目录:
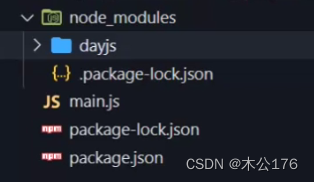
当我们使用npm install xxxx 的时候会添加一个node_module和2个json文件:

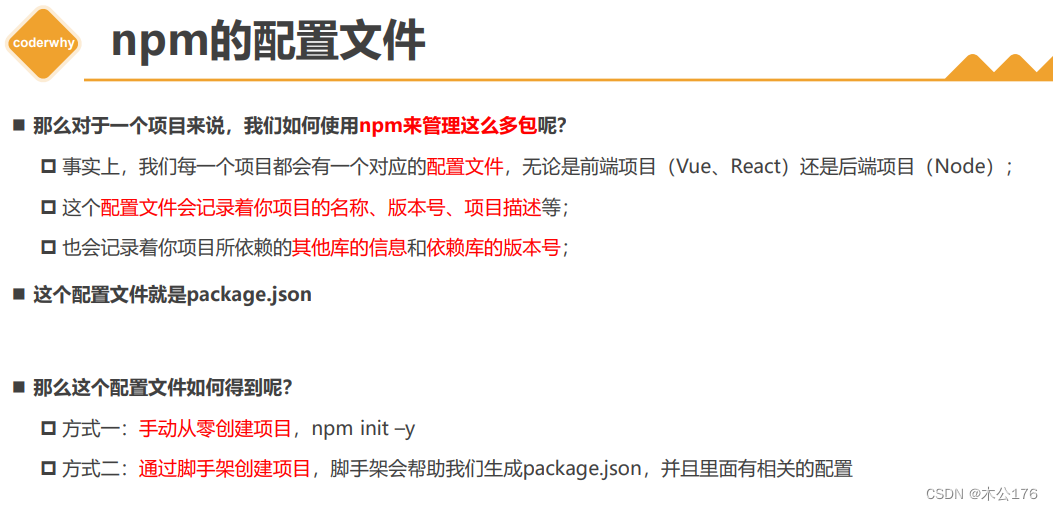
package.json是配置信息文件,
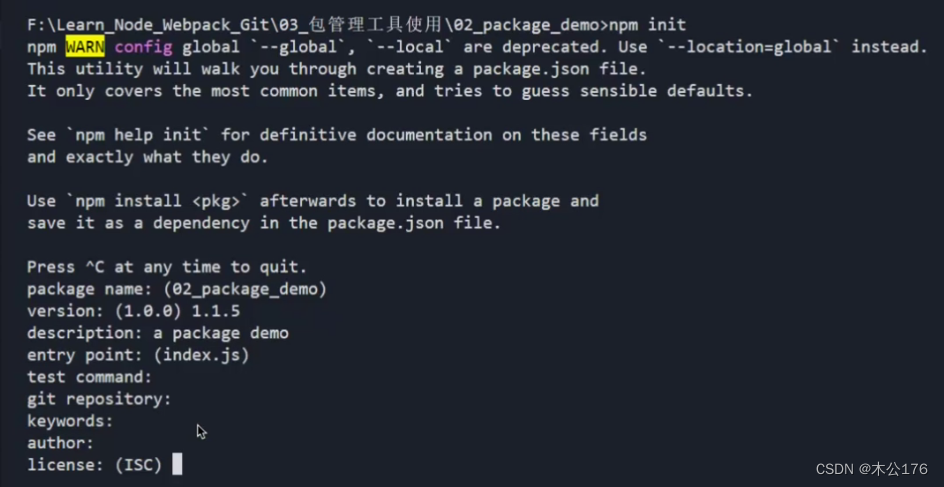
这个文件我们一般不直接自己创建,一般是通过dos目录输入 npm init来手动配置,还可以通过 npm init –y 来快速生成默认的配置信息文件。通过脚手架创建的项目也是自带了package.json文件的。
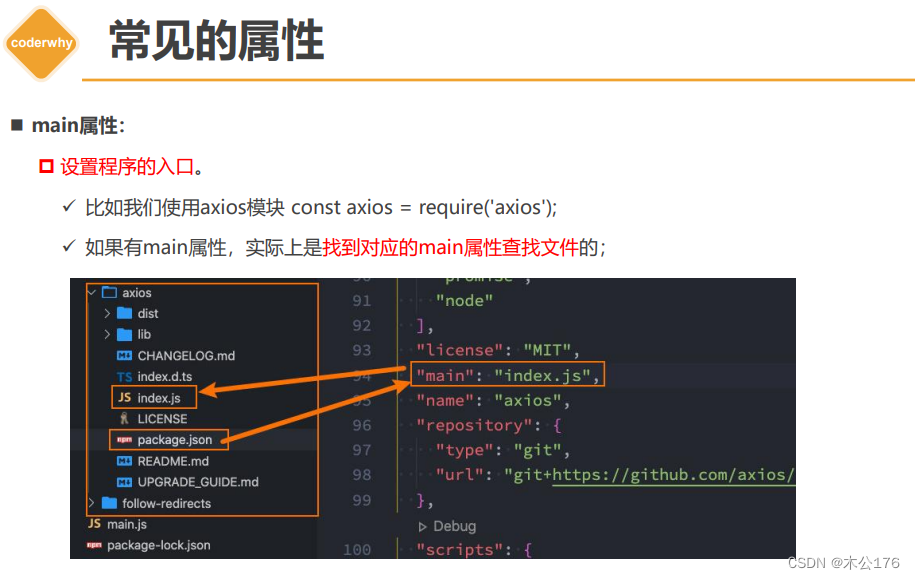
package.json文件属性main
是指向模块的入口文件的,很多文件入口文件是index.js,在node执行require(‘文件名称’)不加inde.js也自动会找到index.js。但是如果入口文件不叫index.js,那require(‘文件名称’)就找不到入口文件了,于是,如果你这个模块文件夹有package.json文件的话,可以配置main来指定模块入口文件,以后其他地方使用require(‘文件名称’)就不会出现找不到入口文件的情况了。
