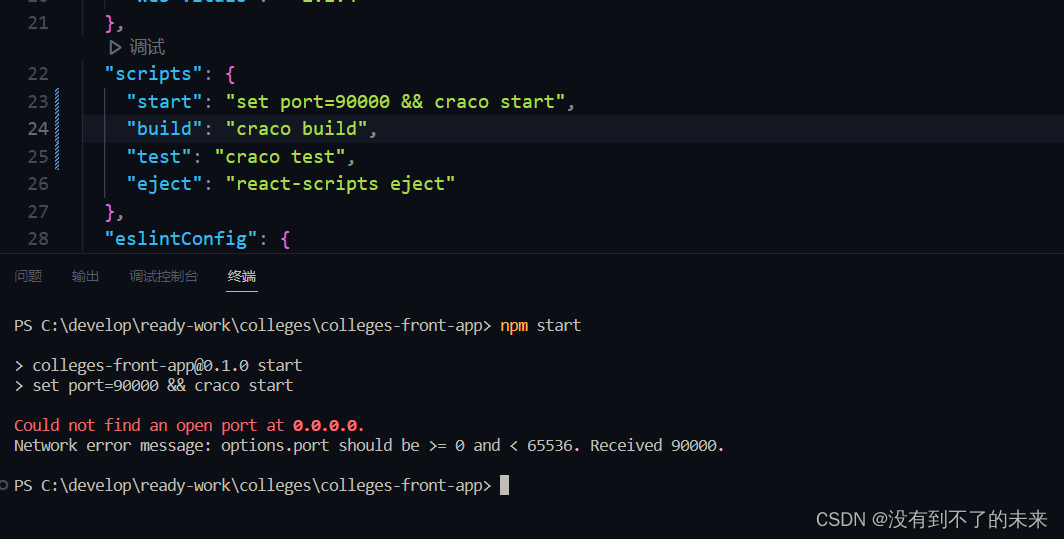
刚开始玩自定义配置端口号,一下子设置了个 90000 。报个错给我自己都整笑了

Could not find an open port at 0.0.0.0.
Network error message: options.port should be >= 0 and < 65536. Received 90000.
单个 ip 的服务端口号最大是65535,这一点本来是基础中的基础,给我自己玩忘了。。
这也顺带回顾了一下 ip 和 port。在操作系统中,端口号的范围是0-65535,其中0-1024是预留端口号,不可使用,其他的端口都是可以使用的。也就是说,在链接发起端,受端口号的限制理论上最多可以创建64000左右链接。
对于链接发起端,影响链接数的是本地ip和port,端口号受限于65535,已经没办法增加了。那我们可以增加本地ip来达到这个目的。一般情况下,服务器的一个网卡上只绑定了一个ip,对外通信都使用这个ip进行。其实网卡是支持一个绑定多个IP的(必须确保ip是有效的且未使用的)
服务器网卡每增加一个ip,就可以允许在这个ip上再创建65535左右的链接数。
以上就是本文的全部,希望时刻保持谦卑的心,也希望优秀更优秀,时刻在路上!
原文地址:https://blog.csdn.net/Ccc67ol/article/details/130240490
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33434.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







