创建一个文件夹 在文件夹内运行cmd 初始化项目 vue create–pro
1) 运行项目
考虑到会封装多个组件所以在src下创建一个新的packpage文件夹用来存放需要上传的组件。
在这里我们封装一个组件在packpage下创建一个用来存放组件代码的文件夹;

2) 把写好的组件代码放置在自己在packpage下创建的文件夹里(文件自己命名即可);
注意: 自己封装的组件里面一定要有name属性,为后期install node包后 在页面使用的组件名
这一步是封装组件中的重点,用到了Vue提供的一个公开方法:install。这个方法会在你使用Vue.use(plugin)时被调用,这样使得我们的插件注册到了全局,在子组件的任何地方都可以使用。
export default install; // 这个方法以后再使用的时候可以被use调用
import chartTemp from “../package/chartTemp/chartTemp.vue“; // 引入封装好的组件
const coms = [ThpButton]; // 将来如果有其它组件,都可以写到这个数组里
const install = function (Vue) {
});
};
export default install; // 这个方法以后再使用的时候可以被use调用
上传代码主要的的一项工作就是将我们封装好的组件注册为全局组件,用到了Vue.component()方法,当使用Vue.use()时,我们的install方法便会执行。
到这里为止,我们的组件封建基本就完成了,当然组件封装成什么样得看自己得业务需求了,接下来我们就需要将组件进行打包了。
“package“: “vue–cli–service build —target lib ./src/package/index.js —name thp–button–ui —dest thp–button–ui“

打包执行完成后我们项目目录下就会多出一个chartTemp–ui文件夹,存放的是打包后的文件。
想要发布到npm仓库,我们还得在thp–button–ui文件夹下初始化一个package.json文件。
首先 cd chartTemp–ui 进入chartTemp–ui目录,执行命令:
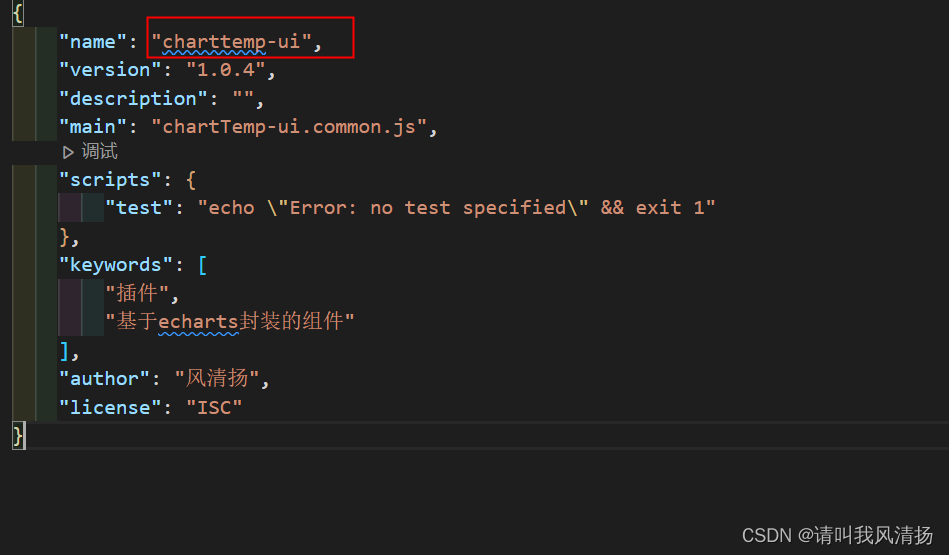
会生成

由于这里我们只是测试,所以我不需要更改package.json文件,如果是生产的话,最好加上版本描述和版本号等等,其中name字段便是我们上传到npm仓库后的名称。

想要发布到npm仓库,就必须要有一个账号,先去npm官网注册一个账号,注意记住用户名、密码和邮箱,发布的时候可能会用到。
有些小伙伴可能本地的npm镜像源采用的是淘宝镜像源或者其它的,如果想要发布npm包,我们得吧我们得npm源切换为官方得源,命令如下:
npm config set registry=https://registry.npmjs.org
进入thp–button-ui目录,添加npm用户,执行命令:
这里会让你填写用户名、密码、邮箱,然后会收到一封邮件,邮件里面有个类似于验证码的东西,如果之前设置过即可跳过此步。
(4)发布npm
如果发布失败可在百度搜索失败code码,一般都是名字重复或者名字不合格
import chartTemp from ‘charttemp-ui’
import ‘charttemp-ui/chartTemp-ui.css‘
原文地址:https://blog.csdn.net/m0_67363703/article/details/126390366
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33454.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!