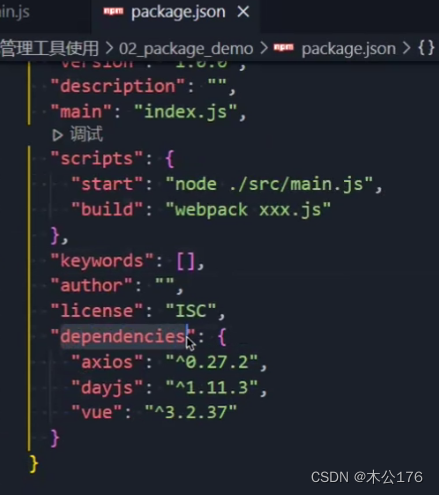
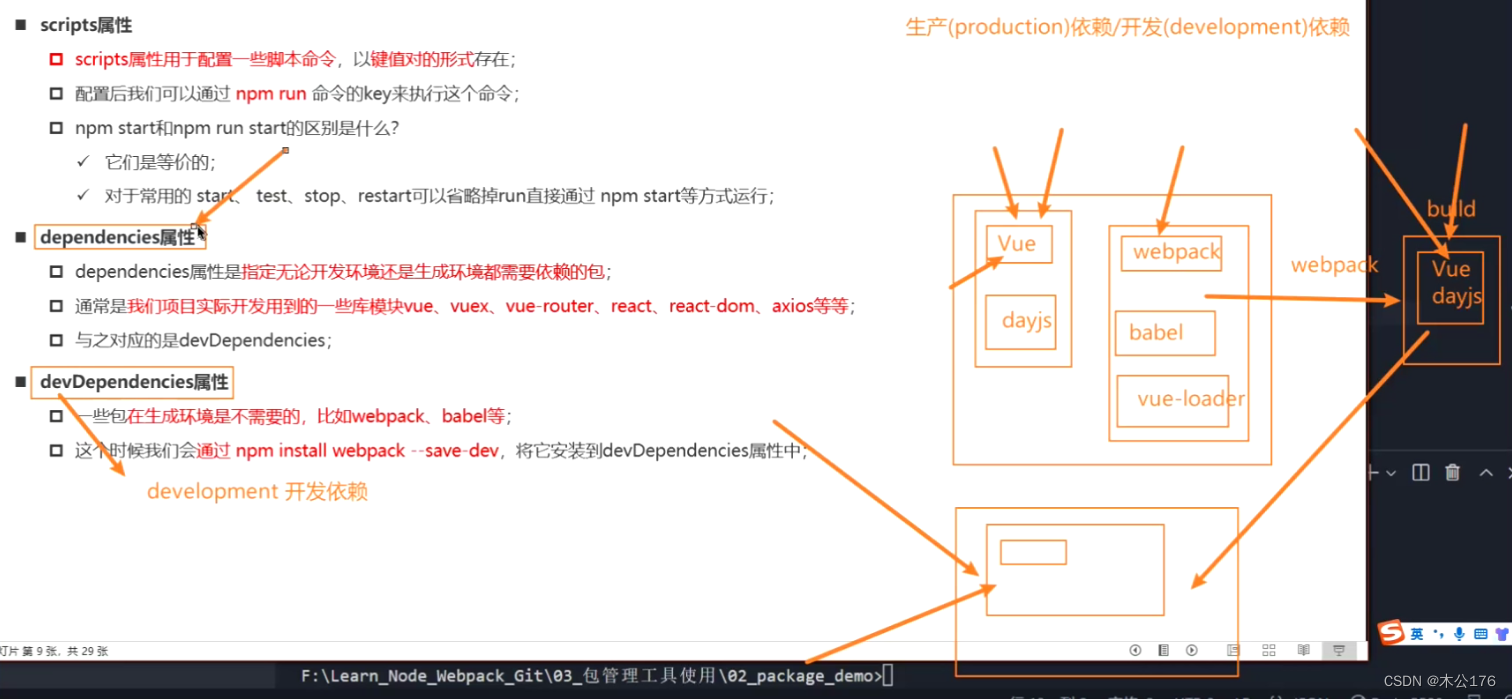
package.json文件属性script
可以用来简化执行命令的,比如本来需要执行命令node xxx.js ,通过使用script事先写好的命令,我们就可以直接写成npm run xxx 就可以简化了。
package.json文件属性dependencies:
dependencies是用来记录开发环境和生产环境都需要使用的模块的
当项目要发送给别人使用的时候,一般会把项目的node_modules文件夹删除掉来减小项目的内存大小。但是项目又依赖这些模块,别人只需要通过命令 npm install 自动下载这些依赖的模块就好了。
如果是开发时候才需要用到的模块,我们安装的时候是通过npm install xxx —save–dev 或者 npm install xxx -D 来存放到devDependencies里的。
命令npm install xxx —save和npm install xxx 是会记录到dependencies里的
