本文介绍: VSCode 采用了 Electron,在语言上,VSCode 使用了自家的 TypeScript 语言开发。Electron是基于 Chromium 和 Node.js,使用 JavaScript, HTML 和 CSS 构建跨平台的桌面应用,它兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序。从实现上来看,Electron = Node.js + Chromium + Native API接下来看下VS Code布局。
一、基础介绍
VSCode 采用了 Electron,在语言上,VSCode 使用了自家的 TypeScript 语言开发。Electron是基于 Chromium 和 Node.js,使用 JavaScript, HTML 和 CSS 构建跨平台的桌面应用,它兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序。
从实现上来看,Electron = Node.js + Chromium + Native API
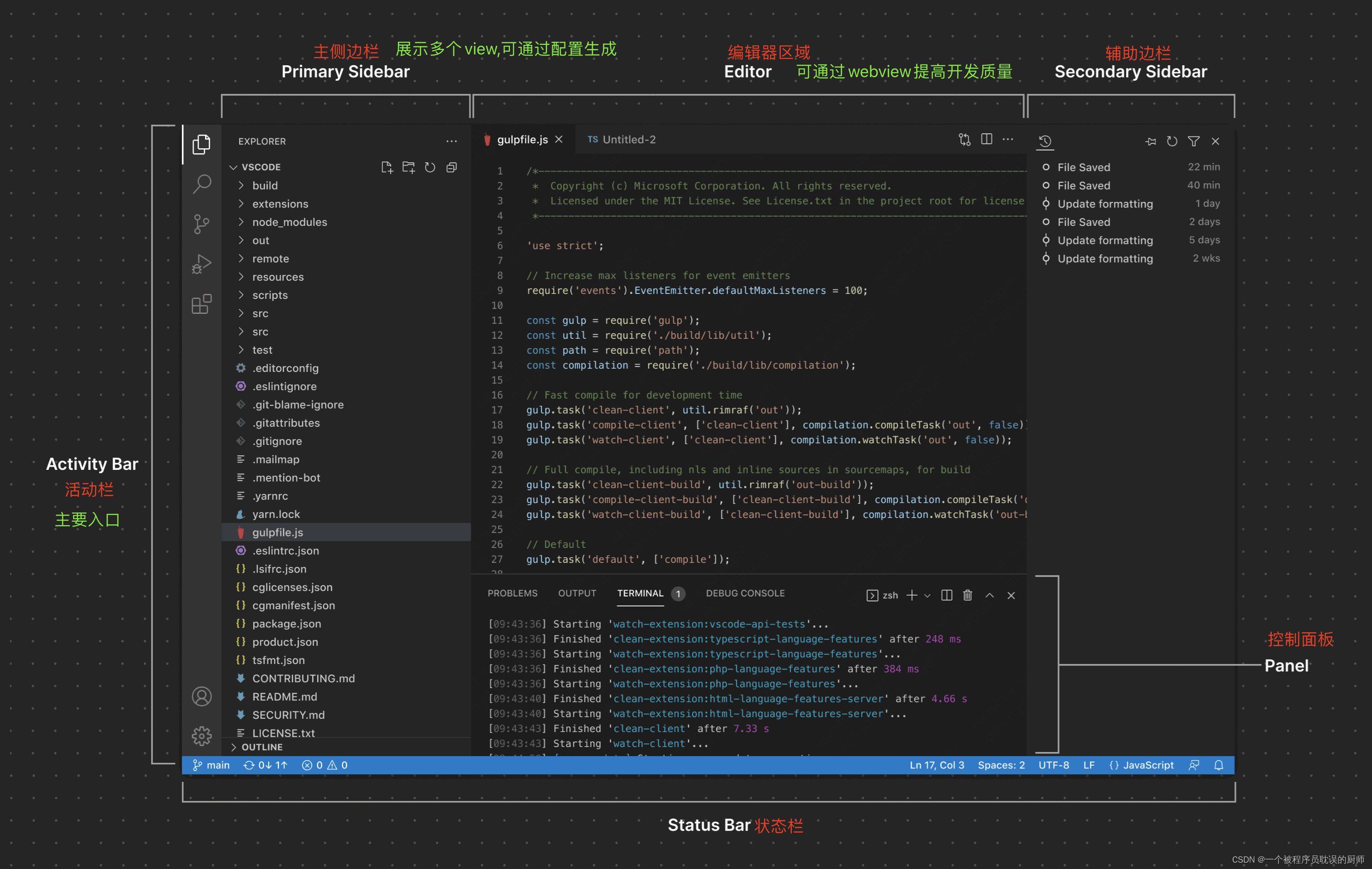
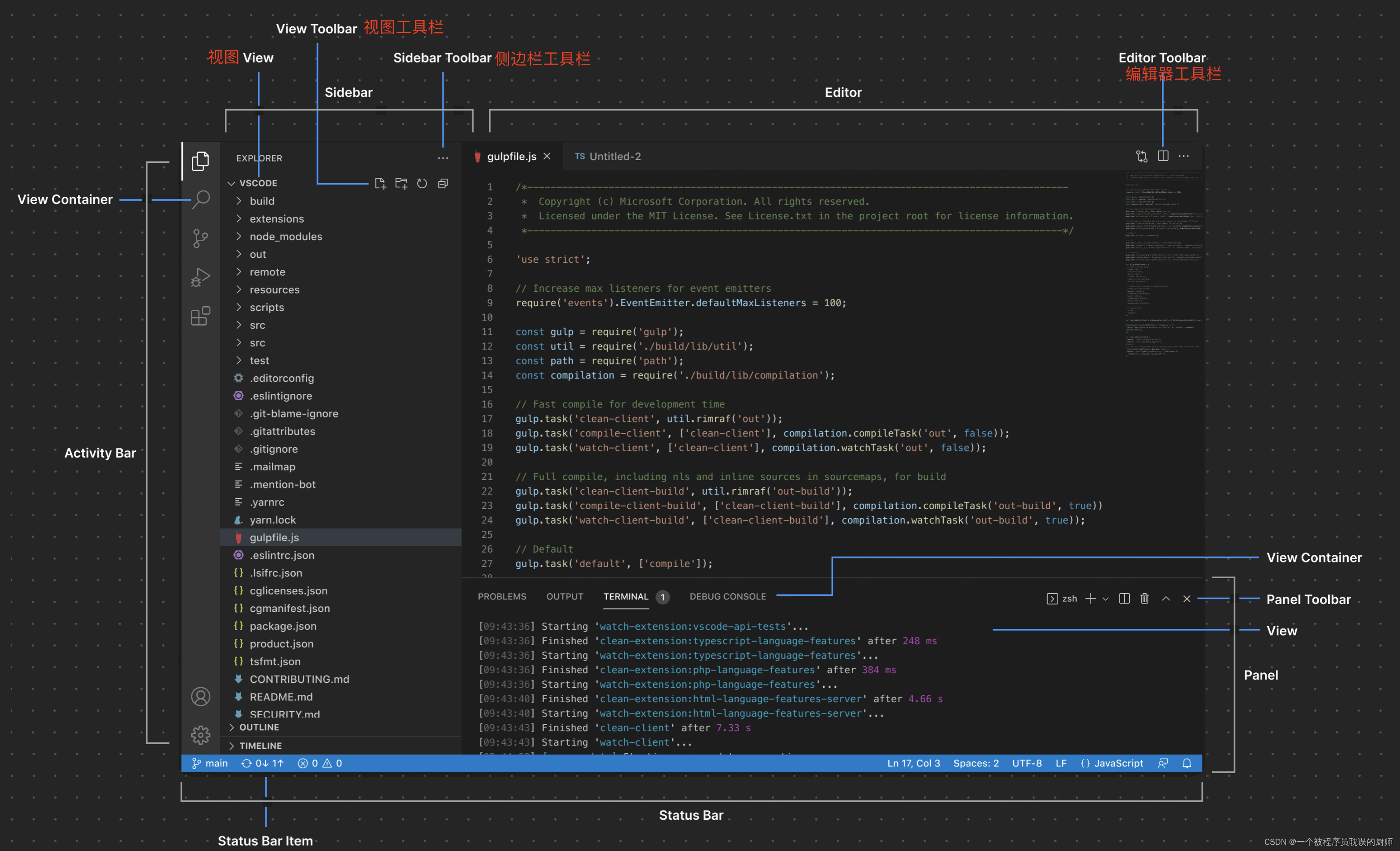
