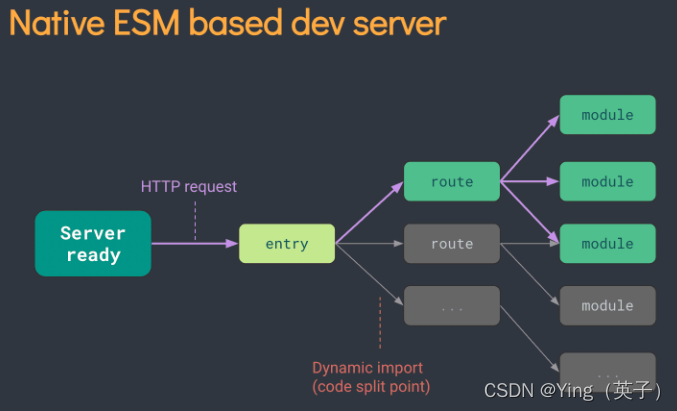
vite是前端代码打包的一个工具,首先可以通过一张图来理解vite的打包构建方式

一、前置知识:npm 和yarn包管理器
1、npm常用命令及说明
// 查看npm版本
npm -v
// 初始化一个项目,会出现一个package.json配置文件,可以在后面加上-y ,快速跳过问答式界面
npm init
// 安装依赖包
npm install // 根据项目中的package.json文件自动下载项目所需的全部依赖
npm install 包名 --save-dev (npm install 包名 -D) // 安装的包只用于开发环境,不用于生产环境,会出现在package.json文件中的devDependencies属性中。
npm install 包名 --save (npm install 包名 -S) // 安装的包需要发布到生产环境的,会出现在package.json文件中的dependencies属性中
// 更新
npm update 包名 // 更新指定包
// 移除依赖包
npm uninstall 包名 // 卸载指定包
// 查看
npm list // 查看当前目录下已安装的node包
npm list -g // 查看全局已经安装过的node包
npm info 指定包名 // 查看远程npm上指定包的所有版本信息
npm config list // 查看配置信息
npm ls 包名 // 查看本地安装的指定包及版本信息,没有显示empty
npm ls 包名 -g // 查看全局安装的指定包及版本信息,没有显示empty
npm root // 查看当前包的安装路径
npm root -g // 查看全局的包的安装路径
// 其他
npm config set registry https://registry.npm.taobao.org // 修改包下载源,此处修改为了淘宝镜像
npm --help // 查看npm帮助命令
npm 指定命令 --help // 查看指定命令的帮助
2、yarn常用命令及说明
// 初始化一个新项目
yarn init
// 运行脚本
yarn run // 用来执行在 package.json 中 scripts 属性下定义的脚本
// 发布包
yarn publish
// 添加依赖包
yarn add [package] // 会自动安装最新版本,会覆盖指定版本号
yarn add [package] [package] [package] // 一次性添加多个包
yarn add [package]@[version] // 添加指定版本的包
yarn add [package]@[tag] // 安装某个tag(比如beta,next或者latest)
// 将依赖项添加到不同依赖项类别,不添加则默认安装到package.json中的dependencies里
yarn add [package] --dev 或 yarn add [package] -D // 加到 devDependencies
yarn add [package] --peer 或 yarn add [package] -P // 加到 peerDependencies
yarn add [package] --optional 或 yarn add [package] -O // 加到 optionalDependencies
// 升级依赖包
yarn upgrade [package] // 升级到最新版本
yarn upgrade [package]@[version] // 升级到指定版本
yarn upgrade [package]@[tag] // 升级到指定tag
// 移除依赖包
yarn remove [package] // 移除包
// 安装package.json里的包依赖,并将包及它的所有依赖项保存进yarn.lock
yarn 或 yarn install // 安装所有依赖
yarn install --flat // 安装一个包的单一版本
yarn install --force // 强制重新下载所有包
yarn install --production // 只安装生产环境依赖
// 显示某个包的信息
yarn info [package] // 可以用来查看某个模块的最新版本信息
// 缓存相关
yarn cache
yarn cache list // 列出已缓存的每个包
yarn cache dir // 返回全局缓存位置
yarn cache clean // 清除缓存
二、创建一个vite项目
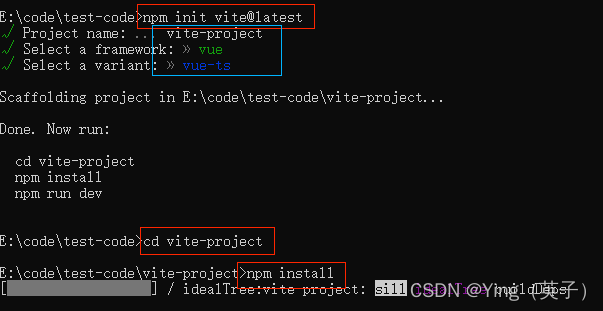
1、安装vite官网最新版本
npm init vite@latest // 安装最新版本的vite
本文展示基于vite最新版本及vue+ts搭建项目,并按照指示来,运行项目

