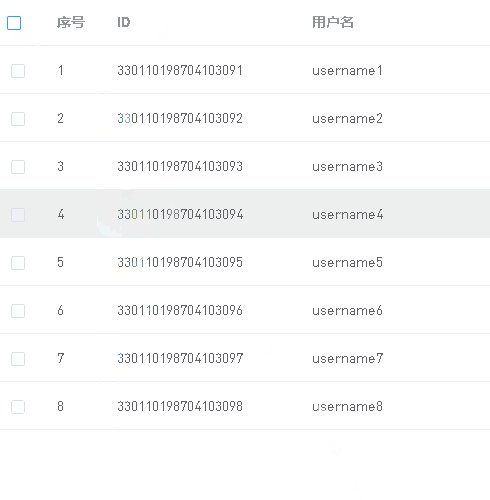
merageCell({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 1) {
const property = columnIndex === 0 ? 'name' : 'firstDeptName';
// 获取当前行的property,这里看自己的需要,改成根据哪个去判断
const currentPropertyVal = row[property];
// 获取当前property相同的有多少行
const rowCount = this.deptList.filter(item => item[property] === currentPropertyVal).length;
// 获取当前property在表格数据中的第一条数据索引
const currentRowIndex = this.deptList.findIndex(item => item[property] === currentPropertyVal);
// 判断当前行是否第一行
const isFirstCell = rowIndex === currentRowIndex;
// 判断当前行是否最后一行
const isLastCell = rowIndex === (currentRowIndex + rowCount);
// 如果是第一行,则显示这一行
if (isFirstCell) {
return {
rowspan: rowCount,
colspan: 1,
};
// 否则隐藏这一行
} else if (!isFirstCell && !isLastCell) {
return {
rowspan: 0,
colspan: 0,
};
}
}
},
可以根据业务中实际需要合并的列数,增加判断,及 property 的字段取值满足自己业务合并列的效果
原文地址:https://blog.csdn.net/weixin_47342624/article/details/134671438
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33548.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。