
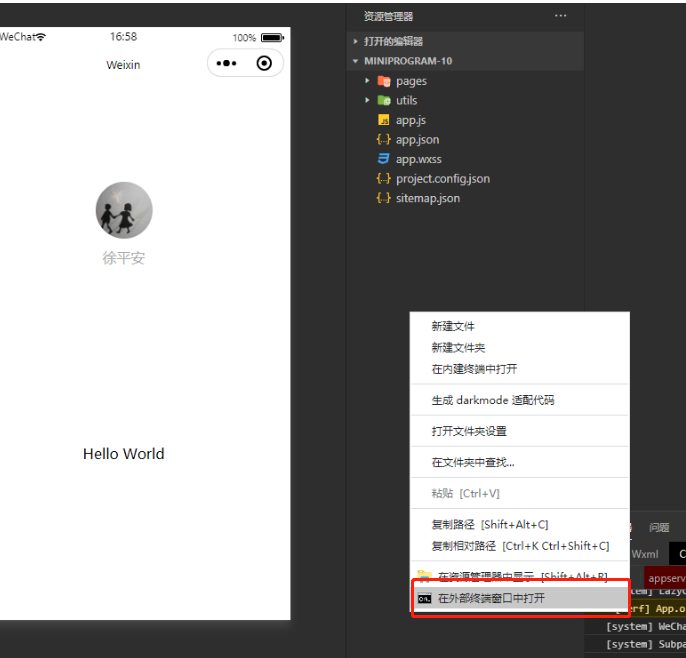
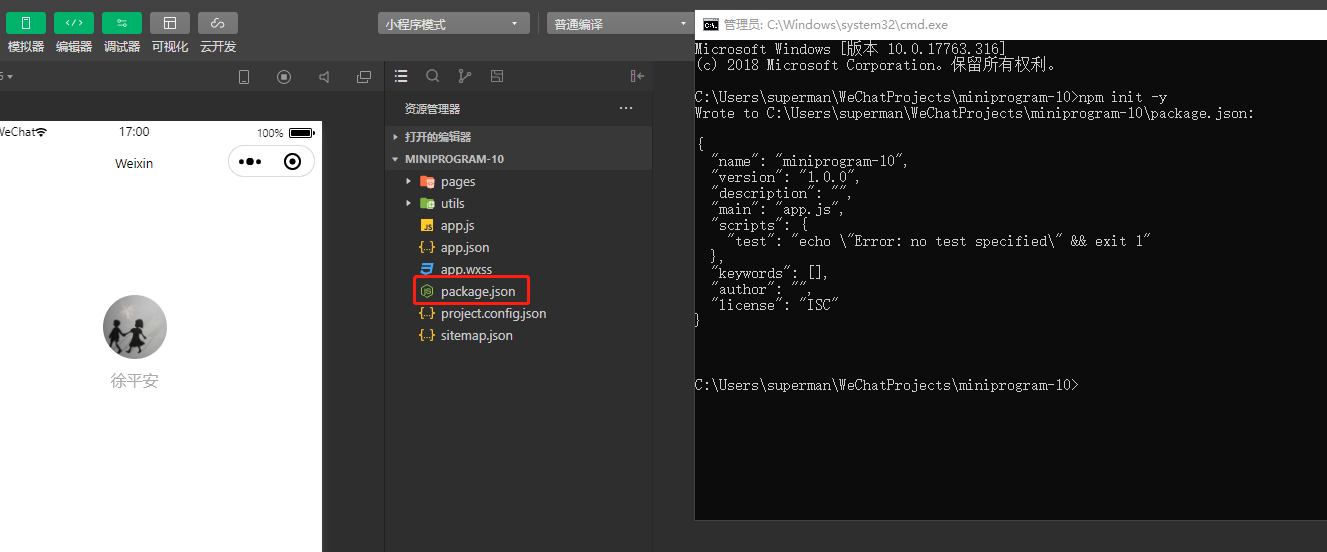
2、在终端窗口输入 npm init –y,创建package–lock.json
npm init -y
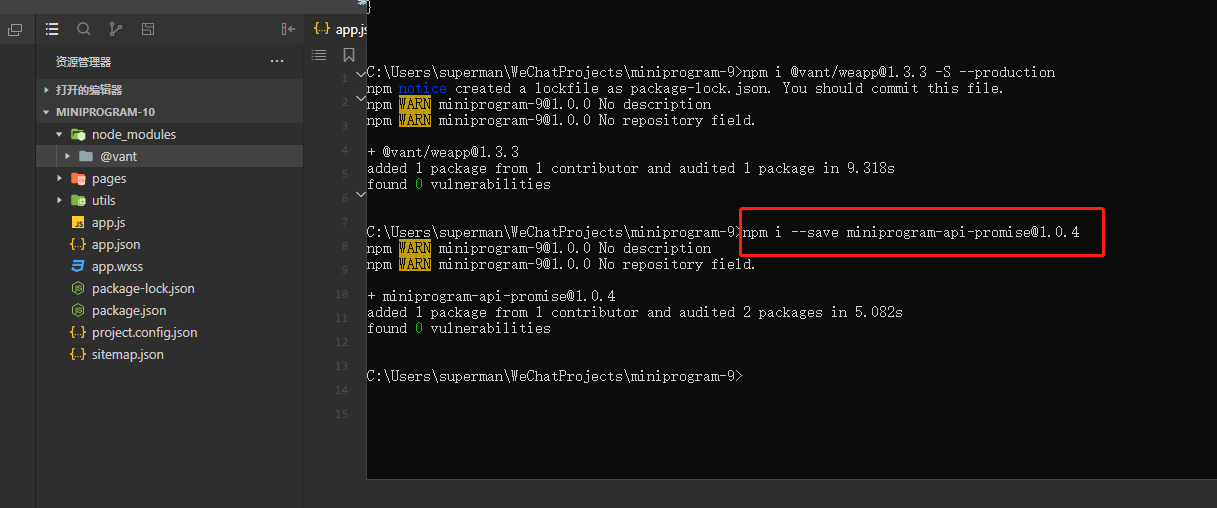
3、在终端输入npm i @vant/weapp@1.3.3 -S —production,创建node_modules文件夹
npm i @vant/weapp@1.3.3 -S --production

npm i --save miniprogram-api-promise@1.0.4
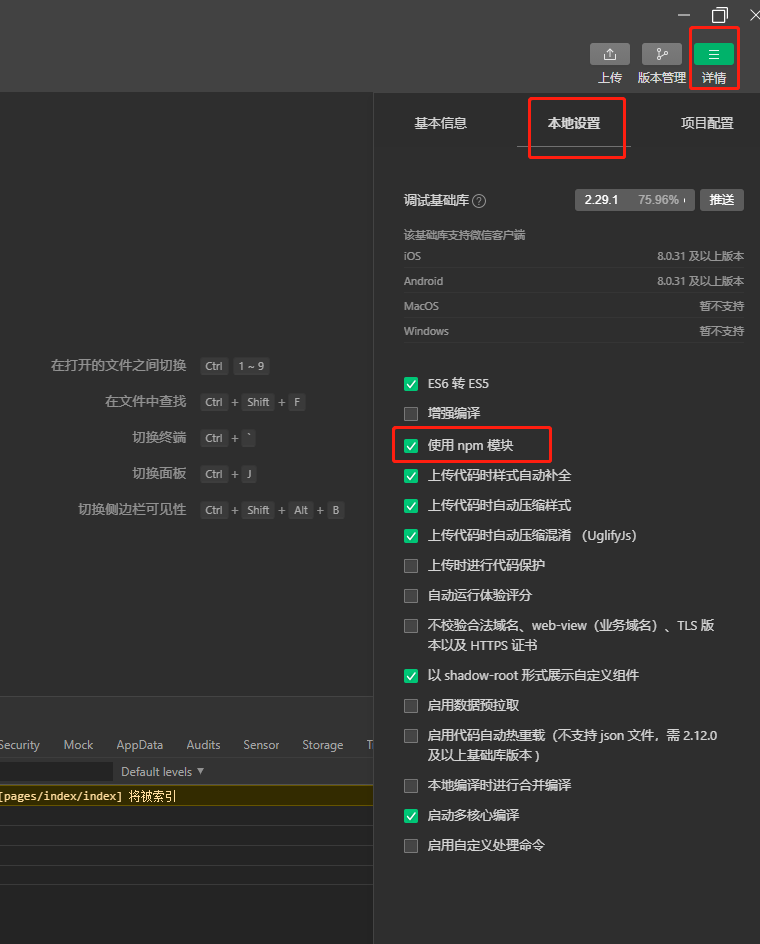
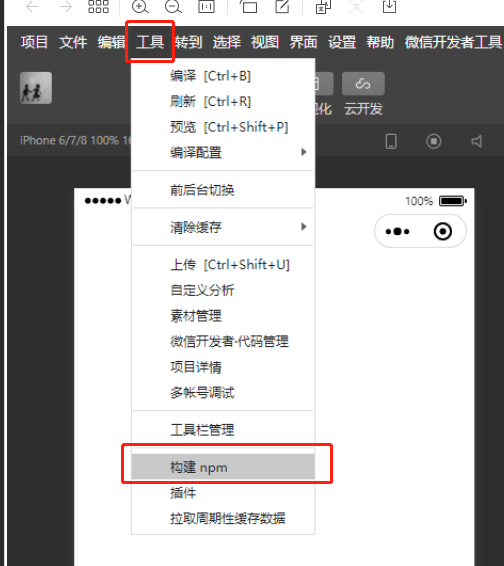
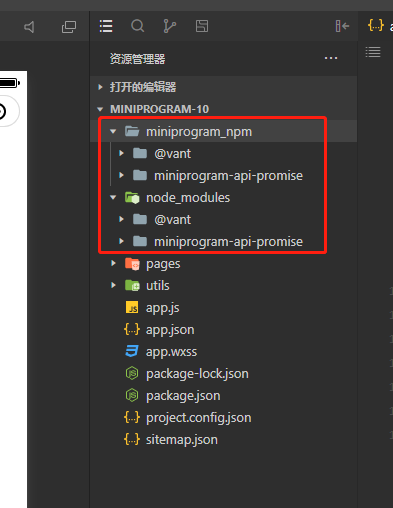
7、工具–构建npm,构建后可以看到node_modules中的包打包到miniprogram_npm包中


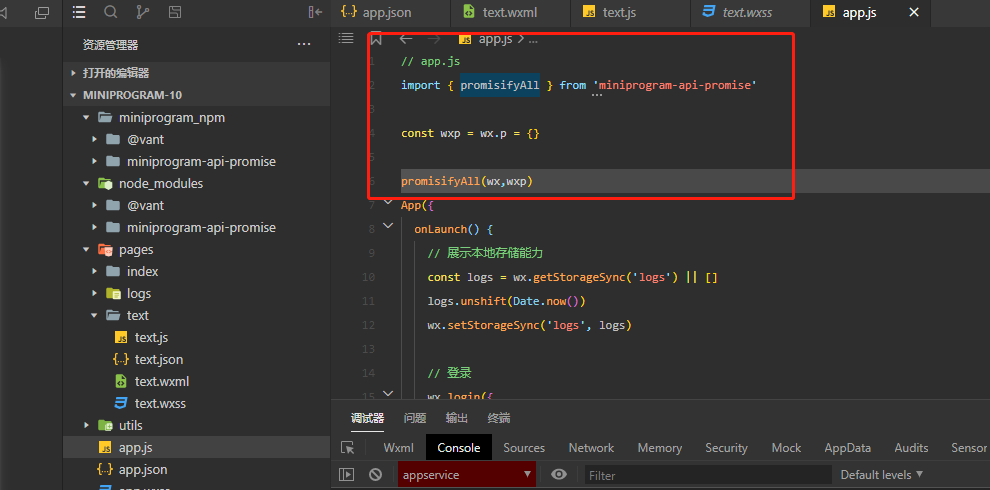
import { promisifyAll } from 'miniprogram-api-promise'
const wxp = wx.p = {}
promisifyAll(wx,wxp)
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"van-field": "@vant/weapp/field/index",
"van-cell": "@vant/weapp/cell/index",
"van-cell-group": "@vant/weapp/cell-group/index",
"van-toast": "@vant/weapp/toast/index"
"van-search": "@vant/weapp/search/index"
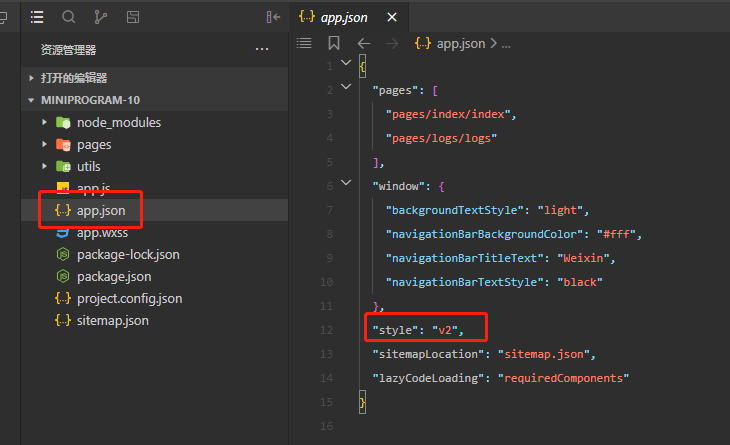
}10(1)、开始测试,在app.json添加两个页面,在app.wxss中添加一个全局背景色
"pages": [
"pages/home/home",
"pages/desc/desc"