package.json文件属性devDependencies属性:
devDependencies和dependencies的企业别就是dependencies是用来记录开发环境和生产环境都需要使用的模块的;而devDependencies主要是用来记录开发环境下需要的模块的。
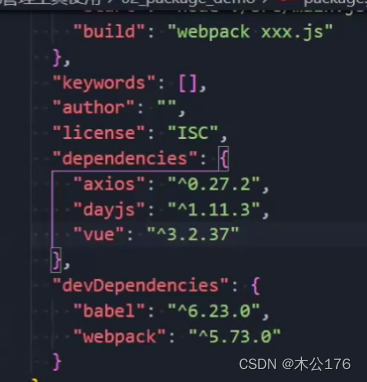
比如下图的vue和dayjs就会放到dependencies里,webpack和babel等就是放到devDependencies里。
如果是开发时候才需要用到的模块,我们安装的时候是通过npm install xxx —save–dev 或者 npm install xxx -D 来存放到devDependencies里的。
命令npm install xxx —save和npm install xxx 是会记录到dependencies里的
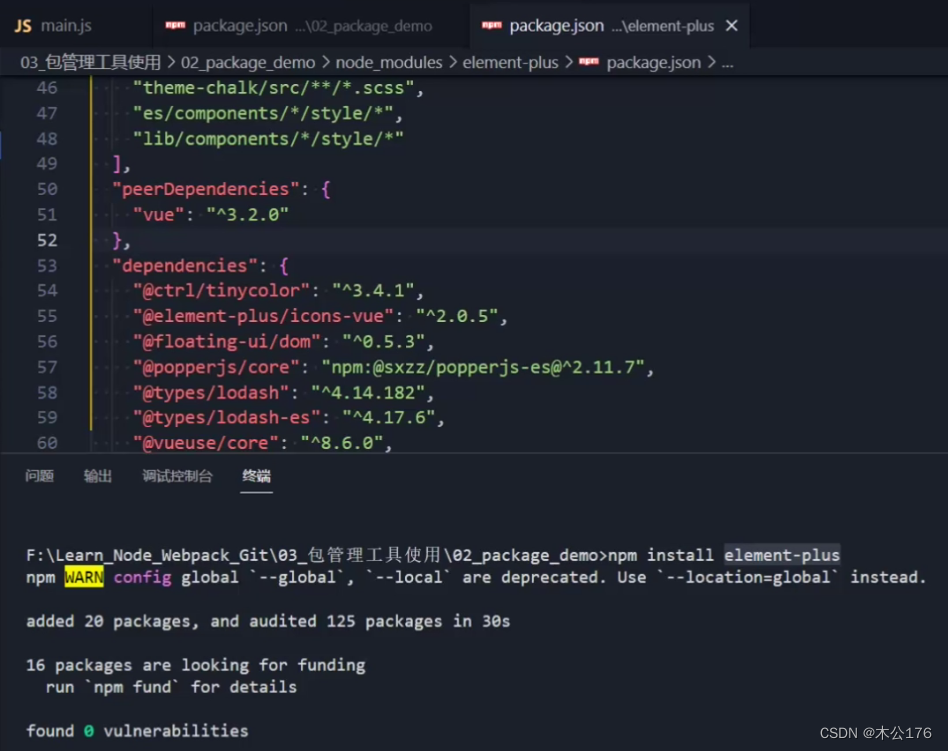
package.json文件属性peerDependencies属性属性:
有些模块必须需要其他模块作为前提才能使用,这个时候在那个模块的packag.json文件里面的peerDependencies会有标注。比如element–plus使用的前提就是需要有vue。
