动静分离应该是听的次数较多的性能优化方案,那先思考一个问题:「「为什么需要做动静分离呢?它带来的好处是什么?」」 其实这个问题也并不难回答,当你搞懂了网站的本质后,自然就理解了动静分离的重要性。先来以淘宝为例分析看看:
当浏览器输入www.taobao.com访问淘宝首页时,打开开发者调试工具可以很明显的看到,首页加载会出现100+的请求数,而正常项目开发时,静态资源一般会放入到resources/static/目录下:
在项目上线部署时,这些静态资源会一起打成包,那此时思考一个问题:「「假设淘宝也是这样干的,那么首页加载时的请求最终会去到哪儿被处理?」」 答案毋庸置疑,首页100+的所有请求都会来到部署WEB服务的机器处理,那则代表着一个客户端请求淘宝首页,就会对后端服务器造成100+的并发请求。毫无疑问,这对于后端服务器的压力是尤为巨大的。
既然有这么多请求属于静态的,这些资源大概率情况下,长时间也不会出现变动,那为何还要让这些请求到后端再处理呢?能不能在此之前就提前处理掉?当然OK,因此经过分析之后能够明确一点:「「做了动静分离之后,至少能够让后端服务减少一半以上的并发量。」」 到此时大家应该明白了动静分离能够带来的性能收益究竟有多大。
一、准备工作
1、在 linux 根目录下新建 static 目录,并在此目录下分别新建 image 目录和 page 目录,在 image 目录中放入准备好的图片 nice.jpg,在 page 目录中放入准备好的页面 a.html
2、在 tomcat 下的 webapps 目录下 新建 txt目录,在 txt目录中放入提前准备好的页面 hello.txt
3、关闭 linux 系统的防火墙或者开放需要被访问的端口
二、具体配置
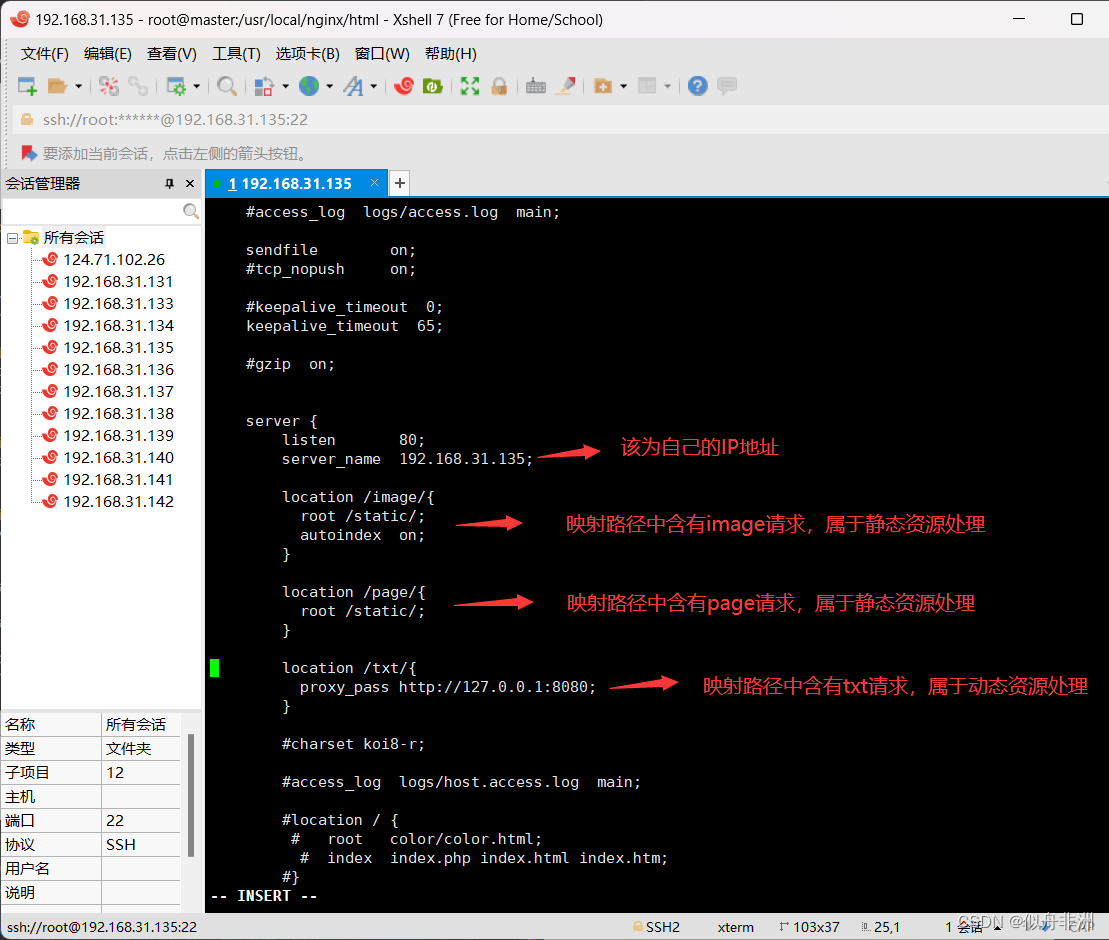
1、修改 linux 系统中nginx的配置文件 nginx.conf,默认在 /usr/local/nginx/conf 目录下。
将配置文件中server块的内容修改成如下形式: