DOM对象:
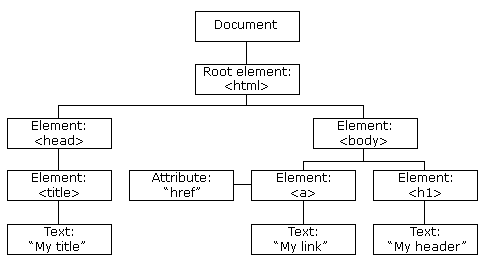
DOM的英文全称是Document Object Model,即文档对象模型。文档一般是指HTML文档,DOM对象模型将HTML文档组织为以Node对象为节点的层次结构。一个节点是一个Node对象。Node对象按照节点类型分为元素节点、属性节点、文本节点和注释节点。元素节点(也称为元素对象)由元素节点、属性节点、文本节点和注释节点构成。

innerHTML:获取到元素的全部信息
innerText:获取到元素的文本信息
function funB() {
//获取到编号为l2的元素(标签、标记、节点)
let obj2 = document.getElementById("s1");
//获取到元素的内容 >内容</
let v2 = obj2.innerText;
alert(v2);
//给元素的内容赋值
obj2.innerText = "这里也是修改后的内容";
}
function funC(){
let obj2 = document.getElementById("l2");
let obj3 = document.getElementById("l3");
//innerHTML是内部元素
obj2.innerHTML="<h1>这是我设置的innerHTML</h1>"
//innerText是内部文本
obj3.innerText="<h1>这是我设置的innerText</h1>"
let obj4=document.getElementById("l5");
let v1=obj4.innerHTML;//获取到元素的全部信息
let v2=obj4.innerText;//获取到元素的文本信息
alert(v1);
alert(v2);
}
<label id="l1">aa</label>
<label id="l2">bb</label>
<label id="l3">cc</label>
<span id="s1">dd</span>
<label id=l4">ee</label>
<label id="l5">
<font color="red">我是一段内容</font>
</label>function funD(){
let obj=document.getElementById("in1");
//获取到文本框的内容
let v1=obj.value;//开始为空
alert("文本框内容是:"+v1);
obj.value="这是我写的";
}
function funE(){
let obj=document.getElementById("in1");
obj.type="password";
obj.placeholder="这是一段水印字";
}
获取到文本框中的内容:<input type="text" id="in1" placeholder=""/>function funF(){
let obj=document.getElementById("l1");
//设置元素样式
obj.style.color="skyblue";//设置前景色
obj.fontSize="44px";//设置字体
//获取样式
let a1=obj.style.color;
let a2=obj.style.backgroundColor;
alert(a1);
alert(a2);
}
<label id="l1">aa</label>DOM对象的节点
节点和元素的关系:
html中的所有内容都是节点
结点的分类:
1.元素节点
2.属性节点
3.文本节点
4.空节点
<head>
<meta charset="UTF-8">
<title>DOM对象的节点</title>
<script>
function funA(){
let obj=document.getElementById("d1");
let children=obj.children;//获取到所有的子元素 重点
let childNode=obj.childNodes;//获取到所有的子节点 了解
alert(children.length);
alert(childNode.length);
}
function funB(){
let obj=document.getElementById("d1");
let children=obj.children;
for (let i = 0; i < children.length; i++) {
children[i].style.color="skyblue";
}
}
function funC(){
let obj=document.getElementById("l2");
let parentElement=obj.parentElement;
parentElement.style.backgroundColor="#1fe";
}
function funD(){
let obj=document.getElementById("d1");
let firstChild=obj.firstElementChild;
let lastChild=obj.lastElementChild;
firstChild.style.color="#2af";
lastChild.style.color="#5a2";
}
function funE(){
let obj=document.getElementById("l2");
let prevObj=obj.previousElementSibling;
let nextObj=obj.nextElementSibling;
prevObj.style.fontSize="44px";
nextObj.style.color="red";
}
</script>
<!--
节点和元素的关系:
html中的所有内容都是节点
结点的分类:
1.元素节点
2.属性节点
3.文本节点
4.空节点
-->
</head>
<body>
<button onclick="funA()">获取子节点</button>
<button onclick="funB()">操作子节点</button>
<button onclick="funC()">获取父节点</button>
<button onclick="funD()">获取大儿子和小儿子</button>
<button onclick="funE()">获取兄弟和姐妹</button>
<hr>
<div id="d1">
<label>aa</label>
<label id="l2">bb</label>
<span>cc</span>
<label>dd</label>
</div>
<label>ee</label>
</body>
</html>节点的基本操作
添加节点:
1.appendChild 添加子节点 最后
2.prepend 添加子节点 最前
3.before 添加相邻节点 前面
4.after 添加相邻节点 后面
删除节点:
remove
创建节点:
1.createElement 创建元素节点
2.createTextNode 创建文本节点
<head>
<meta charset="UTF-8">
<title>添加子节点、删除子节点、创建节点</title>
<script>
let i=1;
function addNode1(){
let obj=document.getElementById("d1");
//创建一个文本节点
let newTextNode=document.createTextNode("我是文本信息"+i);
i++;
//创建元素节点 ""里面是节点类型
let newElementNode=document.createElement("h1");//创建了一个h1元素
//将新创建的h1节点设置成obj的子节点
obj.appendChild(newElementNode);
//将文本信息放入h1节点
newElementNode.appendChild(newTextNode);
//newElementNode.innerHTML="";同上
newElementNode.style.color="skyblue";
}
function removeNode(){
let obj=document.getElementById("d1");
//获取到所有的孩子节点
let childrenList=obj.children;
//删除节点
childrenList[0].remove();
}
function addNode2(){
let obj=document.getElementById("d1");
let newElementNode=document.createElement("button");
newElementNode.innerHTML="新建按钮"+i;
i++;
//向前添加 添加到最前边
obj.prepend(newElementNode);
}
//添加相邻节点 不在div内部
function addNode3(){
let obj=document.getElementById("d1");
let newElementNode1=document.createElement("button");
let newElementNode2=document.createElement("button");
newElementNode1.innerHTML="新建的按钮"+i;
newElementNode2.innerHTML="新建地按钮"+i;
i++;
obj.before(newElementNode1);//向前添加
obj.after(newElementNode2);//向后添加
}
/*
添加节点:
1.appendChild 添加子节点 最后
2.prepend 添加子节点 最前
3.before 添加相邻节点 前面
4.after 添加相邻节点 后面
删除节点:
remove
创建节点:
1.createElement 创建元素节点
2.createTextNode 创建文本节点
*/
</script>
</head>
<body>
<button onclick="addNode1()">添加节点1</button>
<button onclick="removeNode()">删除节点</button>
<button onclick="addNode2()">添加节点2</button>
<button onclick="addNode3()">添加节点3</button>
<hr/>
<div id="d1" style="background-color: aquamarine"></div>
</body>
</html>原文地址:https://blog.csdn.net/ohh19894860013/article/details/124593215
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33632.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)
![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)




