<div class="box1"></div>
<style>
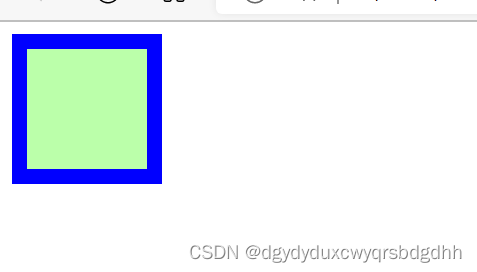
/* 默认情况下,盒子可见框的大小由内容区,内边距和边框共同决定 */
.box1{
width: 100px;
height: 100px;
background-color:#bfa;
/* 内边距四边都多了10 */
padding: 10px;
border: 10px blue solid;
/* box-sizing 用来设置盒子尺寸的计算方式
属性
border-box 此时box1为100*100,宽高用于设置整个盒子可见框的大小
content-box 此时box1为140*140,宽高用于设置内容区大小*/
box-sizing: border-box
}
</style>
原文地址:https://blog.csdn.net/qq_62092119/article/details/126282480
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33866.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!