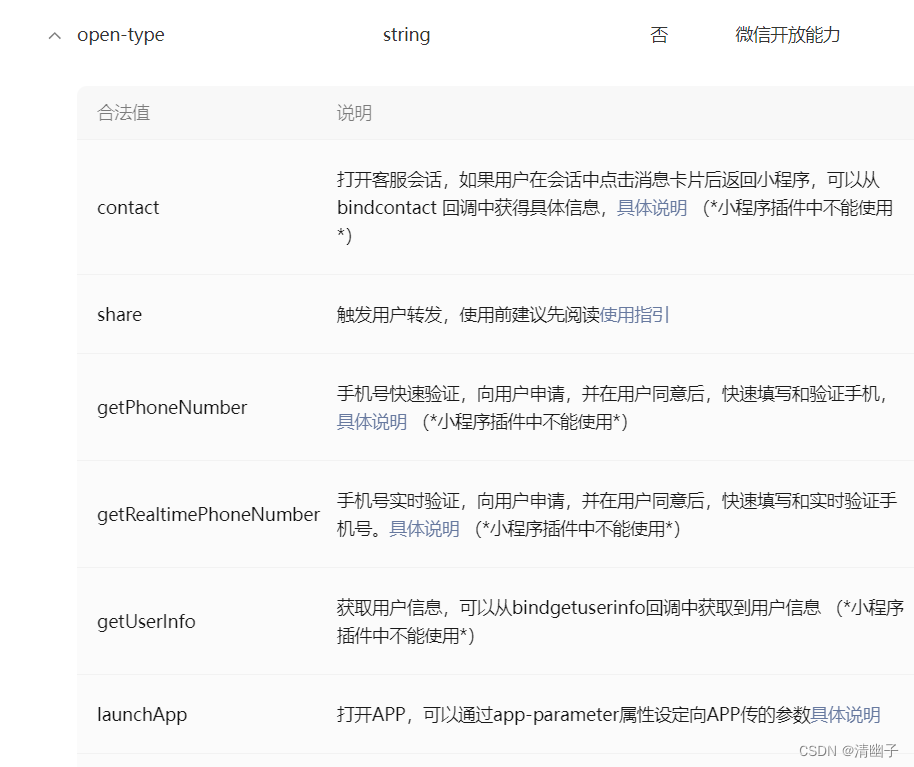
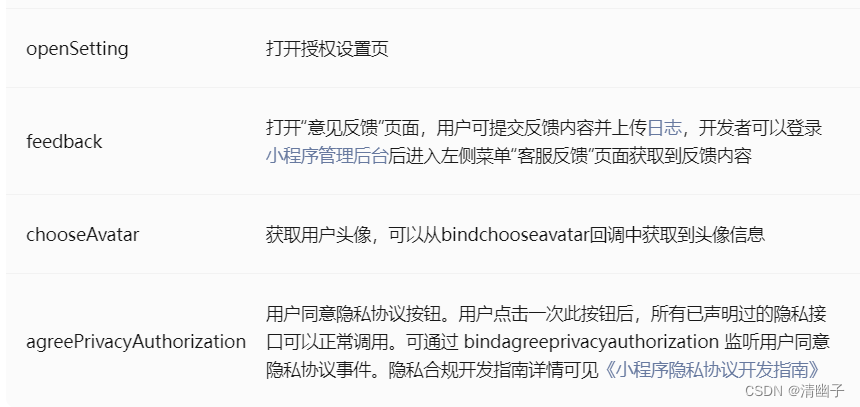
本文介绍: 原本思路是只使用image标签再加上chooseImg,但发现使用button标签上传头像这种方法更实用。微信小程序文档上,button的 open–type 功能有很多。