本文介绍: 一 概述什么是Autoresizing布局通过布局实现Autoresizing布局通过代码实现Autoresizing布局二 Autoresizing布局2.1 什么是AutoresizingAutoresizing是iOS中传统的界面自动布局方式通过它,当父视图frame变换时,子视图会自动的做出相应的调整2.2 Autoresizing布局介绍View中参数说明:x:选中View的X坐标y:选中View的Y坐标Width:选中View的宽度Height:选中Vie
一 概述
二 Autoresizing布局
2.1 什么是Autoresizing
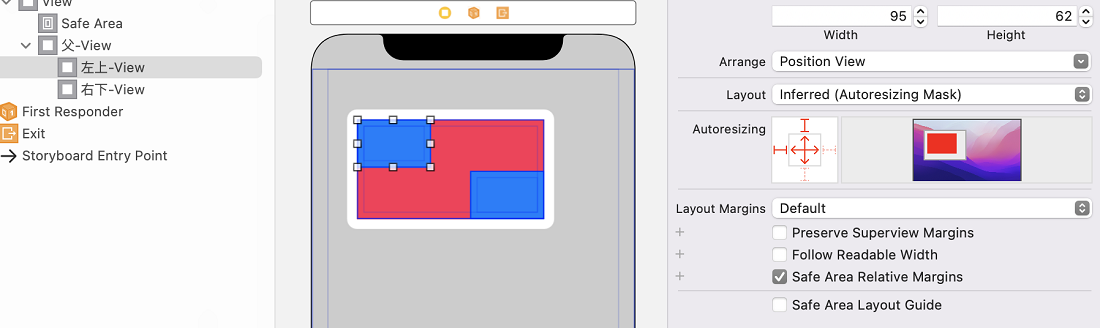
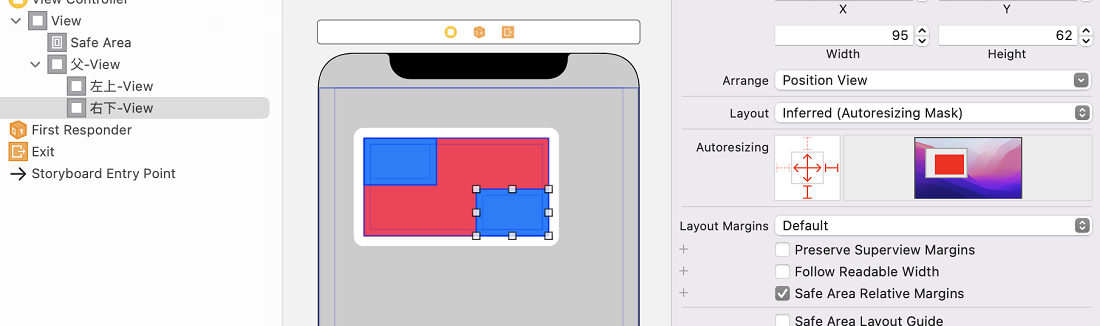
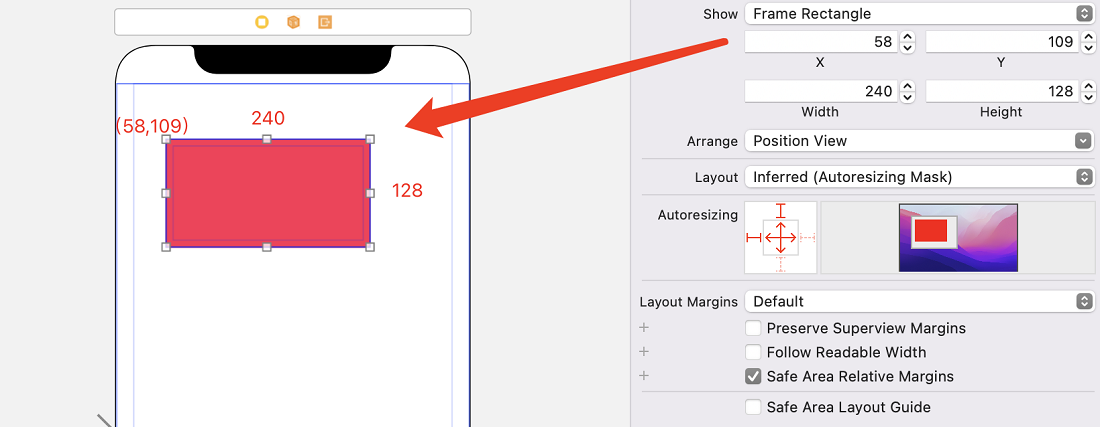
2.2 Autoresizing布局介绍

三 通过布局实现Autoresizing布局
3.1 布局说明
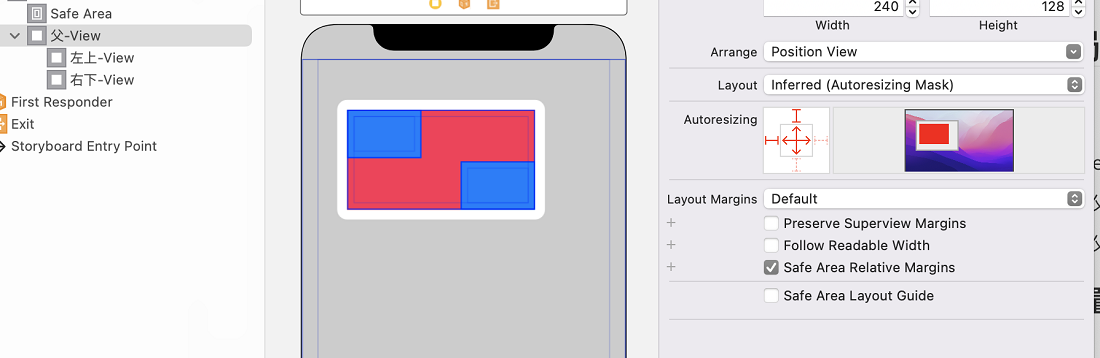
3.2 布局中设置
父布局(红色View):设置上边距固定、左边距固定、上下/左右缩放箭头

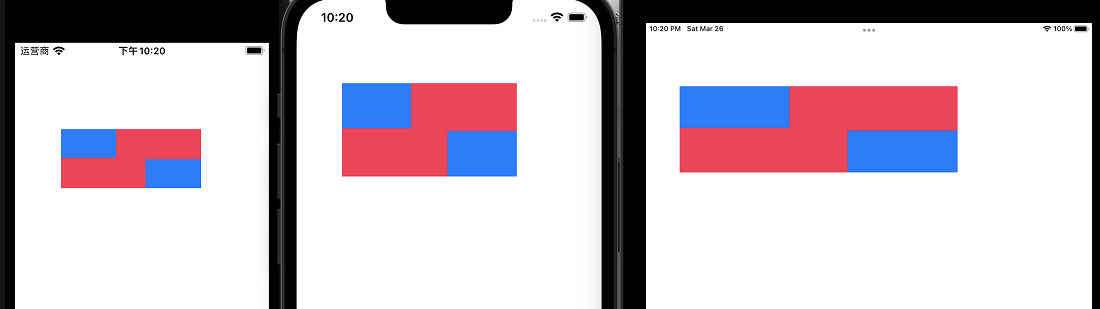
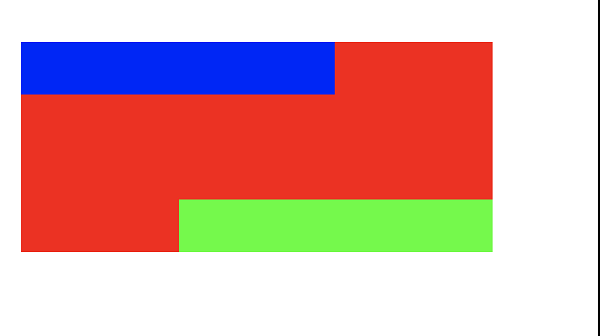
3.3 效果图(2手机+平板)
四 通过代码实现Autoresizing布局
4.1通过代码使用Autoresizing
UIView两个属性
autoresizingMask属性的取值
4.2 代码
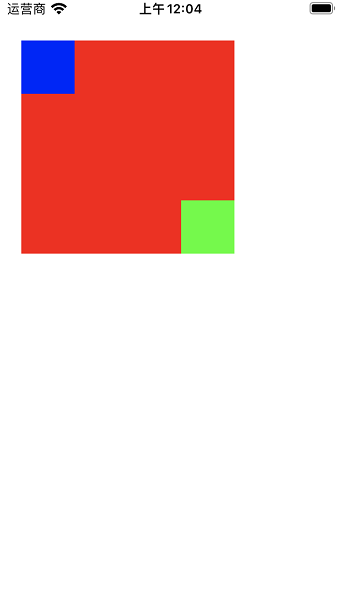
4.3 效果图
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。