],page {
background-color: rgb(212, 212, 212);
}<view class="buttons">
<van-button type="warning" bindtap="getBookList">查询所有</van-button>
<van-button type="warning" bindtap="addBookUI">添加</van-button>
<van-button type="warning" bindtap="getByNameUI">根据书名查询</van-button>
<van-button type="warning" bindtap="deleteByIdUI">根据id删除</van-button>
</view>
<!-- 根据书名查询 -->
<view class="selectUI" wx:if="{{bookVisiable}}">
<van-search value="{{ bookName }}" label="书名" placeholder="请输入书名" use-action-slot bind:change="onChange"
bind:search="getByName">
<view slot="action" bind:tap="getByName">搜索</view>
</van-search>
<view class="book" wx:if="{{list.length>0}}">
<van-cell wx:for="{{list}}" title="{{index+1+'. '+item.name}}" wx:key="id" is-link link-type="navigateTo"
url="/pages/desc/desc?name={{item.name}}&description={{item.description}}" />
</view>
</view>
<!-- 根据id删除 -->
<view class="deleteUI" wx:if="{{deleteVisiable}}">
<van-cell-group>
<van-field model:value="{{ id }}" placeholder="请输入删除id" border="{{ true }}" />
</van-cell-group>
<van-button type="warning" bindtap="deleteById">根据id删除</van-button>
</view>
<!-- 查询全部 -->
<view class="selectAllUI" wx:if="{{listVisiable}}">
<van-cell wx:for="{{list}}" title="{{item.id+'. '+item.name}}" wx:key="id" is-link link-type="navigateTo"
url="/pages/desc/desc?name={{item.name}}&description={{item.description}}" />
</view>
<!-- 添加数据 -->
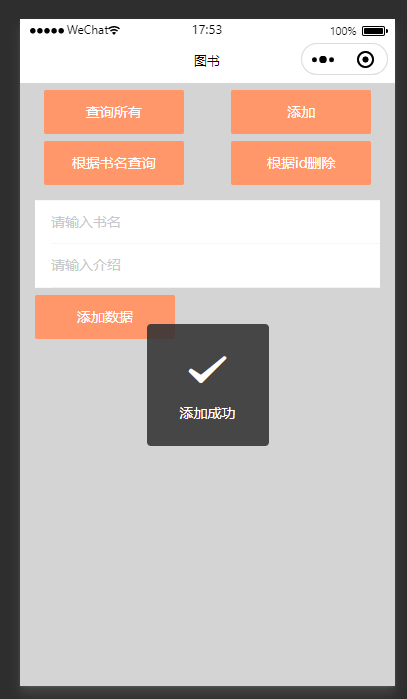
<view class="addItemUI" wx:if="{{addVisiable}}">
<van-cell-group>
<van-field model:value="{{ name }}" placeholder="请输入书名" border="{{ true }}" />
<van-field model:value="{{ description }}" type="textarea" autosize="{{true}}" placeholder="请输入介绍"
border="{{ true }}" />
</van-cell-group>
<van-button type="warning" bindtap="addBook">添加数据</van-button>
</view>
<van-toast id="van-toast" />// pages/text/text.js
import Toast from '@vant/weapp/toast/toast';
Page({
/**
* 页面的初始数据
*/
data: {
bookName: '',
list:[],
listVisiable:false,
bookVisiable:false,
addVisiable:false,
deleteVisiable:false,
book:{},
name:'',
description:''
},
//添加按钮
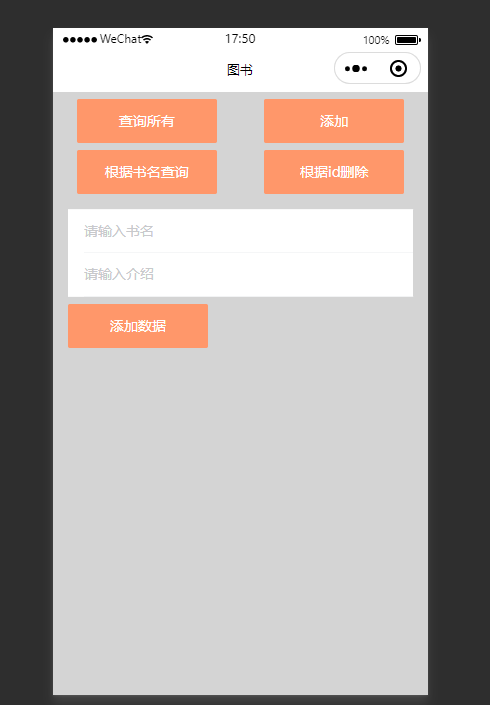
addBookUI(){
this.setData({
name:'',
description:'',
listVisiable: false,
bookVisiable:false,
addVisiable:true,
deleteVisiable:false
})
},
//根据id删除按钮
deleteByIdUI(){
this.setData({
bookName:'',
book:{},
listVisiable: false,
bookVisiable:false,
addVisiable:false,
deleteVisiable:true
})
},
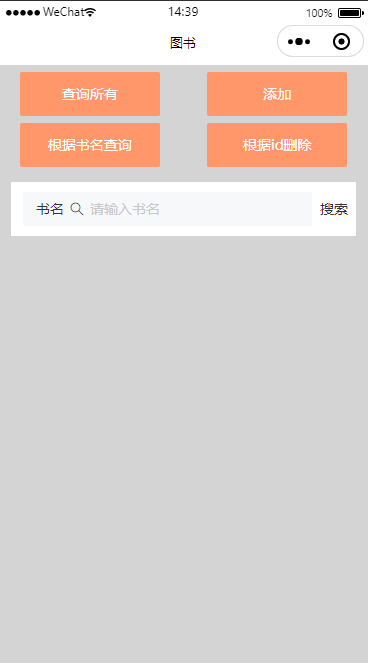
//根据书名查询按钮
getByNameUI(){
this.setData({
bookName:'',
book:{},
list:[],
listVisiable: false,
bookVisiable:true,
addVisiable:false,
deleteVisiable:false
})
},
//获取列表
async getBookList() {
const {data: res} = await wx.p.request({
method: 'GET',
url: 'http://localhost:8080/book/list'
})
this.setData({
list:res.data,
listVisiable: true,
bookVisiable:false,
addVisiable:false,
deleteVisiable:false
})
console.log(this.data.list)
},
//添加数据
async addBook() {
const {data: res} = await wx.p.request({
method: 'POST',
url: 'http://localhost:8080/book/add',
data:{
name:this.data.name,
description:this.data.description
}
})
Toast.success('添加成功');
this.setData({
name:'',
description:''
})
console.log(res)
},