内接公司内部的小程序客服,先在微信公众平台设置小程序客服,然后使用button的open–type设置成contact,再进行事件对接。
微信小程序上传头像

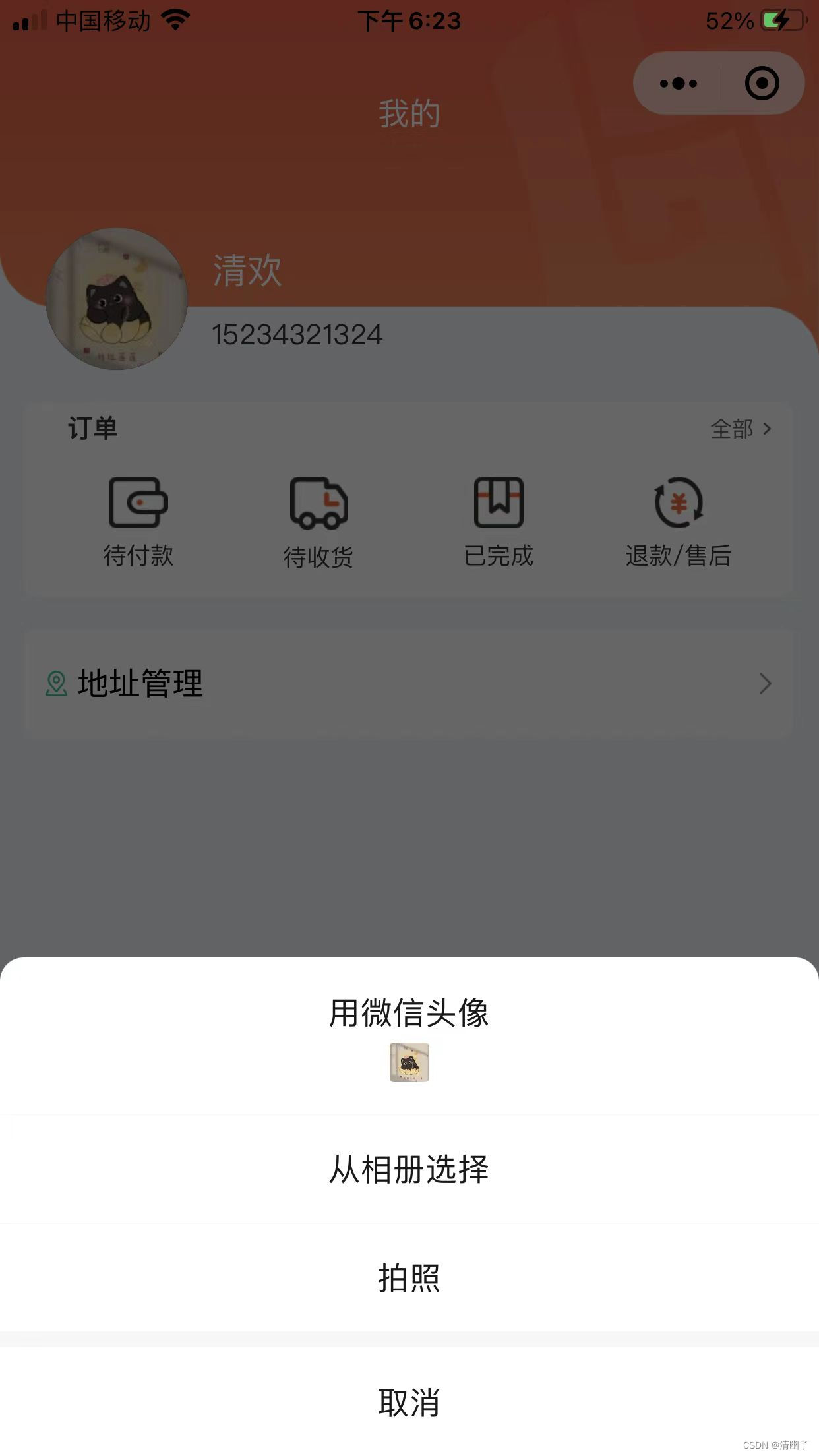
使用button按钮包裹img
原本思路是只使用image标签再加上chooseImg,但发现使用button标签上传头像这种方法更实用。微信小程序文档上,button的 open–type 功能有很多