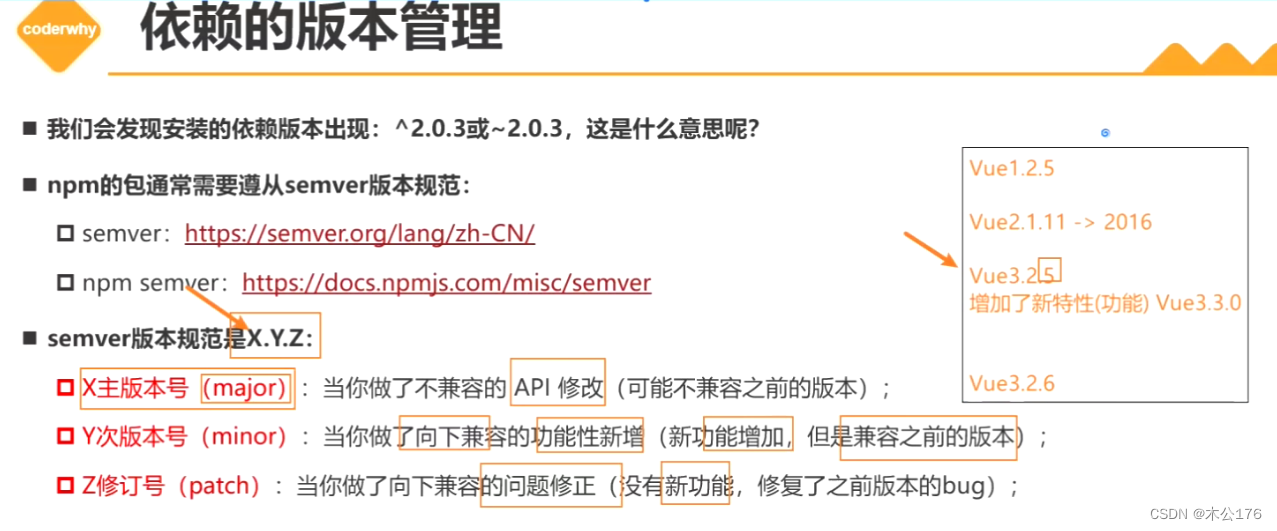
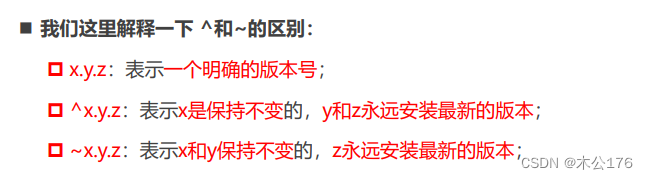
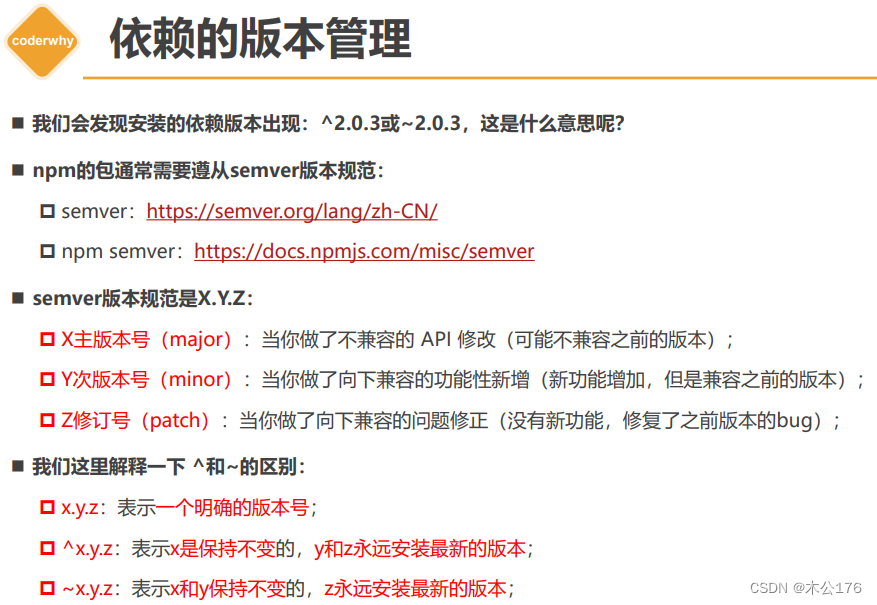
依赖的版本管理:
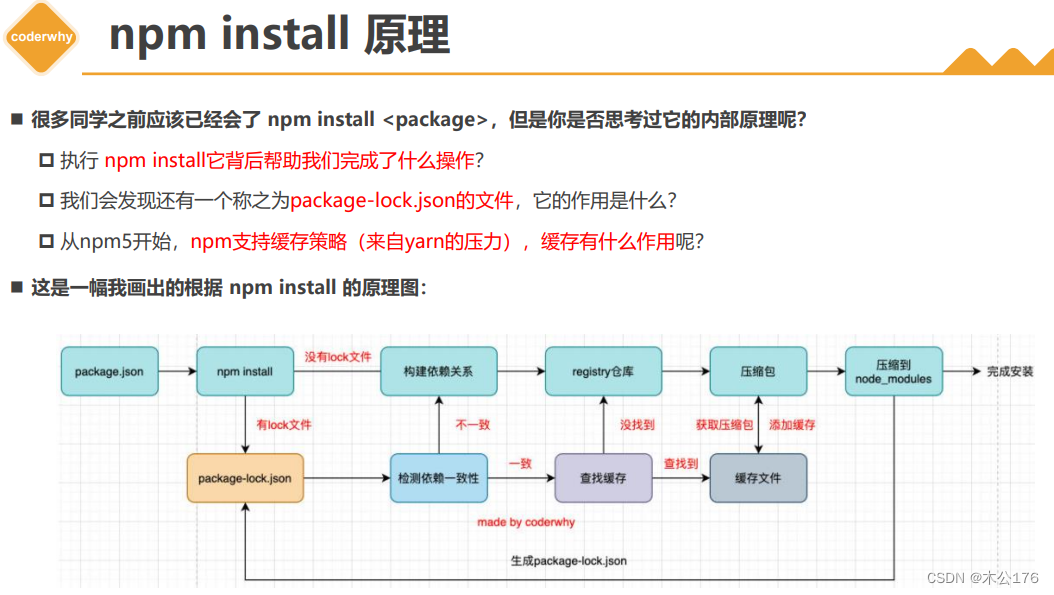
关于npm install 命令细节:
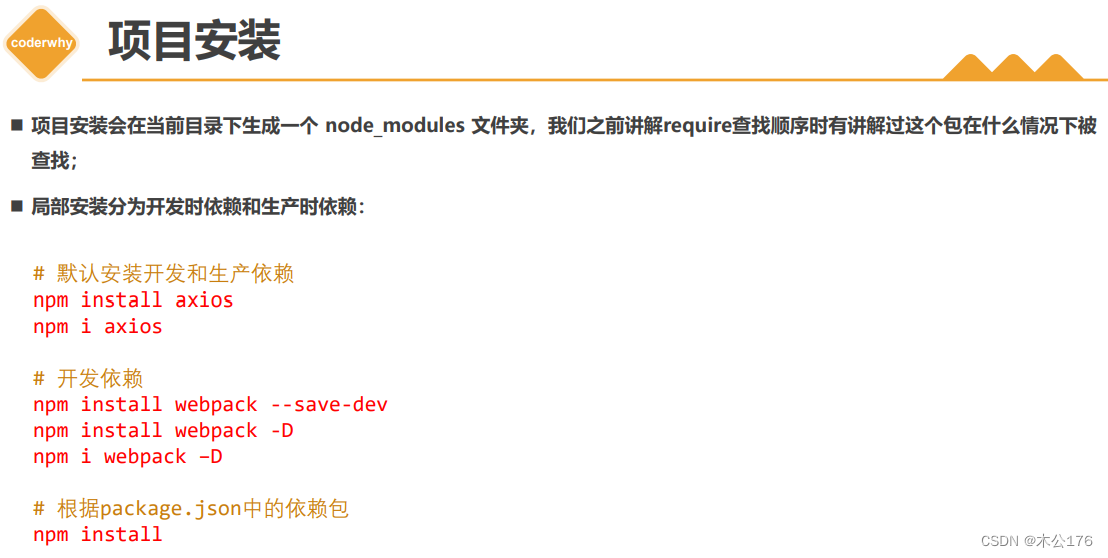
项目(局部)安装(local install)是进入到项目或者文件夹内时使用npm install xxx 来安装的。
全局安装(global install)是会把安装的内容放到一个由node管理的目录,这个目录有在电脑的环境变量里面,同时会在电脑的环境变量里面有这样的命令可以执行。比如安装webpack可以通过npm install webpack -g 。此后可以在电脑的任何文件夹内使用:
注意:不是所有包都需要全局安装,一般都是工具包才需要全局安装(yarn、webpack等)。
项目在开发的时候,安装包的时候,命令要使用正确:
首先是npm 下载重复的包的时候,会查看之前是否有缓存该包。
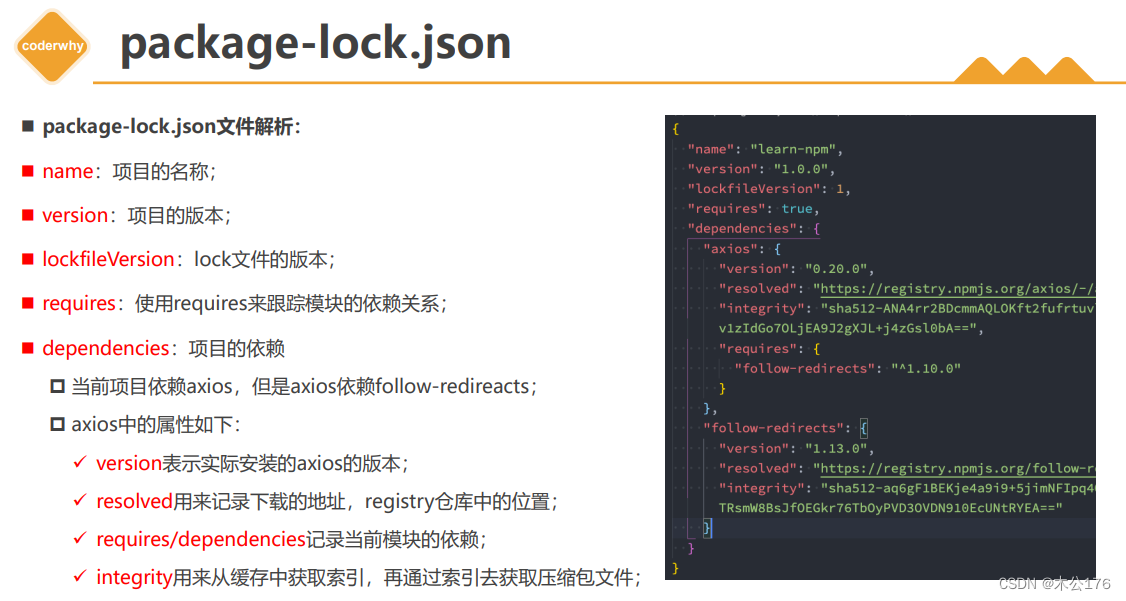
package.json里面记录的都是比较宽松的版本。比如,在项目使用的包在自己手里可能是0.25.3的版本,但是项目给其他人的时候,通过npm install 安装依赖之后可能会是2.25.3的版本。这个时候就可能出现不能正常使用某些功能了。所以,我们需要使用package-lock.json文件来确定死每一个包版本。这些包我们一般不手动管理,全靠他们自动化生成。
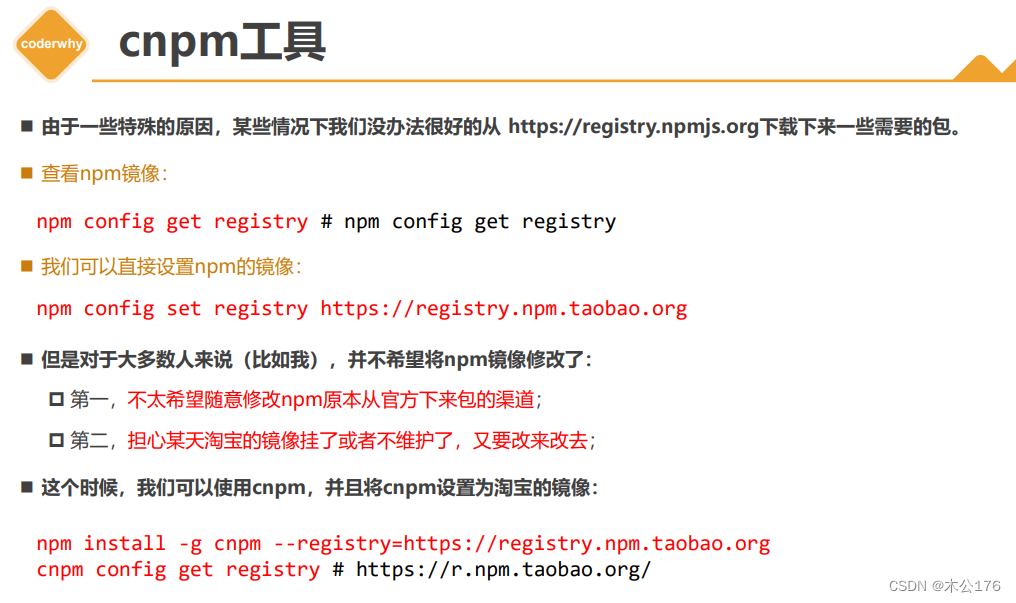
npm install yard -g下载包使用npm的时候我们可以设置默认链接淘宝镜像源来下载包,有个缺点就npm以后默认去淘宝镜像源去下载包了,然后我们可以在下载一个cnpm(npm的镜像),然后修改cnpm下载包的路径为淘宝镜像源就好了。
npx的目的的早期为了局部使用node_modules里面的webpack的,如果不使用npx的话用于打包项目的webpack会从电脑环境变量里面获取。(存在的问题是局部的webpack可能和全局的webpack版本可能不一样)
在npm发布自己的包:
npm loginnpm init -y(4)发送项目文件
npm publish
最好是有一个index来统一导出某些功能,package.json也是比较重要。
如何正常使用下载好的包?(指的是使用node xxx.js命令直接执行某个js文件的问题)(这种情况是在原生的文件里面想要使用,不是在vue和react脚手架创建的项目里面使用)
报错问题:
上面步骤我们上传的包在其他js文件里面需要使用的时候,通过以下两种方式会报错:
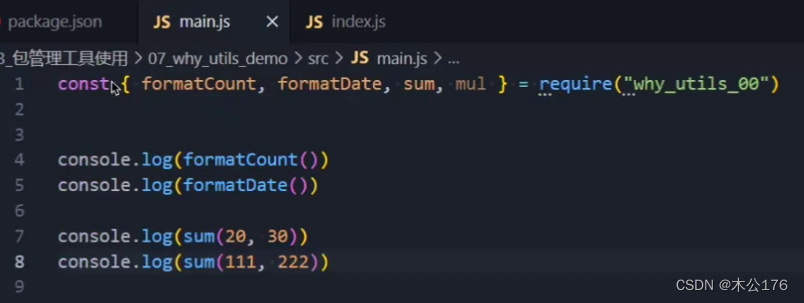
导入的方式是commonjs,然后想要使用node main.js (报错)
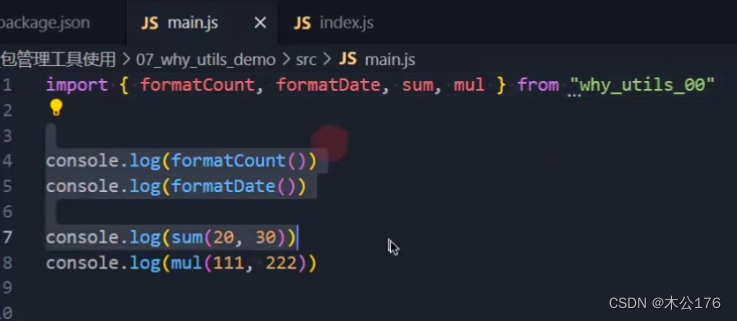
想要使用es6来导入,然后继续执行node main.js时报错
解决办法:
npm install webpack webpack-cli -D然后在项目根目录执行npx webpack 打包出一个dist的文件夹
npx webpack最后一步是创建一个一个html文件,使用script标签把dist目录下的main.js文件导入,点击打开html文件就能正常使用了。
如何更新上传的项目的版本?
