前言

当今互联网时代,网页是我们获取信息、交流和展示自己的重要渠道之一。而HTML(超文本标记语言)作为构建网页的基础,学习掌握HTML标签成为了必不可少的技能。
HTML基本标签
| 标题标签 | |
|---|---|
| <h1>~<h6> | 标题标签,用于定义标题的大小和级别 |
| 段落标签 | |
| <p> | 用于定义一个段落 |
| 链接标签 | |
| <a> | 用于创建超链接 |
| 图像标签 | |
| <img> | 用于插入图像 |
| 列表标签 | |
| <ul>和<li> | 用于创建无序列表 |
| <ol>和<li> | 用于创建有序列表 |
| 表格标签 | |
| <table> | 用于创建表格 |
| <tr> | 用于定义表格中的行 |
| <td>和<th> | 用于定义表格中的单元格 |
| 表单标签 | |
| <form> | 用于创建表单 |
| <input> | 用于接收用户输入的各种类型的数据 |
| <select>和<option> | 用于创建下拉选择框 |
| 样式标签 | |
| <style> | 用于定义内部样式表 |
| 脚本标签 | |
| <script> | 用于插入JavaScript代码 |
| 块级元素 | |
| <div> | 用于创建块级容器 |
| <span> | 用于创建行内容器 |
标题标签
<h1>~<h6>:这是用来定义标题的标签,其级别从<h1>到<h6>递减。
示例:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>预览:

段落标签
<p>:这个标签用于定义一个段落。通常用于包裹一段文字或内容,并按照段落的方式进行显示。
示例:
<P>这是一个段落。</P>
<p>江湖问路不问心,问心能有几分真?
自古深情留不住,唯有谎言得人心。
洒尽人间相思泪,斩断红尘万缕情。
从此天涯多一客,孤舟独钓一人行。
</p>预览:

换行标签和水平线标签
<br>:该标签用于在文本中插入一个换行符,让文本在当前位置进行换行。它是一个单标签,没有闭合标签。
<hr>:该标签用于插入一条水平线,常用于分隔不同区块或段落之间。它也是一个单标签,没有闭合标签。
示例:
这是一行文字。<br>
这是另一行文字。
<P>这是第一段内容。</P>
<hr>
<p>这是第二段内容。</p>预览:

文本格式化标签
<strong>、<em>、<ins>、<del>等标签更语义化,推荐使用。
<strong> 或 <b>:该标签用于定义强调文本,通常会使文本加粗显示。
示例:
<p>这是<strong>重要的</strong>内容。</p>预览:

<em> 或 <i>:该标签用于强调文本,通常用于斜体显示。
示例:
<P>这是<em>强调的</em>内容。</P>预览:

<ins> 或 <u>:该标签用于定义下划线文本,使文本带有下划线。
示例:
<p>这是<ins>下划线的</ins>文本。</p>预览:

<del> 或 <s>:该标签用于定义删除线文本,将文本显示为删除线样式。
示例:
<p>这是<del>删除的</del>文本。</p>预览:

<sup>:该标签用于定义上标文本,将文本显示在上方略高位置。
示例:
<p>让 x <sup>2</sup>表示x的平方。</p>预览:

<sub>:该标签用于定义下标文本,将文本显示在下方略低位置。
示例:
<p>H <sub>2</sub>O表示水分子。</p>预览:

图像标签
<img>:该标签用于插入图片。它是一个单标签,不需要闭合。
| 属性 | 作用 | 说明 |
|---|---|---|
| src |
或路径 |
表示图表的来源 |
| alt | 替换文本 | 图片无法显示的时候显示的文字 |
| title | 提示文本 | 鼠标悬停在图片上时显示的文字 |
| width | 图片宽度 | |
| height | 图片高度 |
示例:
<img src="..images小丑.jpg" alt="这是小丑" width="99" height="99" title="小丑">
预览:

无法显示时:

超链接标签
| 属性 | 作用 | 说明 |
|---|---|---|
| href | 指定链接的目标地址 | 可以是一个URL地址,一个相对路径或一个锚点ID |
| target | 指定链接的打开方式 |
示例:
<a href="https://example.com/" target="_blank">这是一个外部链接</a>预览:

多媒体标签
<audio>:该标签用于嵌入音频内容。它可以将音频文件播放给用户,并提供控制音频的各种功能。
| 属性 | 作用 | 说明 |
|---|---|---|
| src | 指定音频的路径或URL | 音频的来源 |
| control | 显示播放器的默认控件 | 播放/暂停按钮、音量调节、进度条等 |
| autoplay | 在页面加载时自动开始播放音频 | |
| loop | 循环播放音频 | |
| preload | 指定何时预加载音频 |
取值: |
示例:
<audio src="E:音乐把回忆拼好给你 - cici_.mp3" controls></audio>预览:

<video>:该标签用于嵌入视频内容。它可以在网页上显示和播放视频,并提供一系列控制功能。
| 属性 | 作用 | 说明 |
|---|---|---|
| src | 指定视频文件的路径或URL | 视频的来源 |
| control | 显示默认的视频控件 | 播放/暂停按钮、音量调节、进度条等 |
| muted | 静音播放 | |
| autoplay | 在页面加载时自动开始播放视频 | |
| loop | 循环播放视频 | |
| preload | 指定何时预加载视频 |
取值: |
| width | 设置视频显示的宽度 | |
| height | 设置视频显示的高度 |
示例:
<video src="E:视频动漫剪辑.mp4" controls width="300" height="200"></video>预览:

列表标签
无序列表
无序列表是HTML中用于显示项目或事项列表的标记。使用<ul>元素来创建无序列表,并在其中使用<li>表示每个列表项。
示例:
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>预览:

可以在<li>元素中使用任意的内容,例如文本、图像、链接等。对于复杂的列表,可以嵌套的<ul>列表放置在<li>元素内部,以创建多级的层次结构。
示例:
<ul>
<li>水果</li>
<ul>
<li>橙子</li>
<li>苹果</li>
<li>香蕉</li>
</ul>
<li>动物</li>
<ul>
<li>鸡</li>
<li>猫</li>
<li>狗</li>
</ul>
</ul>预览:

有序列表
有序列表是HTML中用于显示按顺序排列的项目或事项列表的标记。使用<ol>元素来创建有序列表,并在其中使用<li>元素表示每个列表项。
示例:
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>预览:

与无序列表类似,可以在<li>元素中使用任何内容,包括文本、图像、链接等。也可以嵌套的<ol>列表创建多级的有序列表。
示例:
<ol>
<li>水果</li>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ol>
<li>动物</li>
<ol>
<li>鸡</li>
<li>猫</li>
<li>狗</li>
</ol>
</ol>预览:

表格
| 标签名 | 作用 | 说明 |
|---|---|---|
| table | 表示整个表格 | 它是其他表格元素的容器 |
| caption | 定义表格的标题 | 位于<table>标签之内,紧接着<table>后面,用于描述整个表格内容 |
| thead | 定义表格的页眉部分 | 一般用于显示列标题 |
| tbody | 定义表格的主体部分 | 包含了表格的主体数据 |
| tfoot | 定义表格的页脚部分 | 一般用于显示总计、平均值等统计信息 |
| tr | 表示表格中的每一行 | 行标签,它是<table>、<thead>、<tbody>、<tfoot>的子元素 |
| th | 表示表格中的表头单元格 | 通常使用粗体字并居中显示 |
| td | 表示表格中的数据单元格 | 包含了实际的数据 |
<table>标签属性:
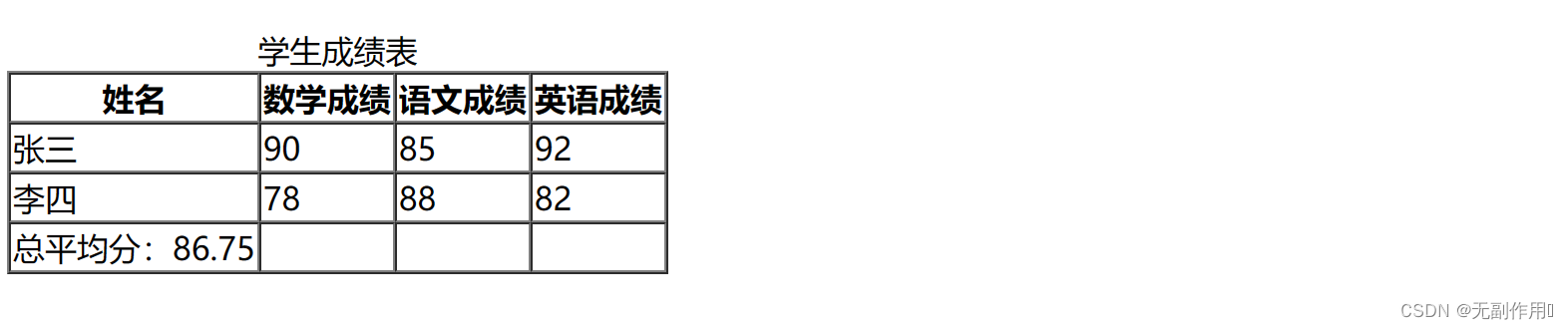
示例:
<table border="1" cellspacing="0">
<caption>学生成绩表</caption>
<thead>
<tr>
<th>姓名</th>
<th>数学成绩</th>
<th>语文成绩</th>
<th>英语成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>90</td>
<td>85</td>
<td>92</td>
</tr>
<tr>
<td>李四</td>
<td>78</td>
<td>88</td>
<td>82</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总平均分:86.75</td>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>预览:

合并单元格
在表格中可以使用<th>和<td>的属性colspan和rowspan来合并单元格。
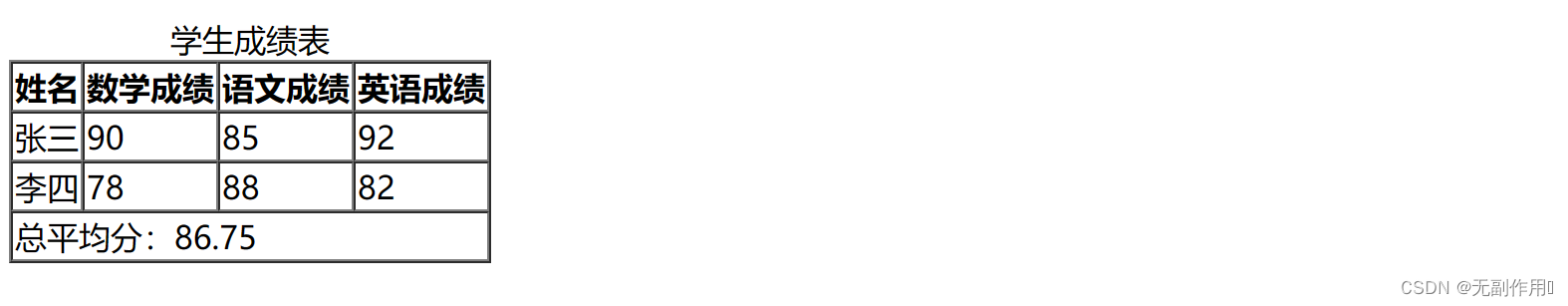
示例:
<tfoot>
<tr>
<td colspan="4">总平均分:86.75</td>
</tr>
</tfoot>预览:

示例:
<tbody>
<tr>
<td>张三</td>
<td>90</td>
<td>85</td>
<td rowspan="2">92</td>
</tr>
<tr>
<td>李四</td>
<td>78</td>
<td>88</td>
</tr>
</tbody>预览:

注意:合并单元格后一定要将多余的单元格删掉,不然会出现下列情况:

表单
在HTML中表单(Form)用于收集用户输入的数据并将其提交到服务器进行处理。
<form>:该标签用来定义一个包含表单元素的区域,将所有的表单控件放在<form>标签内。
| 属性 | 作用 | 说明 |
|---|---|---|
| action | 指定表单数据提交的目标URL | |
| method | 指定表单数据提交的HTTP方法 | 常见取值有”GET”和”POST”。 |
| enctype | 指定表单数据在提交时的编码类型 | 主要用于支持文件上传功能。 |
| target | 指定表单提交后数据返回的目标窗口或框架 |
常见取值: |
<input>:该标签用于接收用户输入的各种类型的数据,如文本、密码、日期等。具体类型由type属性指定。
| type属性值 | 说明 |
|---|---|
| text | 文本输入框,用于输入单行文字。 |
| password | 密码输入框,输入的字符被隐藏为圆点或星号。 |
| 邮箱输入框,用于输入电子邮件地址。 | |
| number | 数字输入框,限制输入为数值类型。 |
| checkbox | 复选框,允许用户选择多个选项。 |
| radio | 单选按钮,允许用户选择多个选项。 |
| submit | 提交按钮,用于触发表单的提交作用。 |
| file | 文件上传框,用于选择本地文件进行上传。 |
<input>常用属性:
- name:指定输入字段的名称,用于在提交表单时标识该字段的值
- placeholder:提供对用户信息预期输入内容的提示信息
- value:设置输入字段的初始值
- required:表示该字段为必填项,在提交表单时需要进行验证,默认为非空字段。
- maxlength:限制输入字段的最大长度,超过指定长度的字符将会被截断。
- checked:用于默认选中复选框或单选按钮。
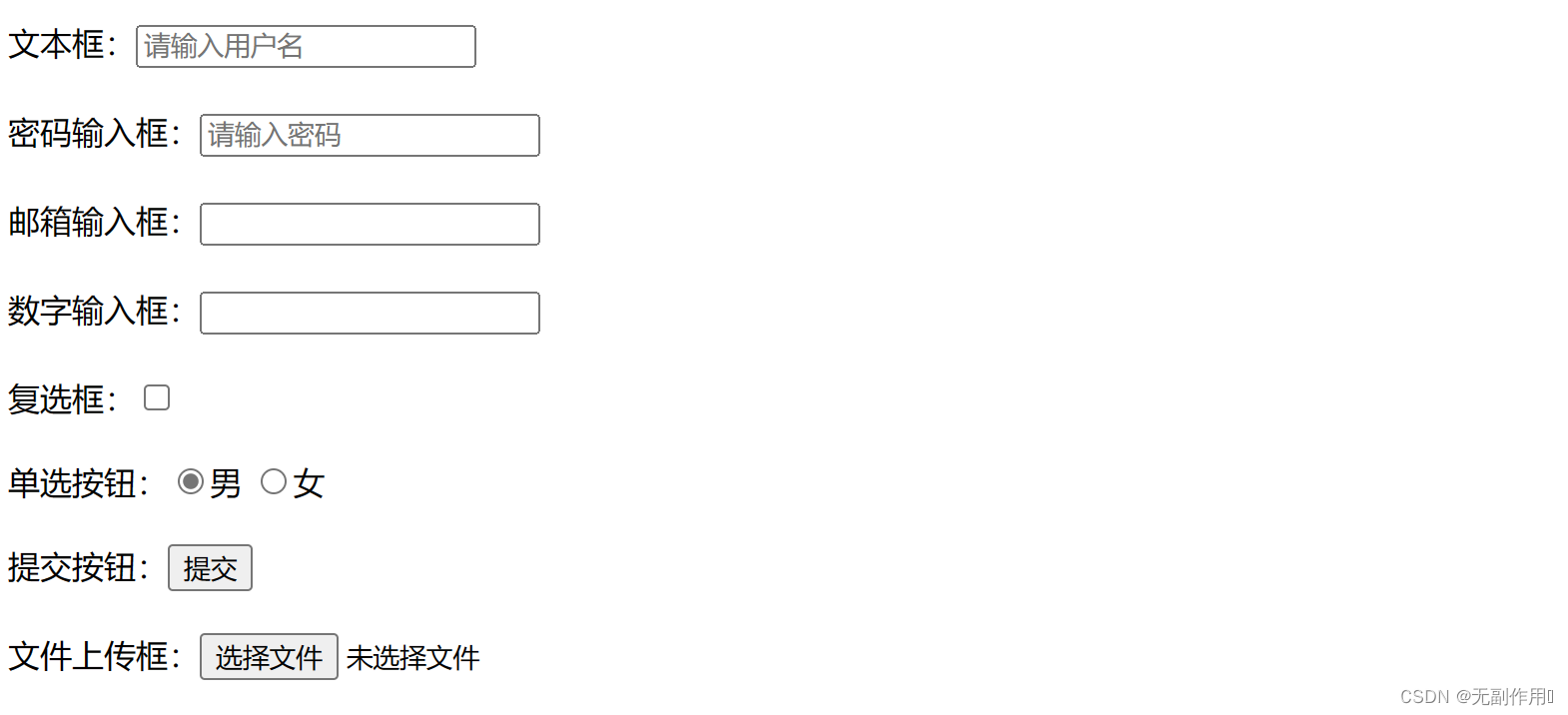
示例:
文本框:<input type="text" placeholder="请输入用户名">
<br><br>
密码输入框:<input type="password" placeholder="请输入密码">
<br><br>
邮箱输入框:<input type="email">
<br><br>
数字输入框:<input type="number">
<br><br>
复选框:<input type="checkbox">
<br><br>
单选按钮:<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女
<br><br>
提交按钮:<input type="submit">
<br><br>
文件上传框:<input type="file">预览:

<select>和<option>:该标签用于创建下拉列表,<select>是下拉列表的整体,<option>是下拉列表的一个选项。
<select>标签属性:
<option>标签属性:
示例:
城市:
<select>
<option>北京</option>
<option>深圳</option>
<option selected>上海</option>
<option>广州</option>
</select>预览:

<textarea>:该标签创建文本输入域,允许用户输入多行文本。
<textarea>一些属性:
示例:
<textarea cols="30" rows="5" placeholder="请输入···"></textarea>预览:

<label>:该标签用于为表单控件定义标签文本,以便增强用户界面的可用性和可访问性。
示例:
用<label>标签绑定文字和表单控件的关系,增大表单控件的点击范围。
<!-- 写法1:只包裹内容,不包裹表单控件 -->
<input type="radio" id="man">
<label for="man">男</label>
<!-- 写法2:包裹文字和表单控件 -->
<label><input type="radio">女</label>预览:

<button>:该标签用于创建一个可点击的按钮。它可以与JavaScript代码一起使用,实现交互功能并响应用户的点击事件。
<button>标签的一些属性:
- type:指定按钮的类型,默认为”submit“。常用类型包括”submit“(提交表单,点击后提交数据到后台)、”reset“(重置表单,点击后将表单控件恢复默认值)和”button“(普通按钮,默认没有功能,一般配和JavaScript使用)。
- name和value:用于将按钮的名称和值作为键值对提交到服务器或处理表单数据。
示例:
<button type="submit">提交</button>预览:

无语义的布局标签
<div>:该标签是HTML中的一个无语义的块级元素,被用于将一组相关的内容包裹在一个容器中。它通常用于布局和样式的目的。
1.包裹内容:可以使用<div>标签来包裹其他HTML元素或文本内容,创建一个独立的区块。这使得可以对这个区块进行样式、操作或布局上的调整。
示例:
<div>
<h1>这是一个标题。</h1>
<p>这是一个段落。</p>
</div>预览:

2.划分布局:<div>标签可以划分页面布局的不同部分,使其具有不同的样式或行为。例如,可以将页面分为页眉、内容区域和页脚,每个部分用一个<div>标签包裹。
示例:
<div id="header">
<!-- 页眉内容 -->
</div>
<div id="content">
<!-- 内容区域 -->
</div>
<div id="footer">
<!-- 页脚内容 -->
</div>3.CSS样式选择器容器:<div>标签经常用作CSS选择器的容器,通过为<div>添加类名或ID,可以通过CSS将样式应用到其中的内容。
示例:
<div class="container">
<h1>标题</h1>
<p>这是一个段落。</p>
</div><span>:该标签是HTML的一个内联元素,用于标记文本中的小片段或行内元素。与<div>标签不同,<span>标签通常用于对文本进行样式、处理或标记,而不会创建独立的区块。
文本样式:可以使用<span>标签将文本片段包裹起来,并应用样式或类名来对其进行格式化或添加特殊效果。
示例:
<p>
这是一段正常的文本,
<span class="highlight">这是一个高亮文本片段</span>
,然后继续正常文本。
</p><span>标签还有其他常用用法例如操作或处理元素、表单处理等。
字符实体
字符实体是一种特殊的编码方式,用于在HTML中表示特殊字符或无法直接输入的字符。
一些常见字符实体示例:
| 实体名称 | 描述 | 显示 |
|---|---|---|
| &lt; | 小于号 | < |
| &gt; | 大于号 | > |
| &amp; | 和符号 | & |
| &quot; | 双引号 | “ |
| &apos; | 单引号 | ‘ |
| &nbsp; | 非断空格 | |
| &euro; | 欧元符号 | € |
| &pound; | 英镑符号 | £ |
原文地址:https://blog.csdn.net/m0_73070900/article/details/132045219
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33626.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