接下来看下VS Code布局


二、插件开发
IDE介绍
Visual Studio Code(简称 VSCode)凭借其占用内存小、文件加载快、稳定性好、插件丰富等等特点,从众多 IDE 中脱颖而出,受到了广大开发人员的青睐。
VSCode 提供以下扩展能力:代码自动补全、自定义命令/菜单/快捷键、悬浮提示、自定义跳转、主题定制、自定义 WebView 等等。
接下来主要介绍如何在VS Code中开发一个插件。
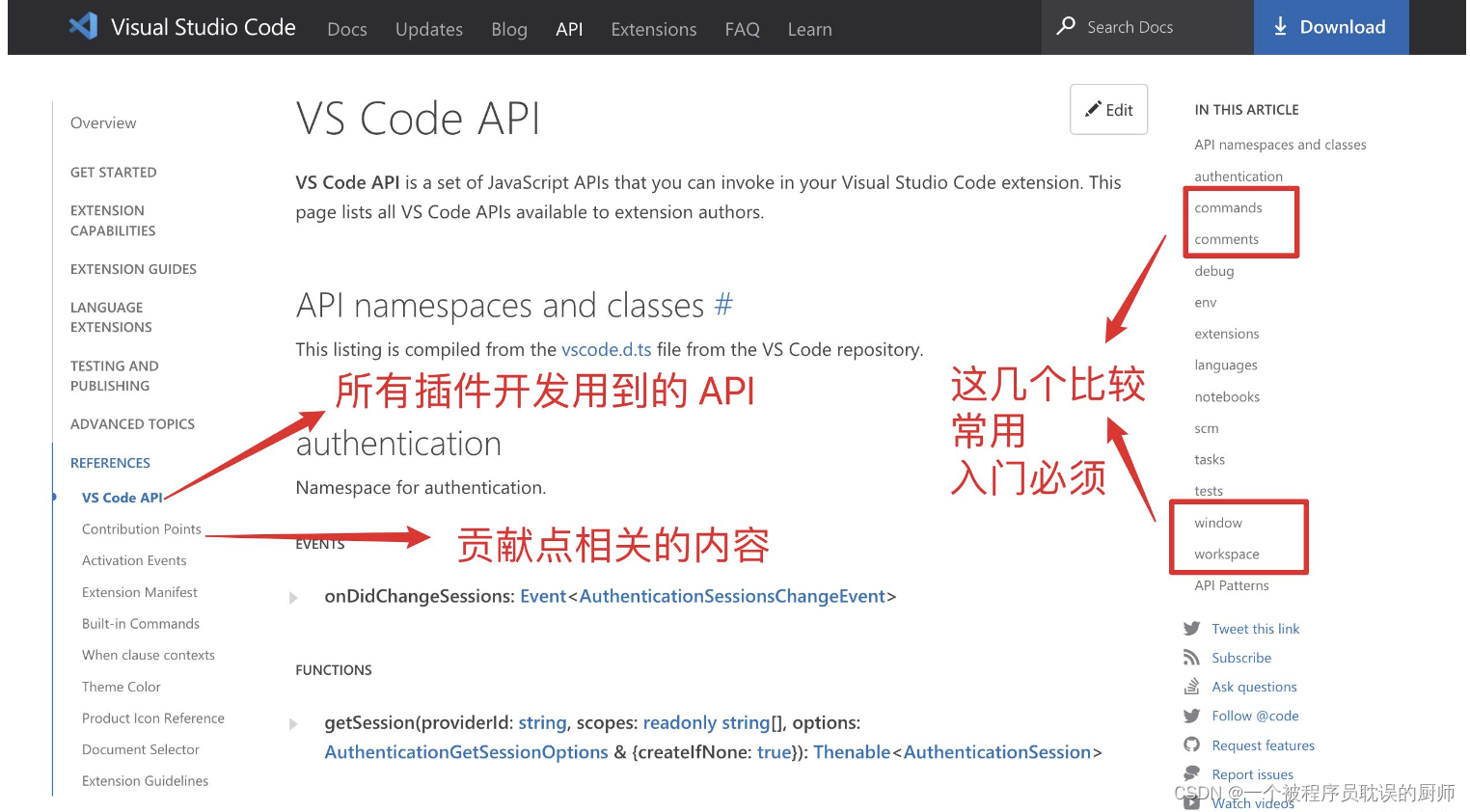
官方文档地址:https://code.visualstudio.com/api/references/vscode–api

2、开发环境准备
3、安装工具
4、脚手架使用
选择 New Extension 类型,然后依次填写插件名称、描述、包管理工具等基础信息。
