上一篇 讯飞星火知识库文档问答Web API的使用(二)
把星火知识库搞明白了;
然后又花了时间学习了一下gradio的一些基础内容:
在Gradio实现两个下拉框进行联动案例解读:change/click/input实践(三)
在Gradio实现分栏、分页的效果(二)
Gradio的重要函数以及一些代码示例学习(一)

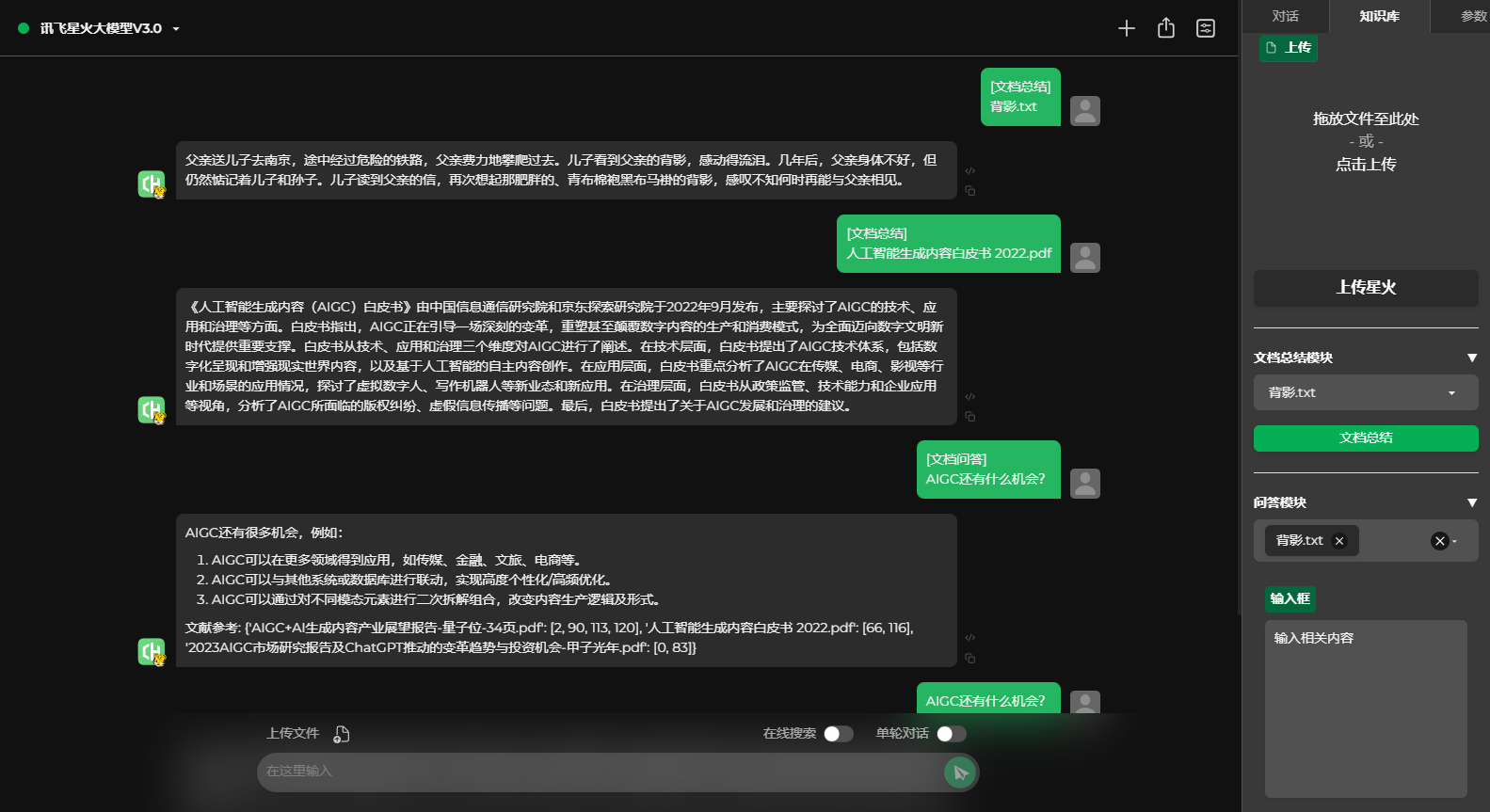
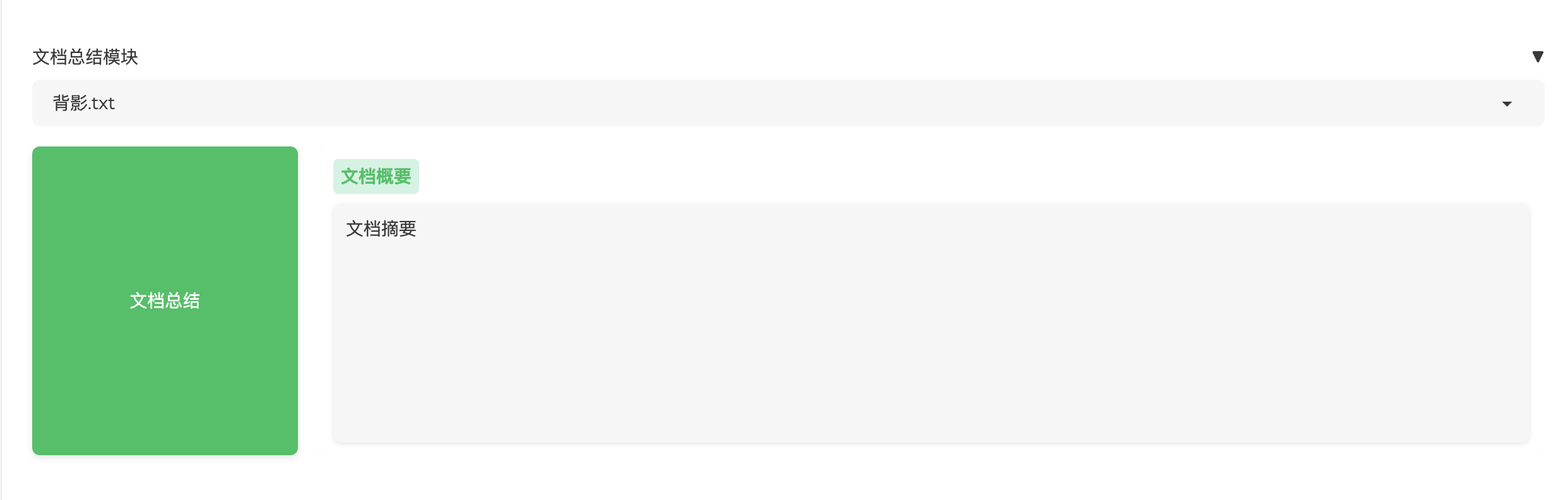
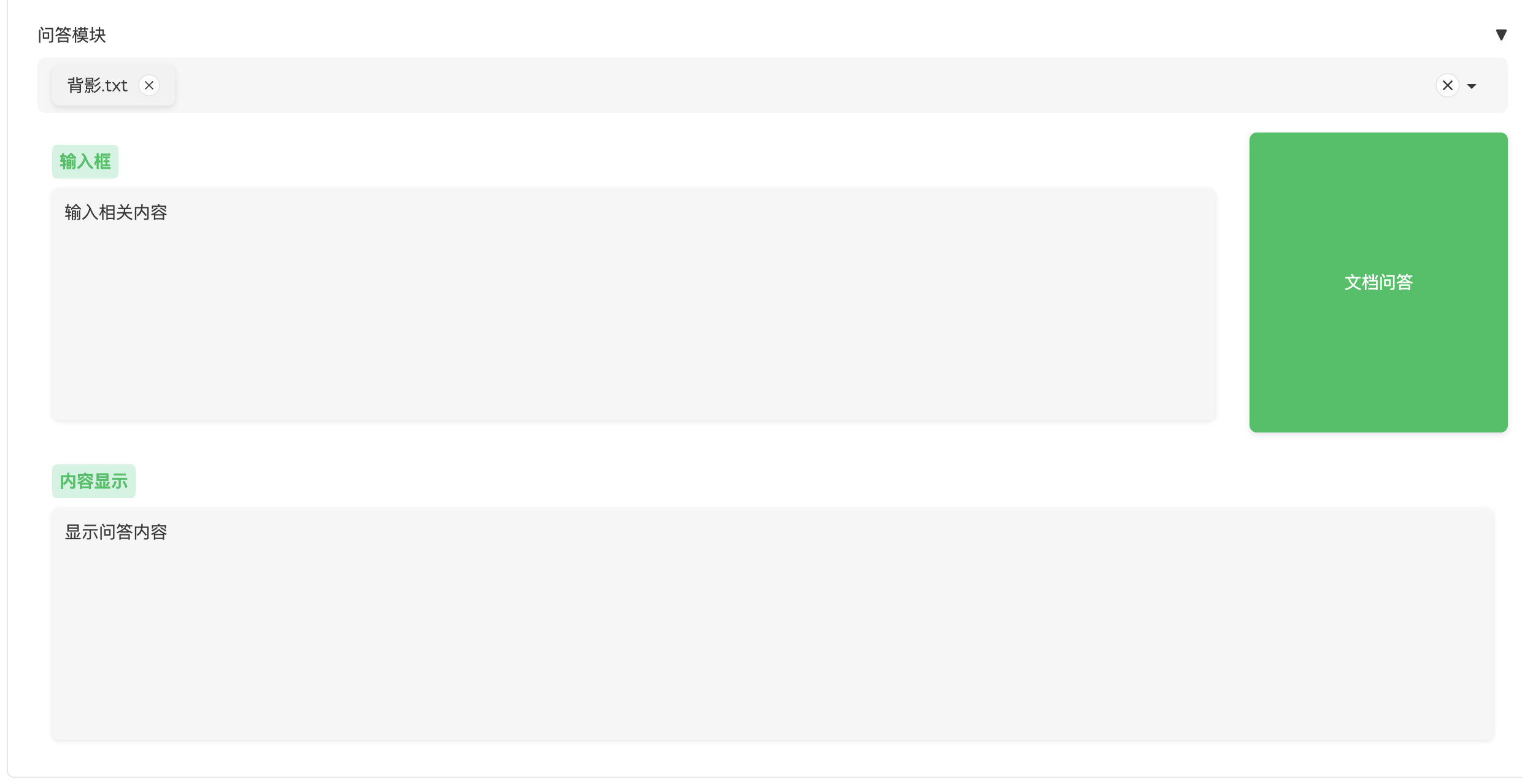
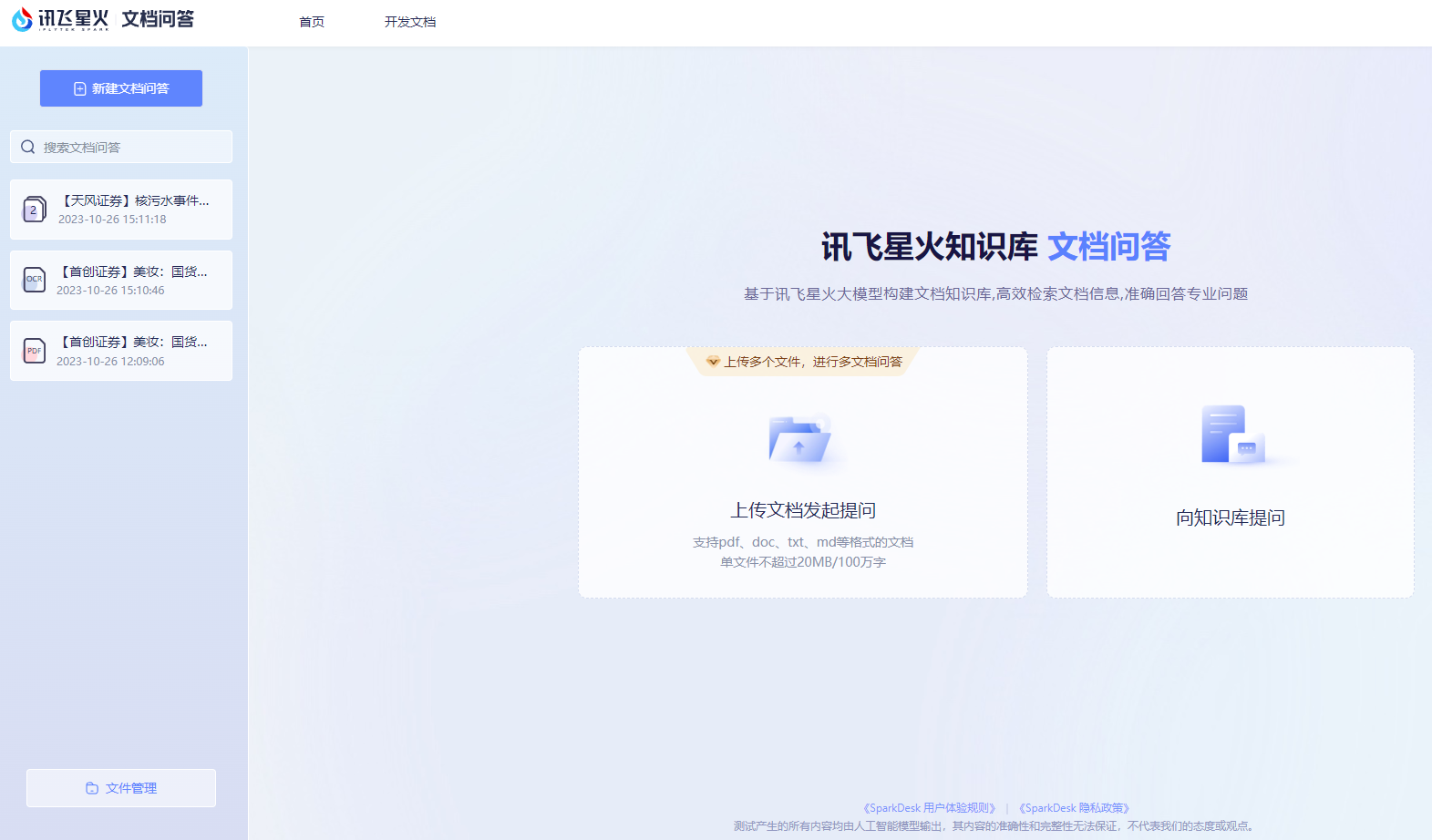
1 星火知识库大致页面架构
详细可以参考:在Gradio实现两个下拉框进行联动案例解读:change/click/input实践(三)
2 文档问答的输出内容打在对话框中
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。