cd "项目名称" // 进入项目目录
npm instasll // 安装依赖包
npm run dev // 运行项目


2、安装 vite1.x 版本
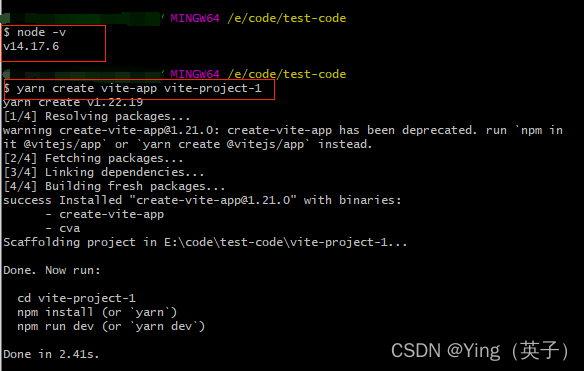
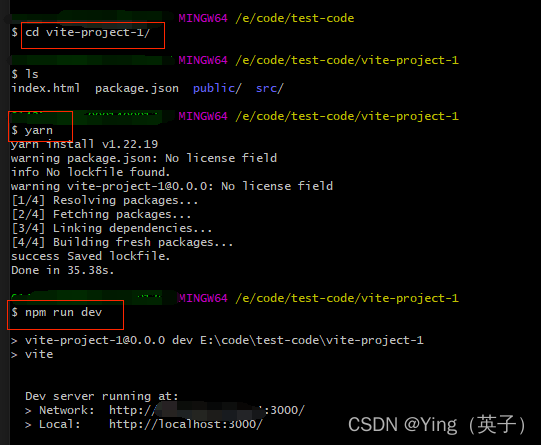
安装vite项目命令: yarn create vite-app "项目名称" 或 npm init vite-app + "项目名称"
如下:(不推荐)



至此,就成功创建并运行了一个vite项目。
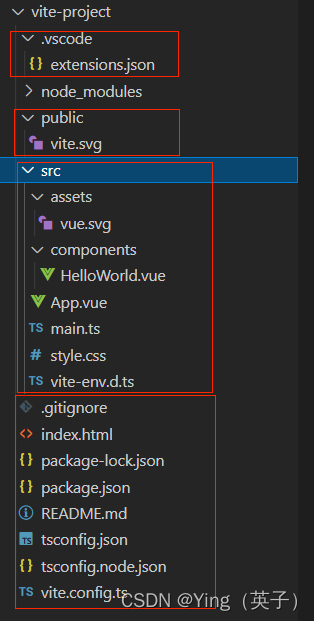
三、目录结构分析
1、.vscode
该目录下的文件extensions.json中记录了开发工具vscode相关的配置
2、node_modules
通过执行安装命令npm install或yarn自动生成的依赖包目录。
3、public
vite会把所有放在public文件夹下的文件都原封不动的复制到打包后的文件夹的根目录中。
在使用public中的文件时需要注意点:1)应该一直使用根目录/来引用public文件夹的文件,如使用/favicon.ico来引用public/favicon.ico文件;2)public中的文件无法使用javascript来导入资源。
4、src
1)assets
2)components
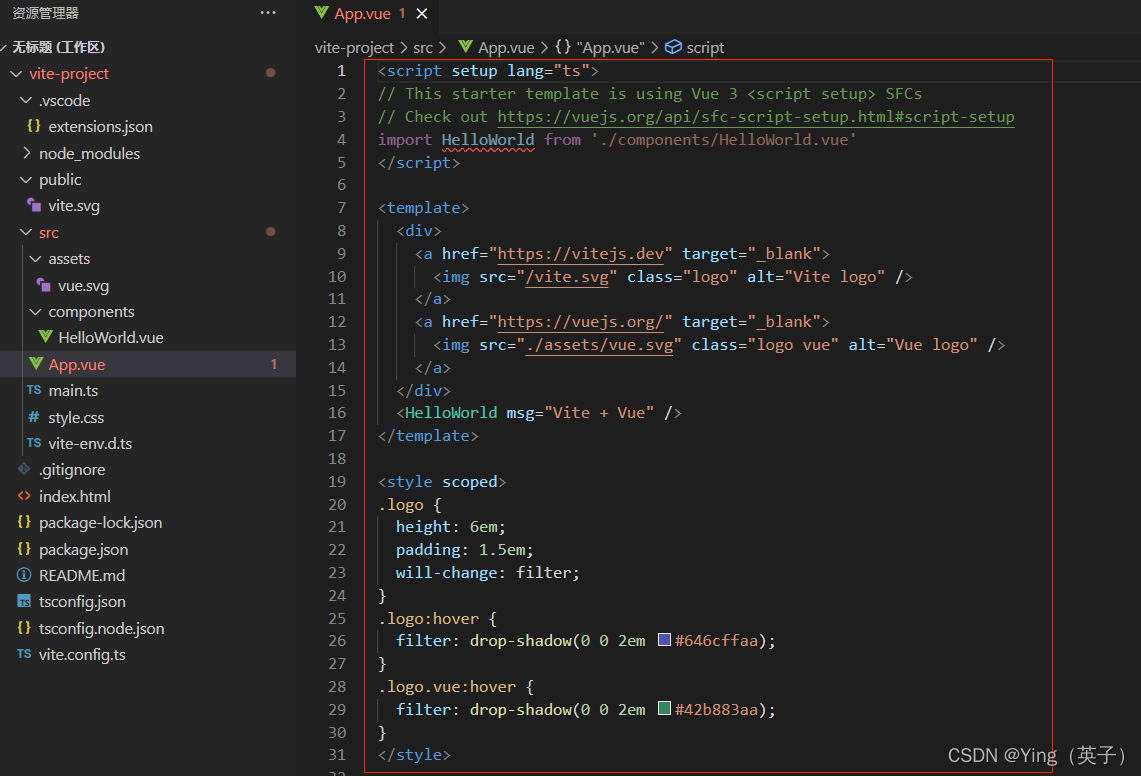
3)App.vue
是项目的根组件。

