前言
一、Arkts(DevEco Studio)
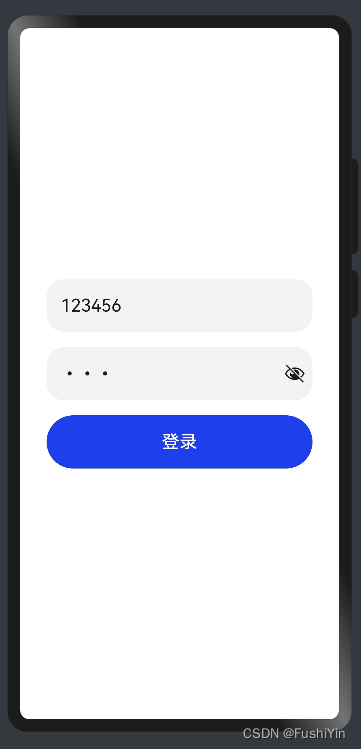
登陆页面及登录逻辑实现(.ets)
二、Django后端
1、实现数据库的连接(views.py)
2、登录功能实现(views.py)
三、实现Django、mysql、arkts之间的交互
1、Django连接数据库
2、预览器中输入登录账号和密码
3、Django接收数据并与mysql数据库的数据进行验证
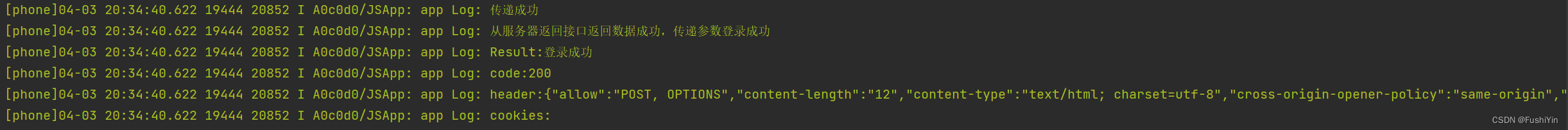
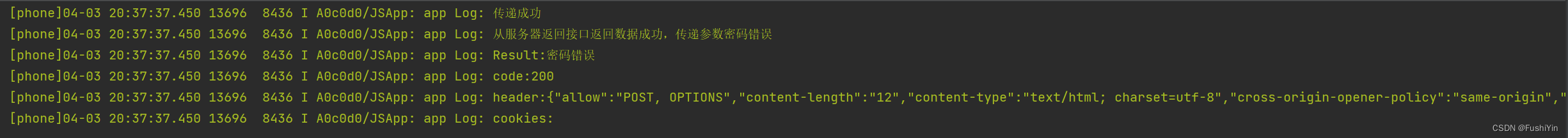
4、返回数据到Arkts
四、注意事项
1、配置setting中的database
2、models
3、在urls.py中添加login
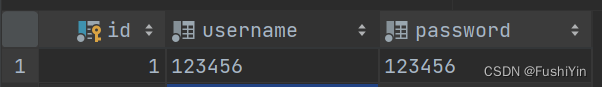
4、数据库要添加数据
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。