在package.js文件中更改版本号,然后再登录npm,通过npm publish来上传就好了,
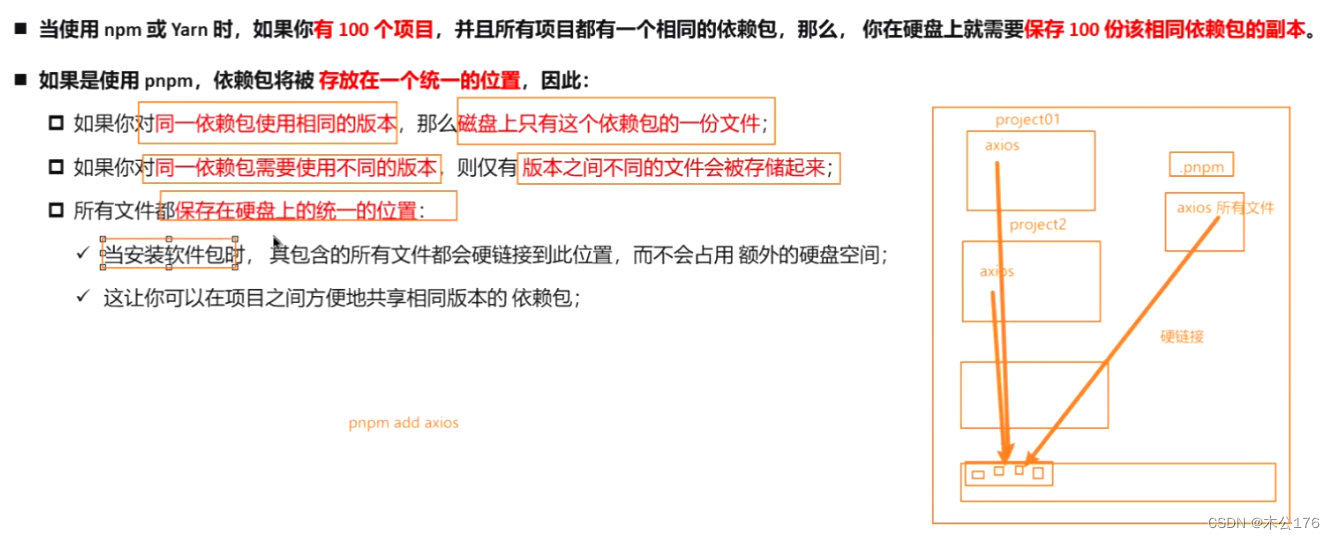
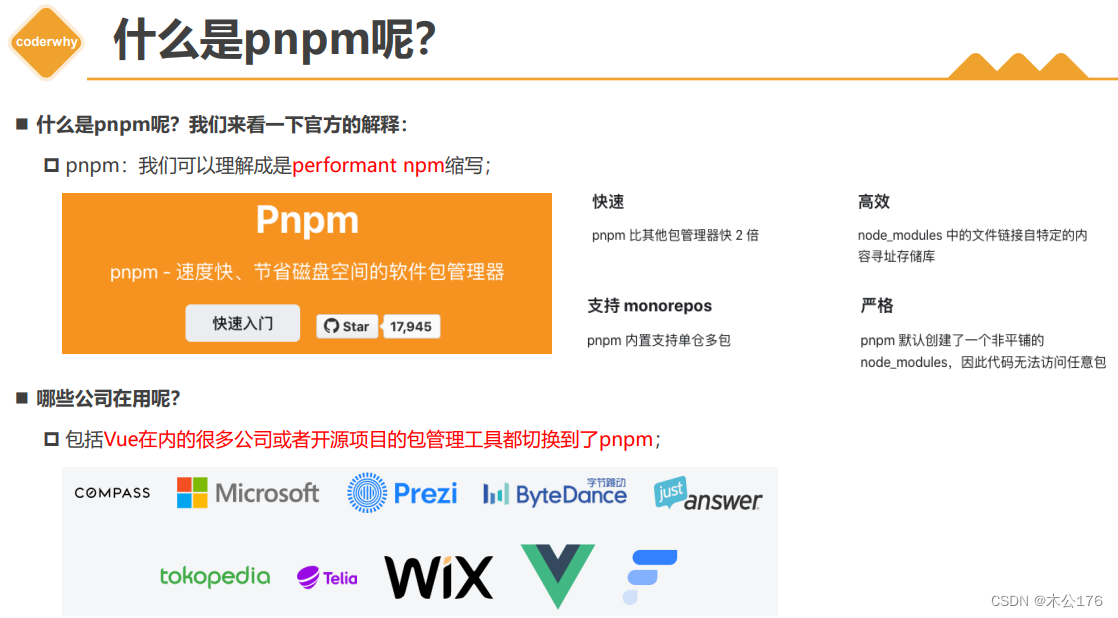
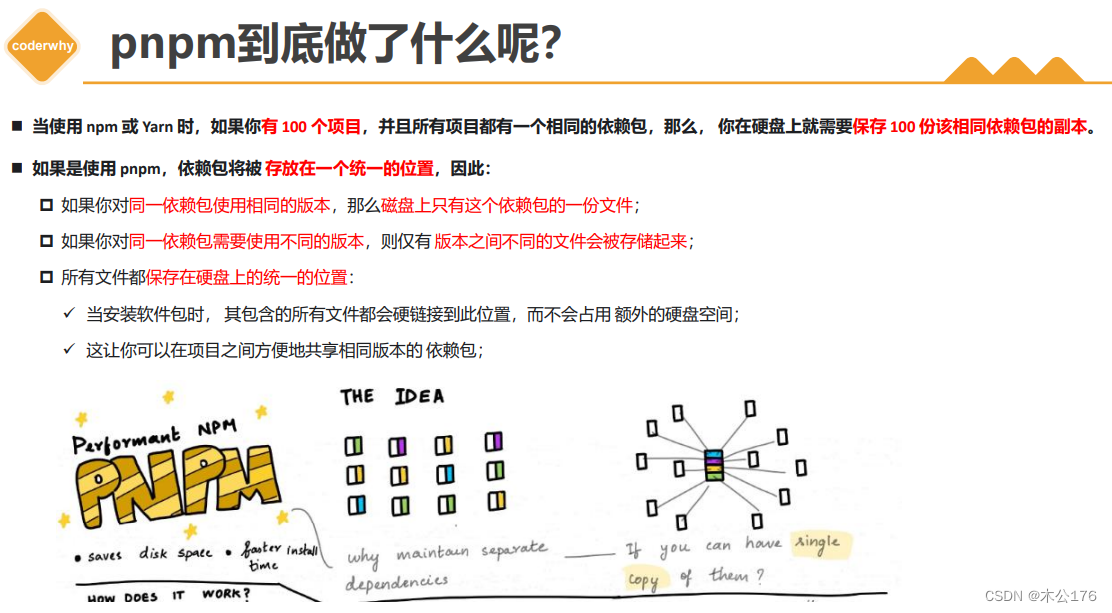
pnpm为我们解决了处理以往创建的很多的项目(节省磁盘)。
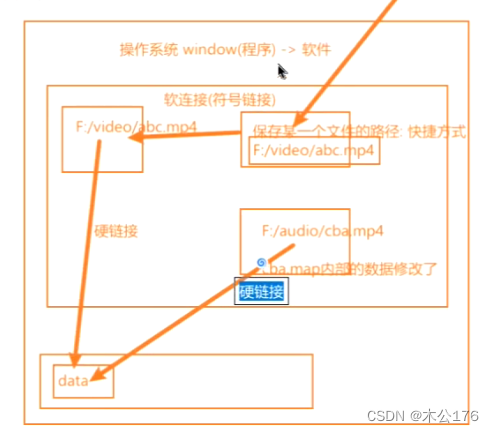
硬连接可以实现多个文件对应的数据是同一个文件,被指向的那个文件修改之后,指向这个文件的所有文件都会改变。就像编程里面的对象类型。
软连接可以连接为快捷方式,这个只是知道原本文件的位置去打开那个文件,一旦那个文件改变名称或者移动删除就打不开了。
pnpm实现的是多个项目如果下载的同一个包在磁盘里面存在,则直接建立硬连接,就不再下载一个在磁盘中了,所以节省磁盘。而其他的包管理器则相反,每个项目下载相同的包的时候就会再次下载包,磁盘中会有重复的包。
pnpm下载的包都是非扁平化的。
其他的包管理器下载一个包的时候可能会下载多个依赖包,并且这些依赖包只会放在下载的那个包里面。当我们确实需要某个包的时候,如果在上述的包删除时,依赖包也会被删除。
pnpm下载一个包的时候,依赖包也会放到node_modules文件夹里面,而不是放到那个包底下。
如何使用pnpm?
下载pnpm
npm install -g pnpmpnpm init安装一个包
下载后的包存放在哪里了?
下图的axios包的又边有个右箭头(
这个文件是软连接的,相当于快捷键指向真实文件)
真正的axios包放在了.pnpm文件里面的axiosnode_modules里面了
1



























原文地址:https://blog.csdn.net/weixin_56663198/article/details/130351642
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33462.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!