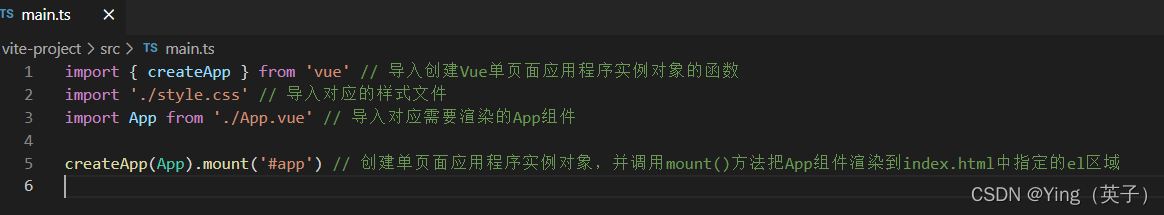
4)main.ts
是整个项目的入口。

5)style.css
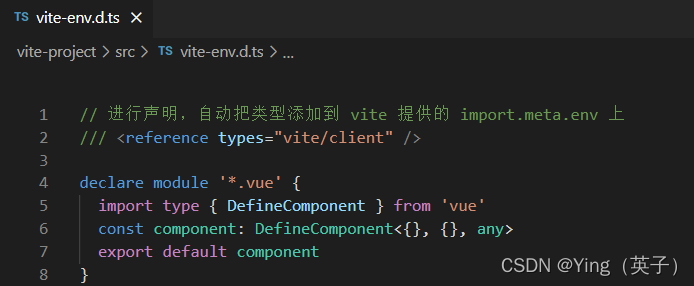
6)vite-env.d.ts

在使用ts开发的项目中,.d.ts 结尾的文件主要用于 TypeScript 识别.vue 文件,.vue 文件不是一个常规的文件类型,ts 是不能理解 vue 文件是干嘛的,这里就告诉 ts,vue 文件是这种类型的。没有这个文件中的declare声明文件,会发现 import 的所有 vue 类型的文件都会报错。并且js本身是没有类型的,ts的语言服务需要.d.ts文件来识别类型,这样才能做到相应的语法检查和智能提示。
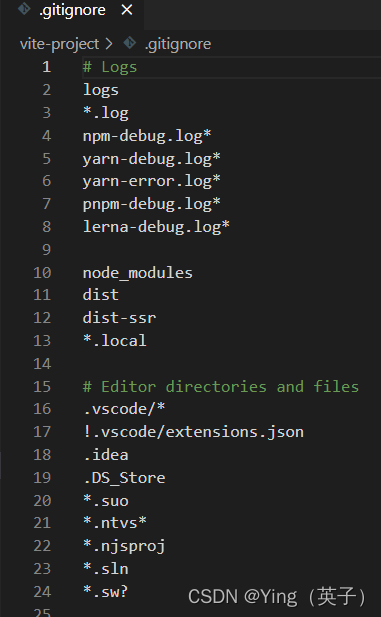
5、.gitignore
在把代码提交到git仓库时,忽略的文件。标识了哪些文件不需要提交到git仓库,里面的内容可以是具体的文件夹、或文件后缀名,如下所示。

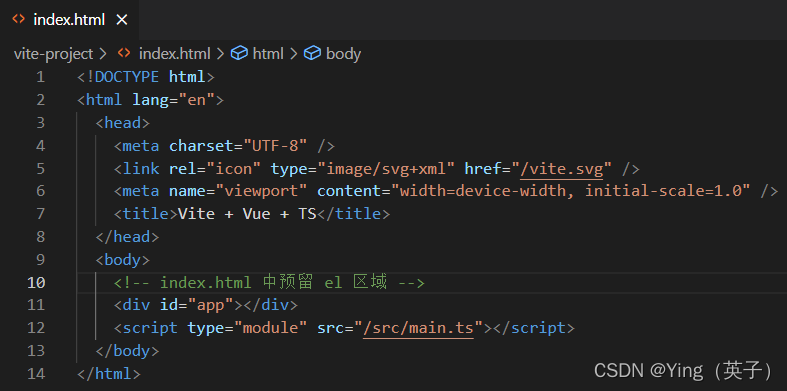
6、index.html
SPA 单页面应用程序中唯一的 html 页面入口文件,vite在开发过程中,以index.html为直接入口,并且会自动重新设置URL基础。