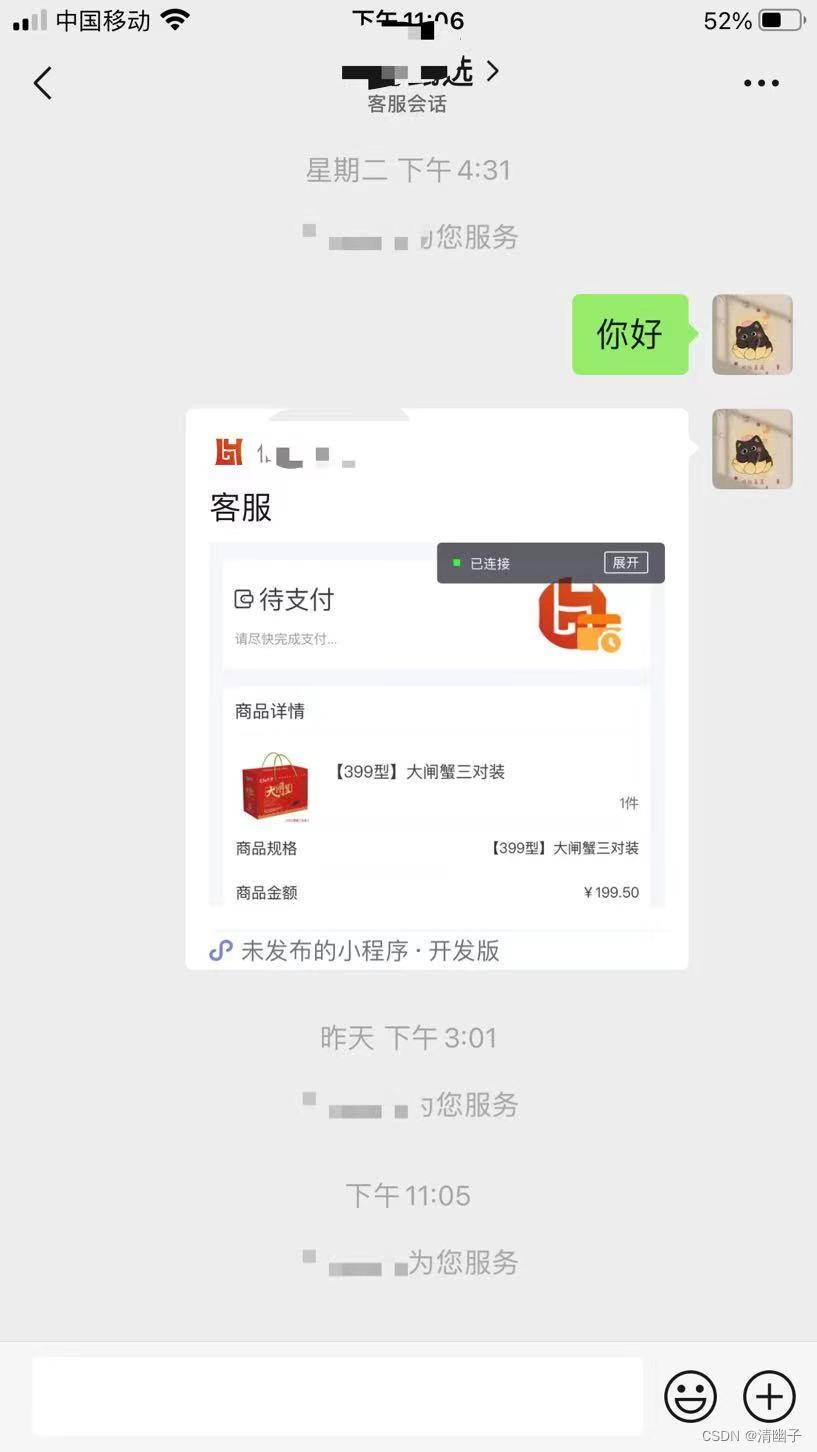
微信小程序内接小程序客服
内接公司内部的小程序客服,先在微信公众平台设置小程序客服,然后使用button的open–type设置成contact,再进行事件对接。

使用button按钮跳转客服
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






