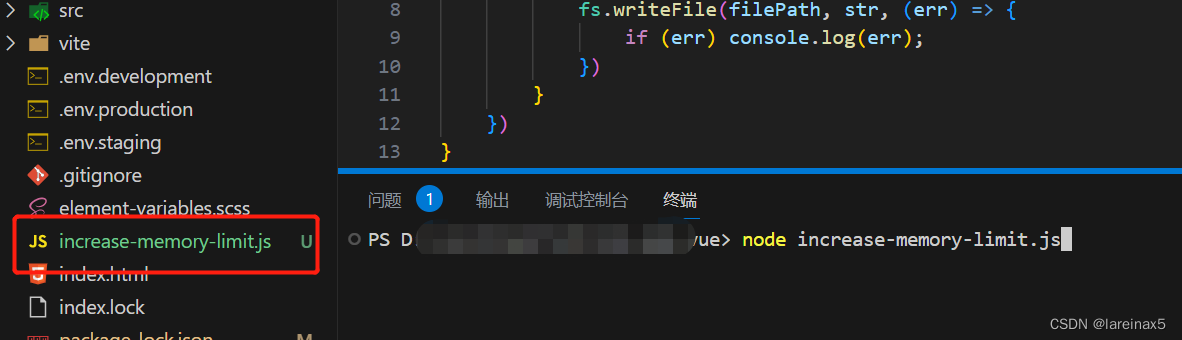
本文介绍: 3. 新建根目录下 与node–modules同级,increase–memory–limit.js,把wfpath改成自己的项目地址即可。最后可以成功运行、打包命令;执行完可以删除脚本文件。
一、windows环境
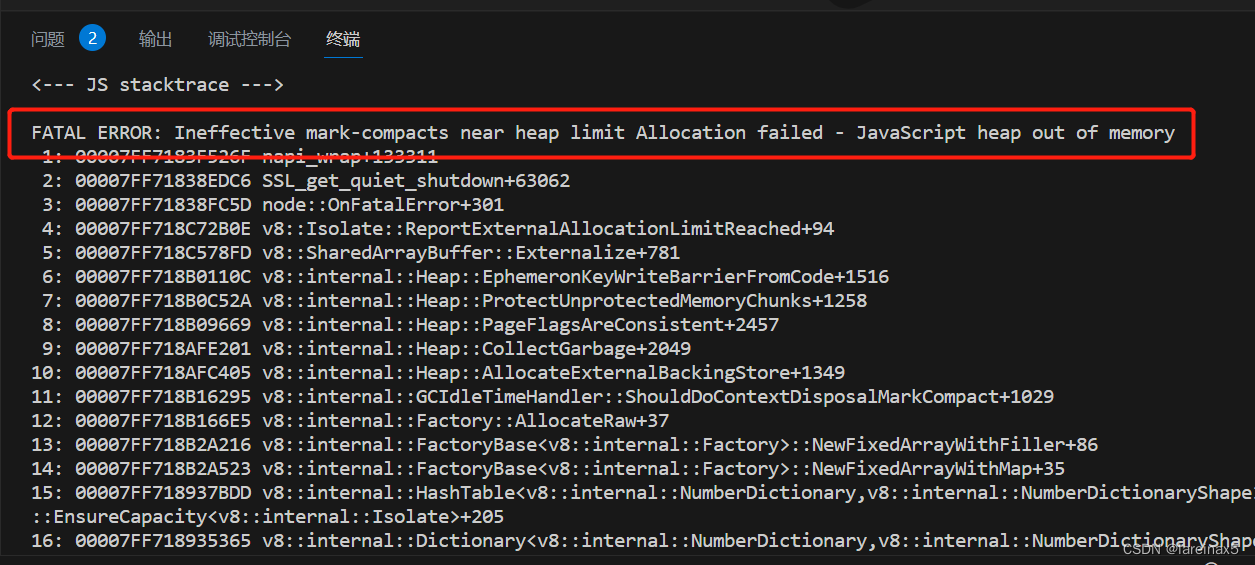
问题1:

第一种方案:控制台运行命令
第二种方案:
解决:
问题2:
解决:
3. 新建根目录下 与node–modules同级,increase–memory–limit.js,把wfpath改成自己的项目地址即可
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。