在使用vue+ts+webpack打包的项目,其以main.ts为入口,而index.html则是放在public文件夹下,作为模板使用,在构建资源中,资源链接都会被自动注入index.html文件,可以使用<%=BASE_URL%>来插入内容。
7、package-lock.json
包含了已安装的每个依赖项的确切版本的信息,以及代码的校验和以确保代码完全相同,此文件会锁定你安装的每个依赖项的版本,这可以确保你不会安装不良依赖,并且会避免由于开发人员意外更改或更新版本,而导致糟糕的情况,一般不会轻易修改这个文件。简单理解就是:锁定依赖包的版本,保证其他人用npm安装项目的依赖包时,能得到一个相同的依赖环境。如果后续开发中安装包时执行的命令是:npm install xxx@x.x.x,那么package-lock.json这个文件就会同步被修改。
ps:如果之前在安装依赖包执行的命令不是npm而是yarn那么这个文件则不存在,而是生成一个yarn.lock文件,其作用也是锁定安装时的包的版本号.
8、package.json
{
"name": "vite-project", // 项目名称
/*
主要是防止执行了npm publish发布了不想发布的包,或发布到不想发布的npm私服,
只有移除掉该属性才能执行发布命令npm publish,
如果不想每次新建项目都手动设置,可以进行全局配置:npm config set init-private true
*/
"private": true,
"version": "0.0.0", // 项目版本
/*
用于定义package.json文件和该文件所在目录根目录中.js文件和无拓展名文件的处理方式。
值为'moduel'则当作es模块处理,值为'commonjs'则被当作commonJs模块处理,不指定值则默认按照commonJs规范处理。
但无论type字段为何值,.mjs的文件都按照es模块来处理,.cjs的文件都按照commonJs模块来处理
*/
"type": "module",
"scripts": { // scripts中配置以键值对(key:value)的形式来取“别名”
"dev": "vite", // 项目运行命令,文中第一步运行npm run dev就是从这得到的,如果名称dev换成了serve,那么在运行项目时的命令就是:npm run serve
"build": "vue-tsc --noEmit && vite build", // 项目打包命令,打包项目时执行:npm run build
"preview": "vite preview"
},
// 正式环境依赖所需要的第三方模块(包),安装命令一般是:npm install "依赖包名"
"dependencies": {
"vue": "^3.2.37"
/* 包名: 版本号
版本号前面的符号一般有两种:~ ,^,区别:
^的意思是最近的一个大版本,比如 ^1.0.2 将会匹配所有 1.x.x, 但不包括2.x.x
~的意思是匹配最近的小版本,比如 ~1.0.2 将会匹配所有的1.0.x版本,但不匹配1.1.0
如果没有上面这2种符号,则表示安装精确的版本
*/
},
/*
开发时依赖所需要的第三方模块(包),安装命令一般是:npm install -D "依赖包名",或 npm install --save-dev "依赖包名" ,
如:新增sass包可执行命令npm install -D sass 或 npm install --save-dev sass
特别注意要加-dev表示是开发时用的依赖包
*/
"devDependencies": {
"@vitejs/plugin-vue": "^3.0.0", // @vitejs/plugin-vue 插件会将 .vue 文件编译并拆分成三个部分,包括模版,脚本和样式
"typescript": "^4.6.4",
"vite": "^3.0.0",
"vue-tsc": "^0.38.4"
}
}
9、README.md
一般用于记录项目相关的说明使用。
10、tsconfig.json
TypeScript 编译器的配置文件,TypeScript 编译器可以根据它的规则来对代码进行编译。
{
"compilerOptions": {
"target": "ESNext", // 目标语言的版本
"useDefineForClassFields": true, // 标志用作迁移到即将推出的类字段标准版本的一部分,默认:false。
"module": "ESNext", // 生成代码的模板标准
"moduleResolution": "Node", // // 模块解析策略,ts默认用node的解析策略,即相对的方式导入
"strict": true, // 是否启动所有严格检查的总开关,默认:false,启动后将开启所有的严格检查选项。
"jsx": "preserve", // 指定 jsx 格式
"sourceMap": true, // 生成目标文件的sourceMap文件
"resolveJsonModule": true, // 是否解析 JSON 模块,默认:false。
"isolatedModules": true, // 是否将每个文件转换为单独的模块,默认:false。
"esModuleInterop": true, // 是否通过为所有导入模块创建命名空间对象,允许CommonJS和ES模块之间的互操作性,开启改选项时,也自动开启allowSyntheticDefaultImports选项,默认:false。
"lib": ["ESNext", "DOM"], // 指定项目运行时使用的库。
"skipLibCheck": true // 是否跳过声明文件的类型检查,这可以在编译期间以牺牲类型系统准确性为代价来节省时间,默认:false。
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"], // 解析的文件
"references": [{ "path": "./tsconfig.node.json" }] // 项目引用,是TS3.0 中的一项新功能,它允许将 TS程序组织成更小的部分。
}
更多配置及说明,可参看:tsconfig.json详细配置 和 ts文档
11、tsconfig.node.json
vite里的插件类型配置文件,tsconfig.json文件中references字段使用。
12、vite.config.ts
vite构建相关配置,默认内容如下:

实际开发中,常用配置及说明可参考如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path' // 需要安装的插件@types/node
import viteCompression from "vite-plugin-compression"; // gzip必备插件,需要安装:npm i vite-plugin-compression -D
export default defineConfig({
base: "./", // 生产环境路径,类似publicPath,'./'避免打包访问后空白页面,要加上,不然线上也访问不了
// 代理相关配置
server: {
host: "localhost", // 服务器主机名
port: 3001, // 端口号
strictPort: false, // 若3000端口被占用,是否直接结束项目
https: false, // 是否开启 https
open: true, // 是否自动在浏览器打开
proxy: {
"/api": {
target: "", // 后台接口
changeOrigin: true,
secure: false, // 如果是https接口,需要配置这个参数
// ws: true, // websocket是否支持
rewrite: (path) => path.replace(/^/api/, ""),
},
},
},
// 打包相关
build: {
target: "es2020", //指定es版本,浏览器的兼容性
outDir: "dist",
assetsDir: "assets", // 指定静态资源存放路径
// cssCodeSplit: true, // css代码拆分,禁用则所有样式保存在一个css里面
sourcemap: false, // 是否构建source map 文件
// manifest: true, // 是否在outDir中生成 manifest.json
rollupOptions: {
// input: '/path/to/main.ts' // 覆盖默认的 .html 入口
}
},
resolve: {
// 配置项目路径别名,在开发时不需要写完整的路径名称,需要安装 @types/node,执行命令npm i -D @types/node --save-dev即可
alias: {
"@": path.resolve(__dirname, "src"),
"@assets": path.resolve(__dirname, "src/assets"),
"@components": path.resolve(__dirname, "src/components"),
},
},
// 引入第三方的配置
optimizeDeps: {
include: [],
},
// 插件相关配置
plugins: [
vue(),
viteCompression({
verbose: true,
disable: false,
threshold: 10240,
algorithm: "gzip",
ext: ".gz",
})
]
})
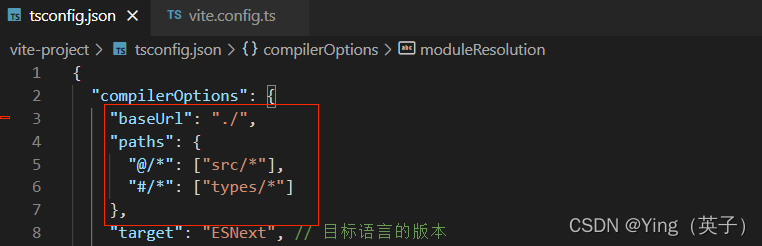
因为项目用到了 ts,配置了路径别名后,还需要在 tsconfig.json 的配置文件中增加以下配置:

更多详情配置可查看vite官网。
13、其他
1).gitignore
实际一般在开发中会涉及把代码提交到git仓库中,.gitignore文件记录的就是在把代码提交到git仓库时,忽略的文件。标识了哪些文件不需要提交到git仓库,里面的内容可以是具体的文件夹、或文件后缀名,如下所示。

2)dist
通过执行打包命令npm run build 后生成的目录。

到这就把vite项目基本的目录分析完了,在后续开发过程中可以自行操作添加目录等操作。
四、静态资源处理
import imgUrl from './img.png' // 通过import导入图片时,会自动生成一个url,可直接使用
这种方式类似于webpack的file-loader,区别在于vite的import可以使用公共绝对路径。
2、将资源引入为字符串
import testString from './testString?raw ,只需要在引入文件时加上?raw后缀
import Worker from './testWorker.js?worker // 只需要在文件后面加上 ?work
const worker = new Worker()
// 将worker作为base64字符串引入,则需要加上inline
import WorkerBase64 from './testWorkerBase64.js?worker&inline
五、环境变量与模式
模式是指当期项目运行的环境,使用npm或yarn执行命令时,每个命令都可以对应一种模式,默认npm run dev执行的环境是development模式,npm run buid执行的环境是production模式,其他还可以自定义设置和执行命令。
Vite内部会暴露出一个 import.meta.env 出来 ,就可以使用 import.meta.env.xxx 来获取配置的环境变量。
在所有情况下都可以使用的内建变量:
import.meta.env.MODE: {string} 应用运行的模式。
import.meta.env.BASE_URL: {string} 部署应用时的基本 URL,由base 配置项决定。
import.meta.env.PROD: {boolean} 应用是否运行在生产环境。
import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。
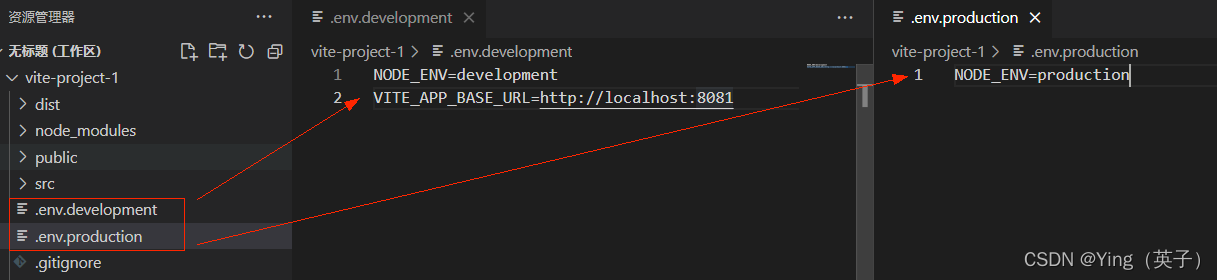
如果需要Vite配置环境变量和 Vue2 的配置差不多,依靠 .env 文件夹来实现,在src同级下创建 .env.production 和 .env.development,分别表示生产环境和开发环境。

