在使用之前,先了解下基础定义:
webpack: 它主要用途是通过CommonJS 的语法把所有浏览器端需要发布的静态资源作相应的准备,比如资源的合并和打包。
vue–cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要npm install 就可以安装。
一.node.js下载安装
1.nodejs下载网址:Node.js
2、对应的各个文件的作用:
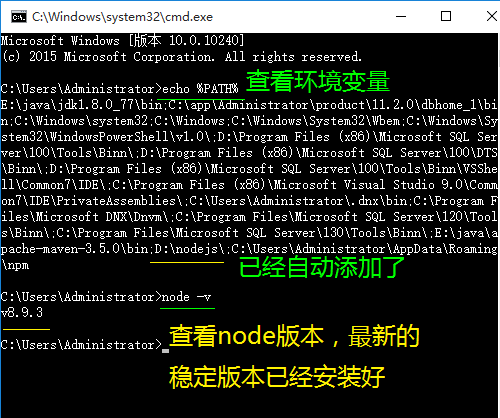
3、安装检测:
4:补全安装文件,新建 node_cache , node_global 两个文件在安装目录下
先如下图建立2个目录:
4.1运行以下2条命令,修改目录
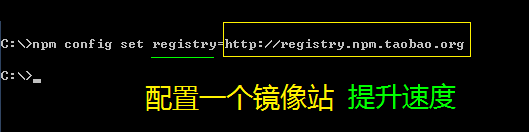
4.2配置镜像站,提升速度
4.3 检查镜像站配置
二 、配置环境变量
1、增加环境变量
2、测试NPM安装vue.js
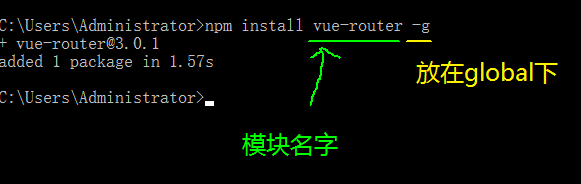
3.测试NPM安装vue–router
4. 安装vue脚手架
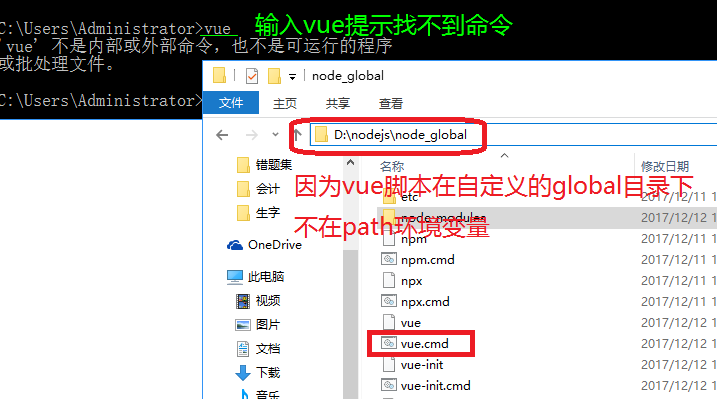
5.编辑环境编辑path
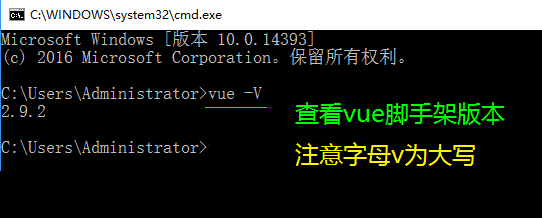
6.重新测试vue是否使用正常
7.初始化,安装依赖
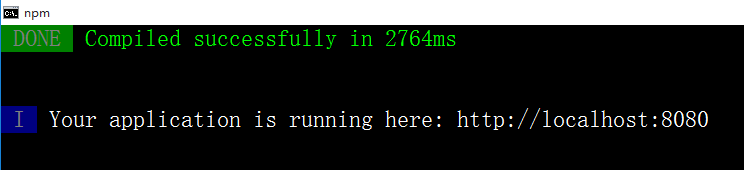
8.成功界面,提示打开地址http://localhost:8080
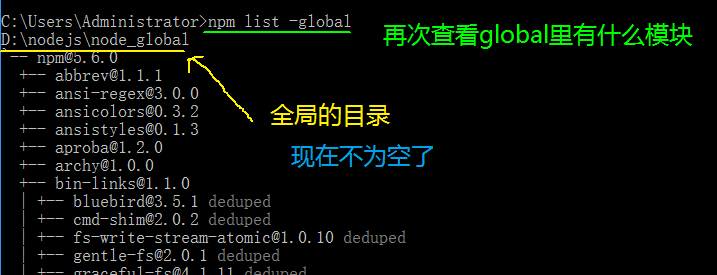
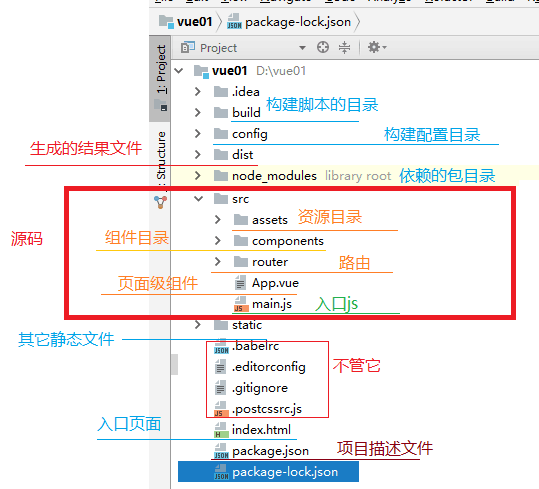
附加: nmp新建的目录描述:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。