采用codemirror 6版本开发 ,要求:自定义代码提示 ,通过输入关键字,实现代码片段覆盖。
<template lang="">
<div>
</div>
</template>
<script>
export default {
}
</script>
<style lang="">
</style>参考官网:CodeMirror Autocompletion Example 中的Providing Completions。
npm i codemirror
npm i @codemirror/autocomplete
npm i @codemirror/theme-one-dark
<div id="codemir" ></div>
import { basicSetup, EditorView } from "codemirror";
import { oneDark } from "@codemirror/theme-one-dark"; //黑色主题编辑器
import { autocompletion } from "@codemirror/autocomplete"; 在onMounted初始化codemirror ,并添加对应id
const editor = new EditorView({
doc: "Press Ctrl-Space in here...n",
extensions: [
basicSetup,
oneDark,
],
parent: document.getElementById("coder"),
options: {},
});其中from为当前位置 , options为自定义提示列表。apply 为需求中提到的自定义代码,还有info 信息提示 等。
function myCompletions(context) {
let word = context.matchBefore(/w*/)
if (word.from == word.to && !context.explicit) return null;
return {
from: word.from,
options: [
{ label: "match", type: "keyword" },
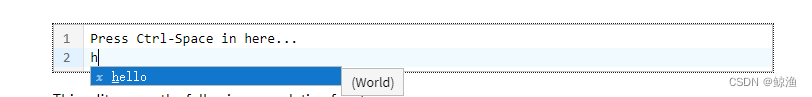
{ label: "hello", type: "variable", info: "(World)" },
{ label: "magic", type: "text", apply: "⠁⭒*.✩.*⭒⠁", detail: "macro" },
],
};
} 最后,将codemirror绑定自定义的代码提示,使用extensions
const editor = new EditorView({
doc: "Press Ctrl-Space in here...n",
extensions: [
basicSetup,
oneDark,
autocompletion({ override: [myCompletions] })
],
parent: document.getElementById("coder"),
options: {
},
});代码回显:
editor.dispatch({
changes: { from: 0, to: editor.state.doc.length, insert: content },
}); //插入content const editor = new EditorView({
doc: "Press Ctrl-Space in here...n",
extensions: [
basicSetup,
oneDark,
autocompletion({ override: [myCompletions] }),
EditorView.updateListener.of((v) => {
console.log(v.state.doc.toString()) //监测得到的最新代码
}),
],
parent: document.getElementById("coder"),
options: { },
});
原文地址:https://blog.csdn.net/qq_39078783/article/details/129883500
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33614.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!