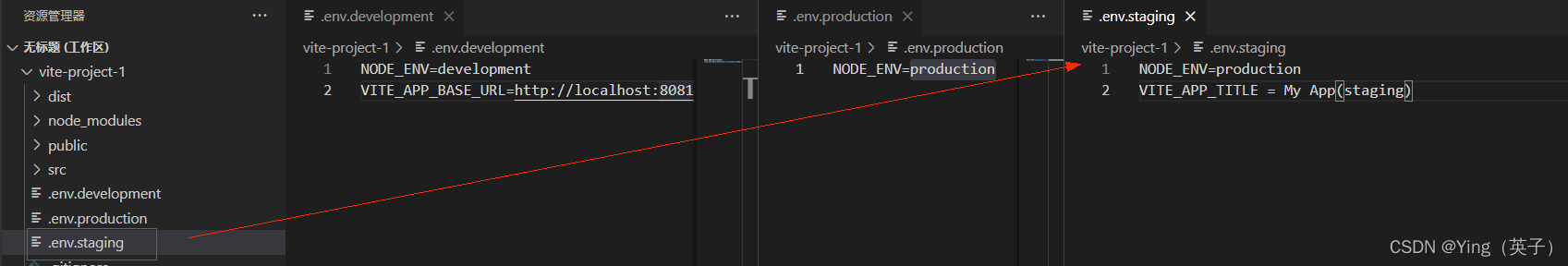
除了development和production这两个模式,还可以自定义其他模式,通过传递--mode选项来覆盖原有的模式,例如要定义一个staging模式,需要创建对应的.env.staging文件,并执行vite build --mode staging

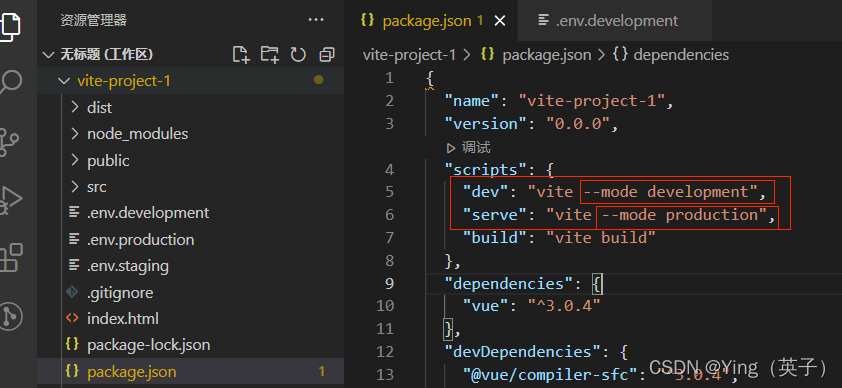
另一种方式修改执行的环境可以在package.json里面设置,然后执行对应的命令,之后在项目通过import.meta.env获取到环境变量值就是--mode后对应的值,如下所示执行:npm run serve

最后
文中如有理解不正确的地方,还请不吝指教,一起学习,一起成长~
原文地址:https://blog.csdn.net/ganyingxie123456/article/details/126265566
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33450.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!