//根据书名查询数据
async getByName() {
const {data: res} = await wx.p.request({
method: 'GET',
url: `http://localhost:8080/book/findByBookName/${this.data.bookName}`,
})
this.setData({
list:res.data,
listVisiable: false,
bookVisiable:true,
addVisiable:false
})
console.log(this.data.book)
},
//根据id删除
async deleteById() {
const {data: res} = await wx.p.request({
method: 'DELETE',
url: `http://localhost:8080/book/${this.data.id}`,
})
console.log(res)
},
onChange(e) {
this.setData({
bookName: e.detail,
});
this.getByName()
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
bookName:'',
book:{},
listVisiable: true,
bookVisiable:false,
addVisiable:false,
deleteVisiable:true
})
this.getBookList()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})/* pages/text/text.wxss */
.buttons {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
flex-direction: row;
}
button {
width: 280rpx;
margin-top: 15rpx;
}
.myinput{
margin-top: 30rpx;
}
.selectAllUI , .deleteUI , .addItemUI , .selectUI{
margin: 30rpx;
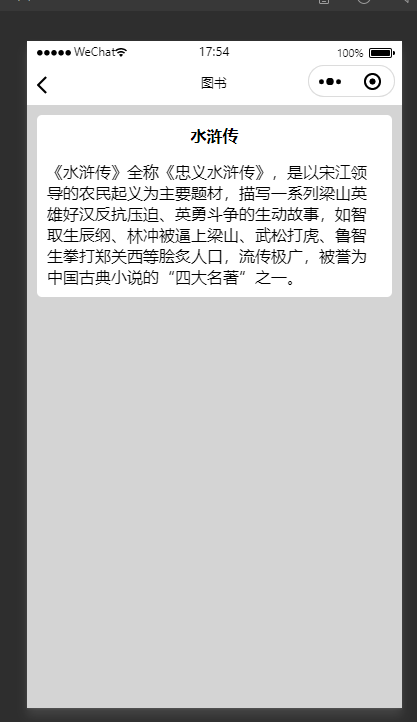