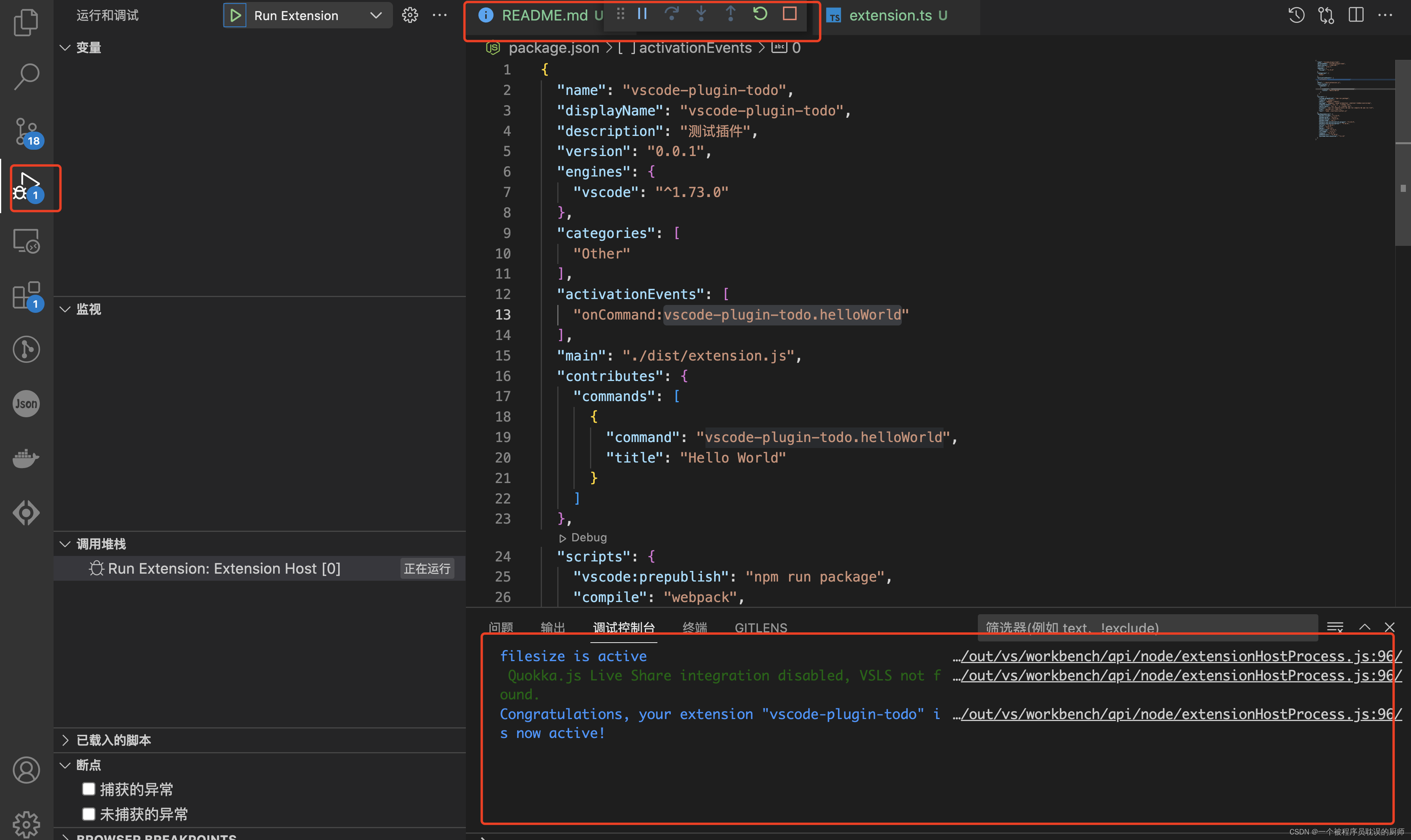
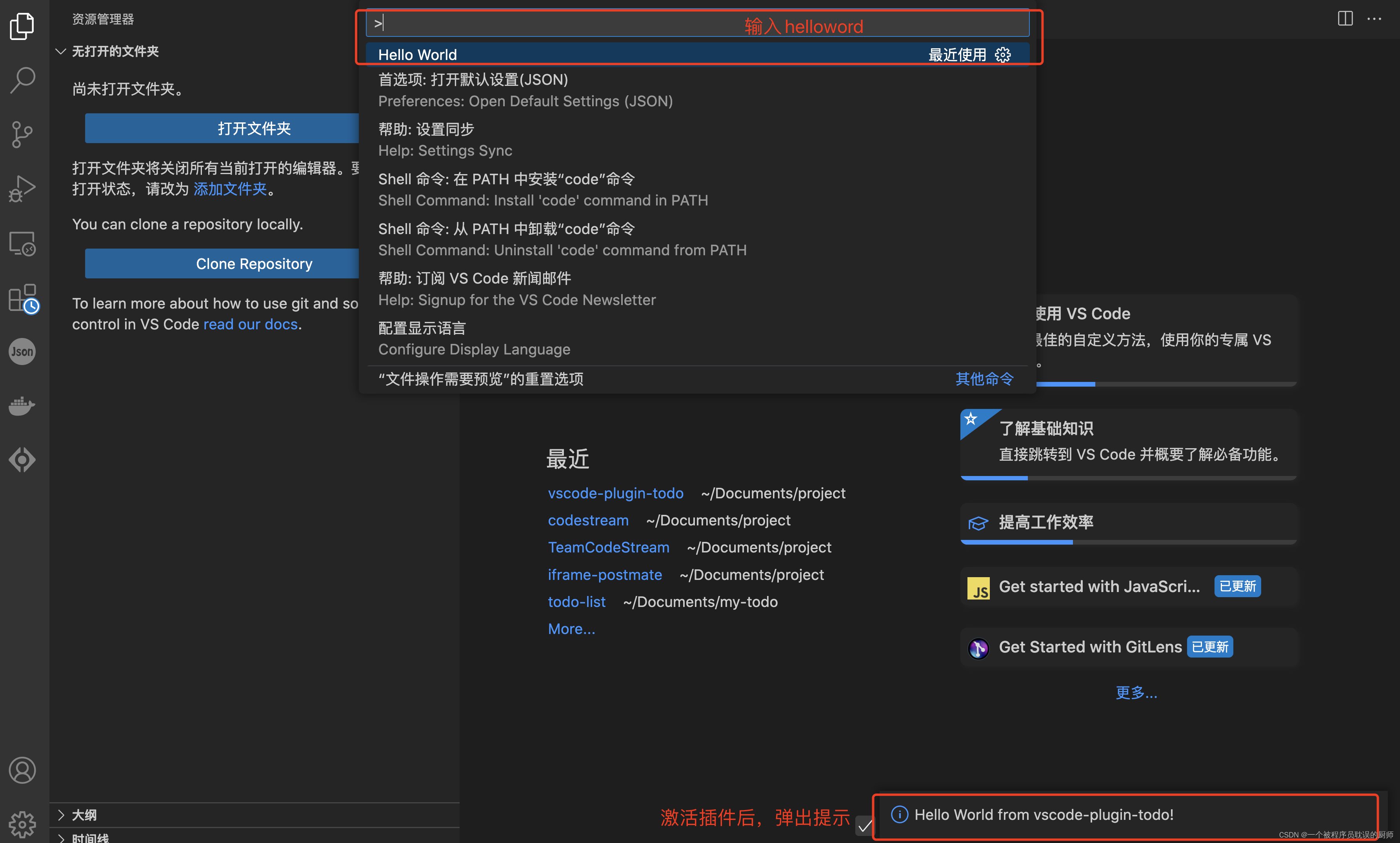
5、运行插件
6、发布插件
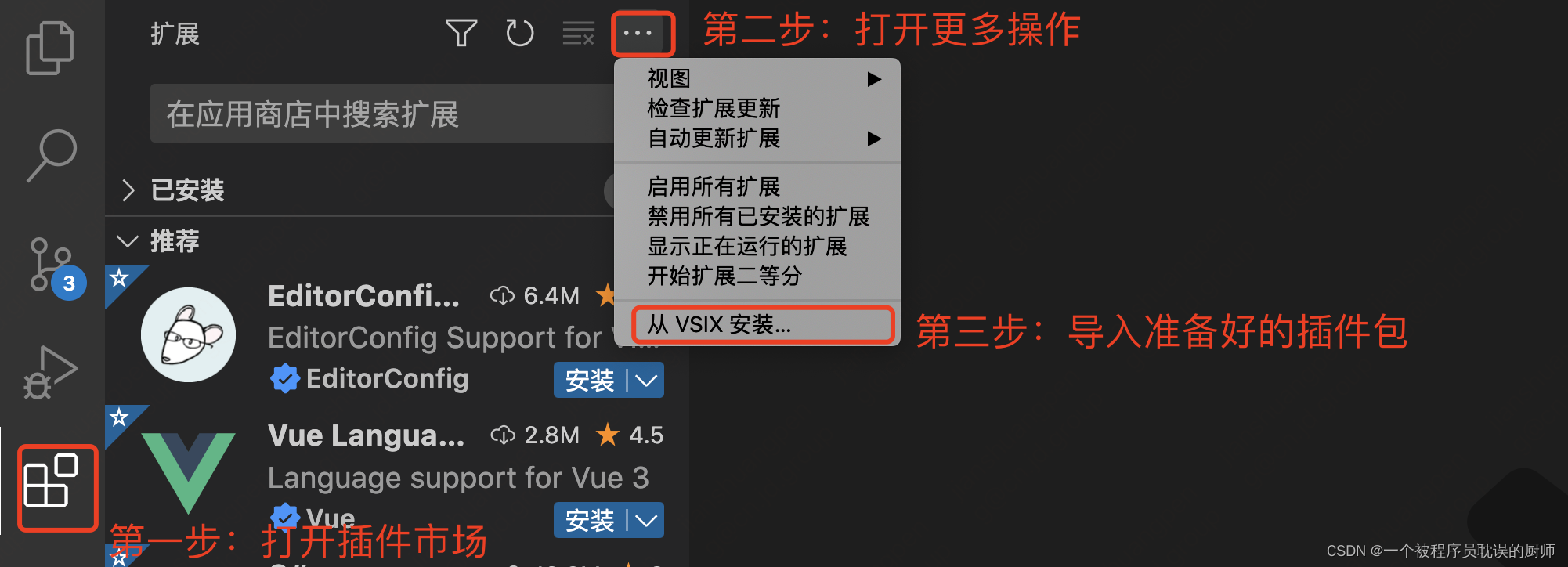
7、安装插件
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。