本文介绍: 这些配置写到本地哪里了呢?在这里:C:UsersAdministrator.npmrc,这里面保存的就是刚刚set的三行记录。一、访问官网https://nodejs.org/en。可以看到,一开始是C目录下,现在已经移动到D下了。添加到系统环境变量PATH中,重启CMD生效。-g 即表示我们将最新的npm包管理器安装到。最后运行,根据提示启动项目。离线安装可以参考这篇(
一、访问官网(https://nodejs.org/en),下载nodejs并安装:
 然后一路点击next直到安装完成,环境变量已经自动添加好了:
然后一路点击next直到安装完成,环境变量已经自动添加好了:
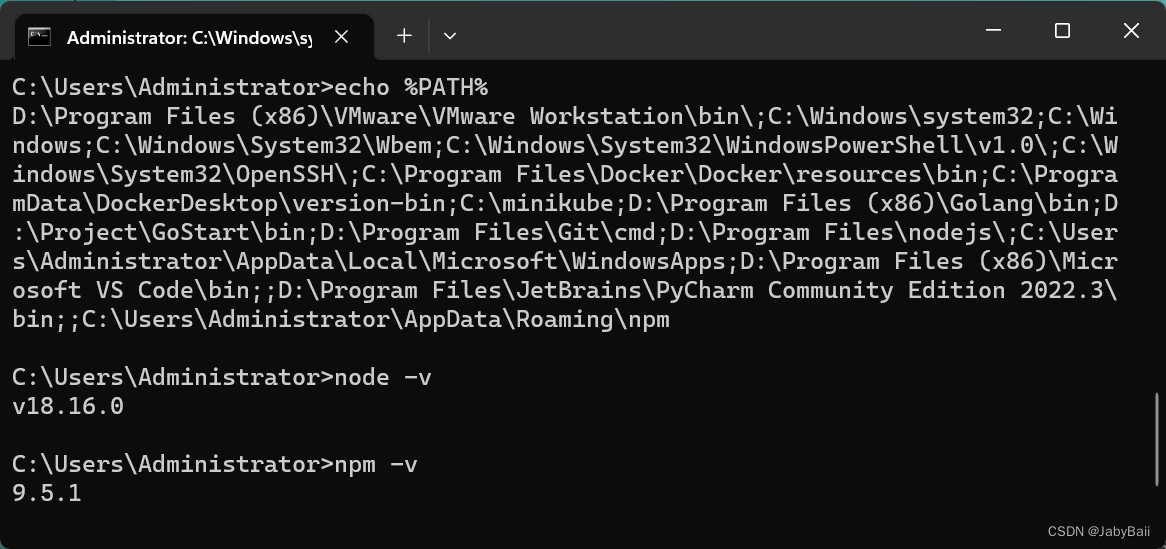
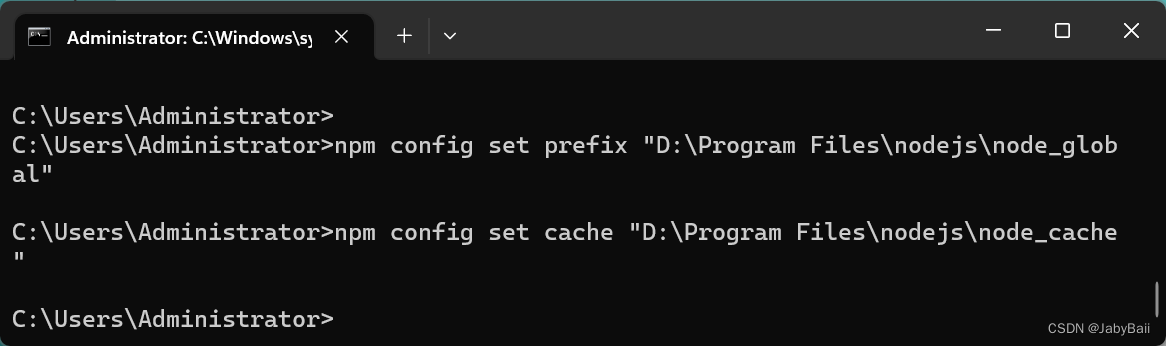
通过设置环境变量,改变本地仓库地址:



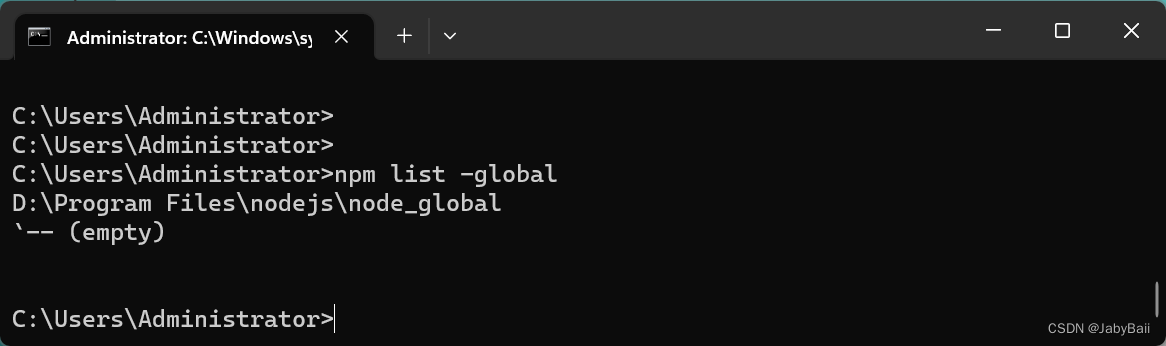
可以看到,一开始是C目录下,现在已经移动到D下了。
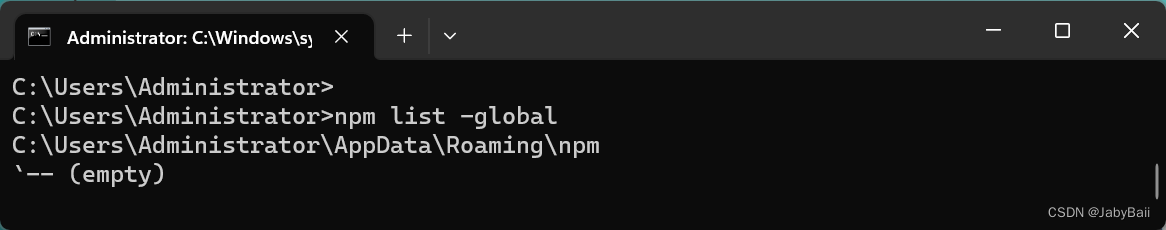
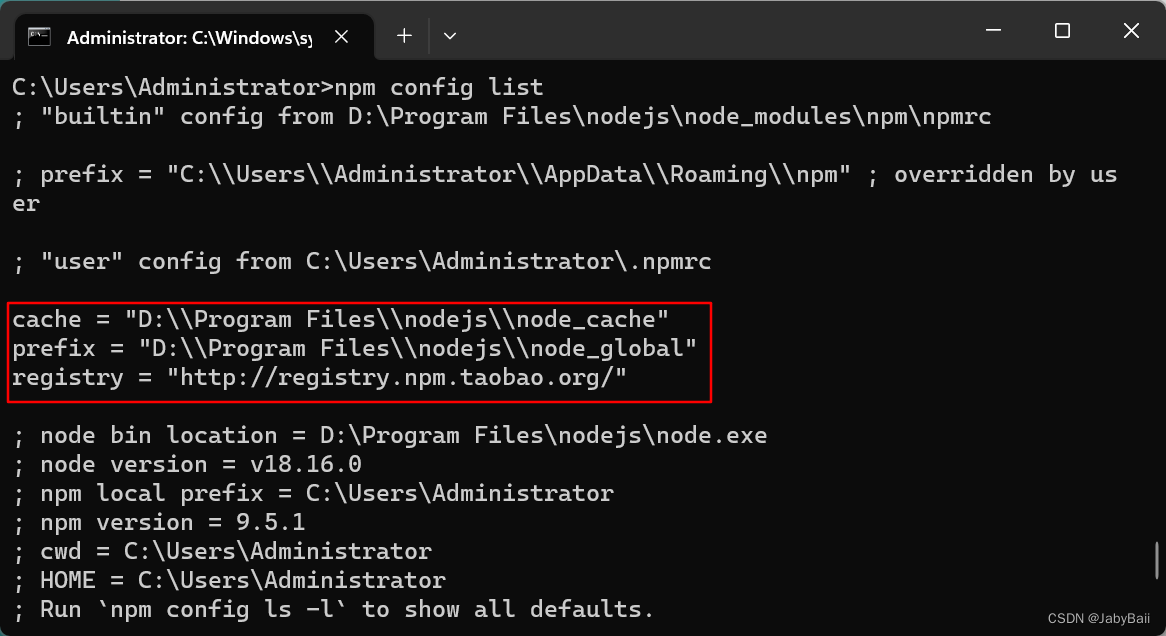