}<view class="bookDesc">
<view class="title">
<text>{{book.name}}</text>
</view>
<view class="content">
<text user-select>{{book.description}}</text>
</view>
</view>(6)在desc.js添加如下代码接受home页面传过来的数据
/**
* 页面的初始数据
*/
data: {
book:{
name:'',
description:'',
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
book:options
})
},.bookDesc {
margin: 20rpx;
padding: 20rpx;
background-color: white;
border-radius: 10rpx;
}
.title{
text-align: center;
font-weight: bold;
}
.content {
margin-top: 30rpx;
}
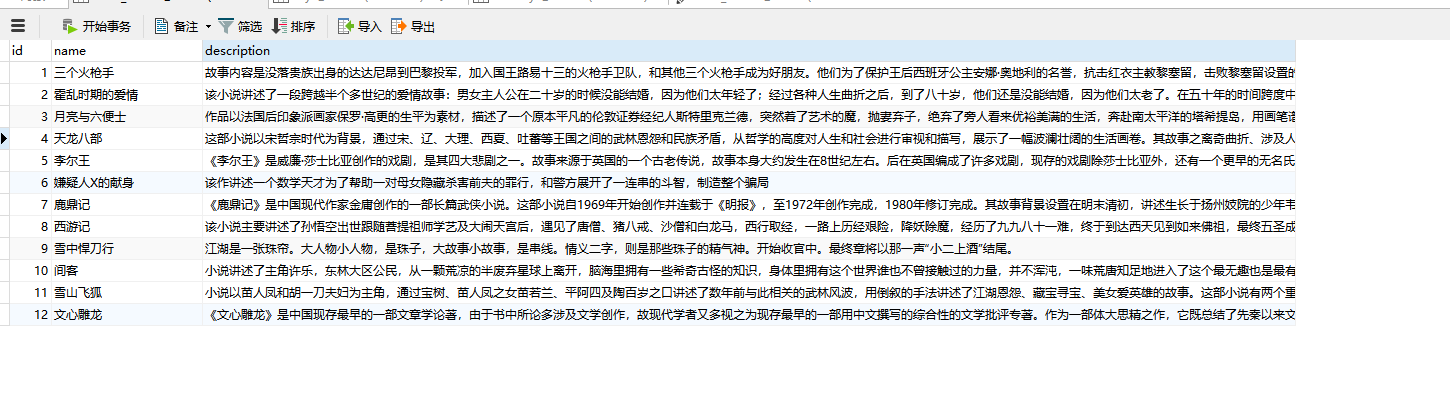
12、用springBoot与MP搭建一个简单的后台系统,连接数据库,实体类与controller代码如下,定义了四个接口,分别是获取所有数据列表,根据name获取数据列表,添加数据,根据id删除数据
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
/**
* @author superman
*/
@Data
@TableName("table_book")
public class Book {
@TableId(type = IdType.AUTO)
private Long id;
private String name;
private String description;
}@RestController
@RequestMapping("/book")
@Slf4j
public class BookController {
@Autowired
private BookService bookService;
@GetMapping("/list")
public Result getAll()
{