用npm list命令可以看到刚刚设置的配置信息:

这些配置写到本地哪里了呢?在这里:C:UsersAdministrator.npmrc,这里面保存的就是刚刚set的三行记录。查询的命令如下:
这个时候就可以用npm来安装模块了,先给npm升级到最新版本:
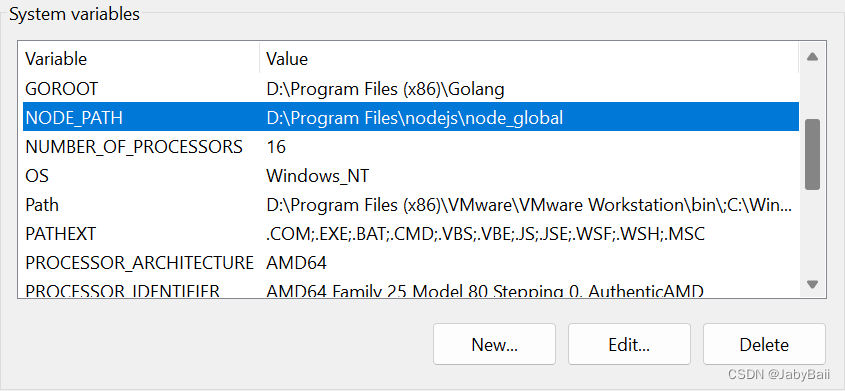
-g 即表示我们将最新的npm包管理器安装到npm config get global对应的node_modules目录下,添加一个新的系统环境变量保证其他包也能安装到这个目录下:

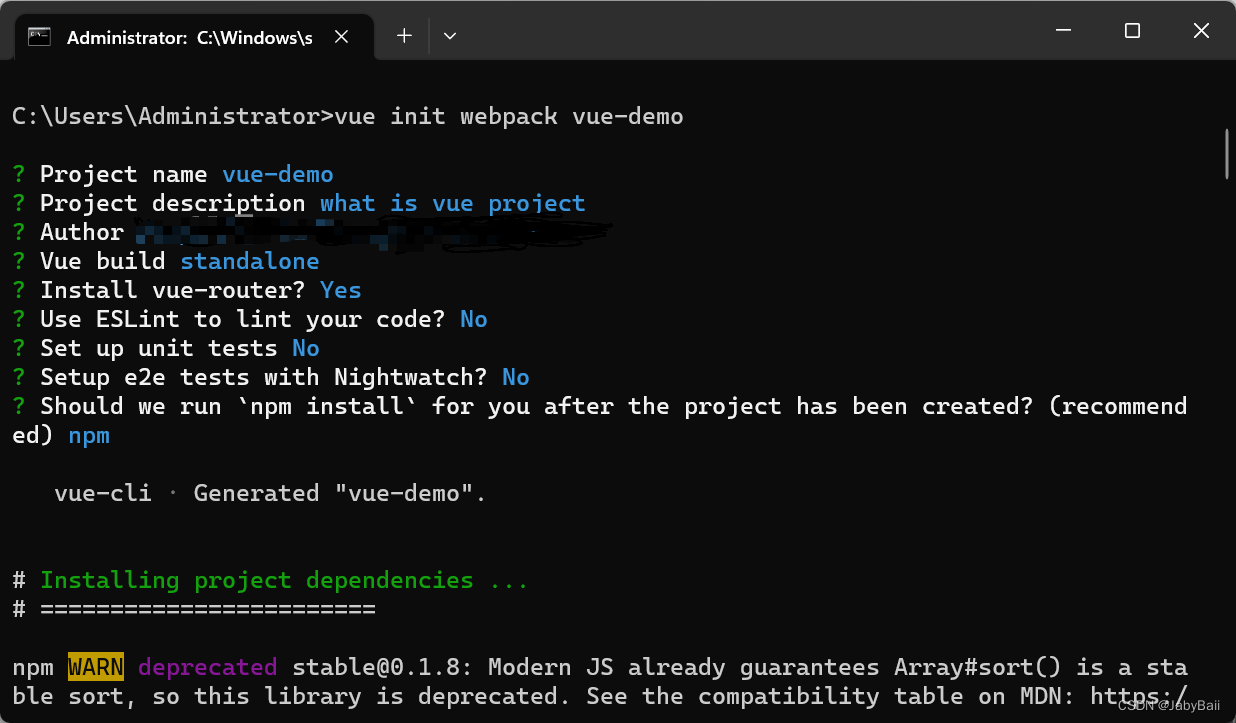
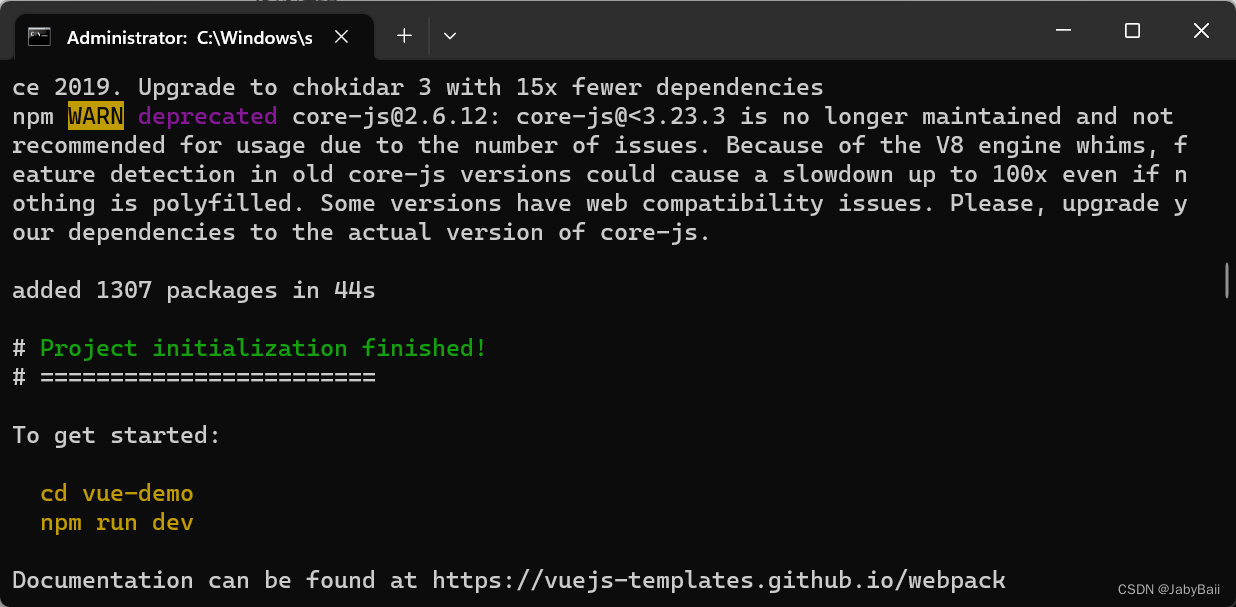
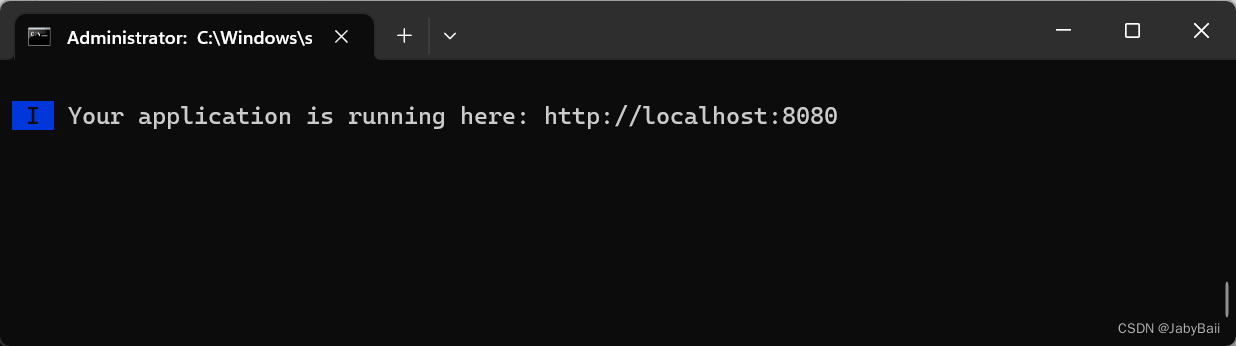
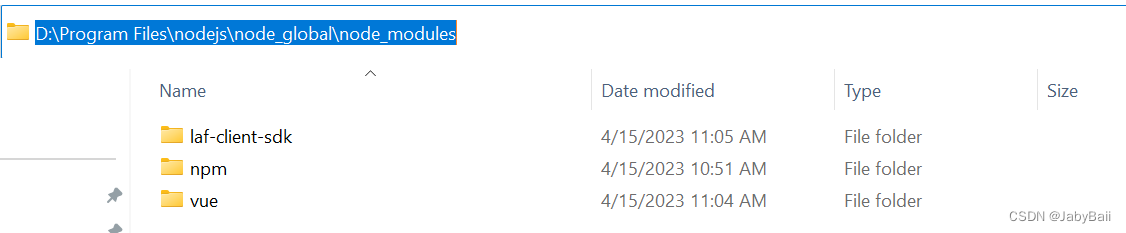
接下来npm install 需要安装的模块名 -g就会都安装到这个目录下了:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。