List<Book> bookList = bookService.list();
BookDto bookDto = new BookDto();
bookDto.setBookList(bookList);
return Result.ok(bookList);
}
@GetMapping("/findByBookName/{bookName}")
public Result findByBookName(@PathVariable String bookName){
List<Book> bookList = bookService.findByBookName(bookName);
return Result.ok(bookList);
}
@PostMapping("/add")
public Result Login(@RequestBody Book book)
{
log.info("添加数据:{}",book.toString());
bookService.save(book);
return Result.ok();
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable int id)
{
log.info("获取要删除的book_id,id={}",id);
bookService.removeById(id);
return Result.ok("删除成功");
}
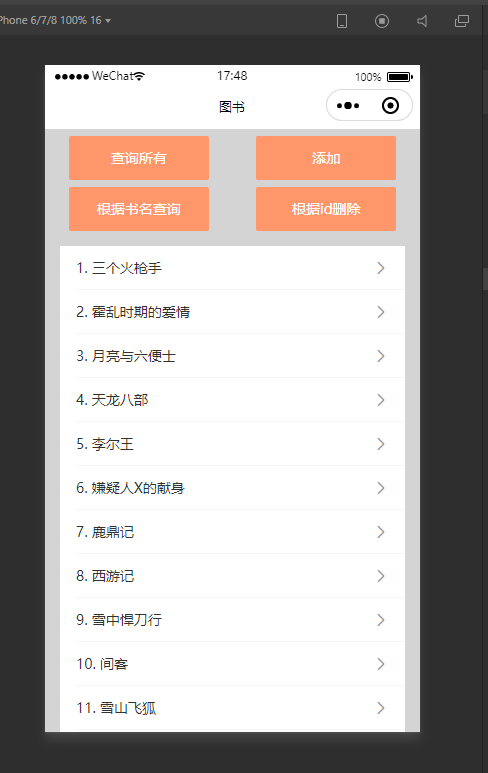
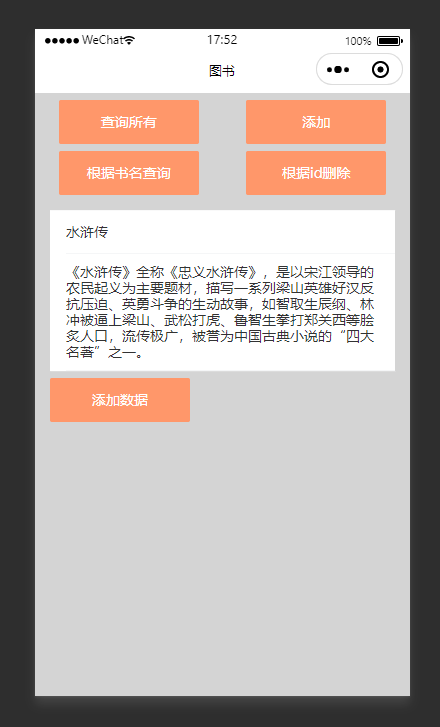
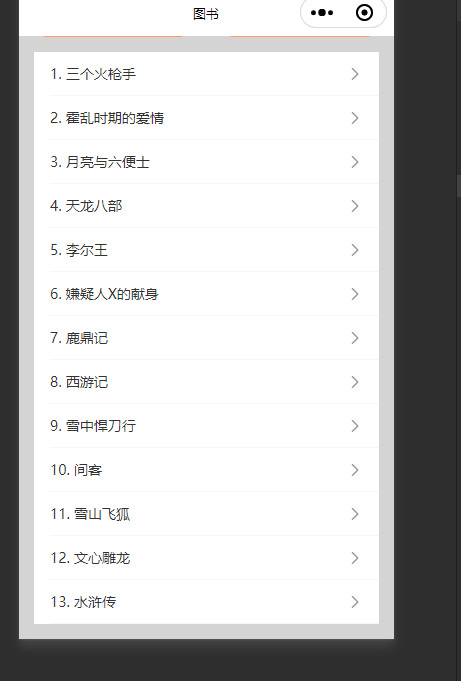
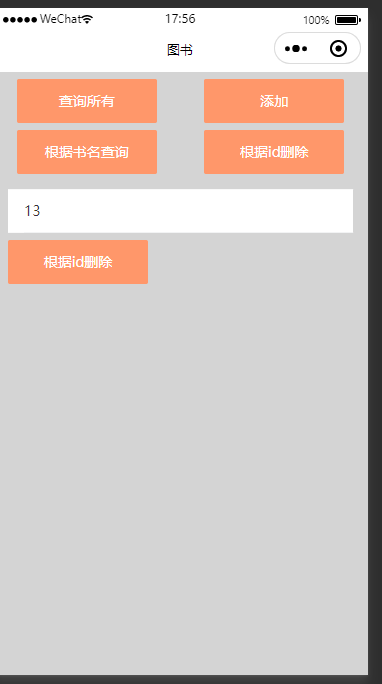
}13、a、编译小程序,最终效果如下:进入小程序或者点击查询所有








d、点击根据id删除,输入刚添加的水浒传的id


原文地址:https://blog.csdn.net/liulala16/article/details/128634036
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33440.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







