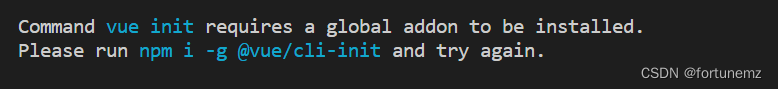
本文介绍: 1.在nodejs安装目录下新建node_cache(nodejs缓存)、node_global(全局包存放)两个文件夹,如下图所示。根据个人电脑型号显示进行下载,安装时注意指定安装路径,然后一直选择next即可。可关闭vscode,选择以管理员身份再次打开,或者检查环境变量是否配置正确。,用于统一JavaScript代码风格的工具。运行vue文件时报错。
本文记录一下在vscode上搭建vue环境的过程,新手小白想和大家一起学习讨论~
一、安装nodejs
官网链接:nodejs官网
根据个人电脑型号显示进行下载,安装时注意指定安装路径,然后一直选择next即可。
二、配置环境变量
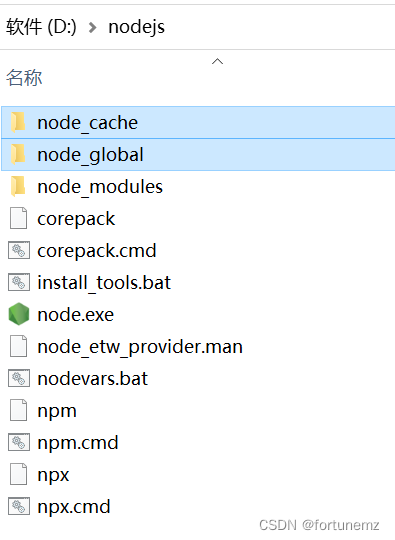
1.在nodejs安装目录下新建node_cache(nodejs缓存)、node_global(全局包存放)两个文件夹,如下图所示。

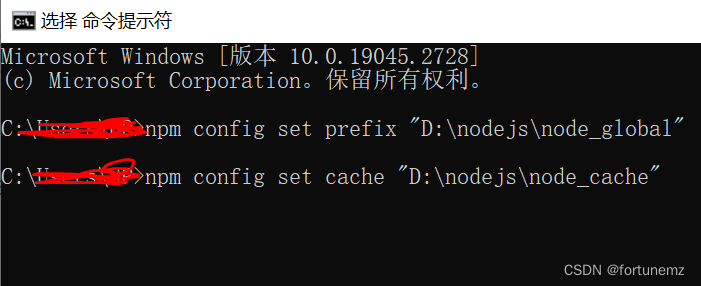
2. 打开cmd命令提示符,配置文件路径如下:

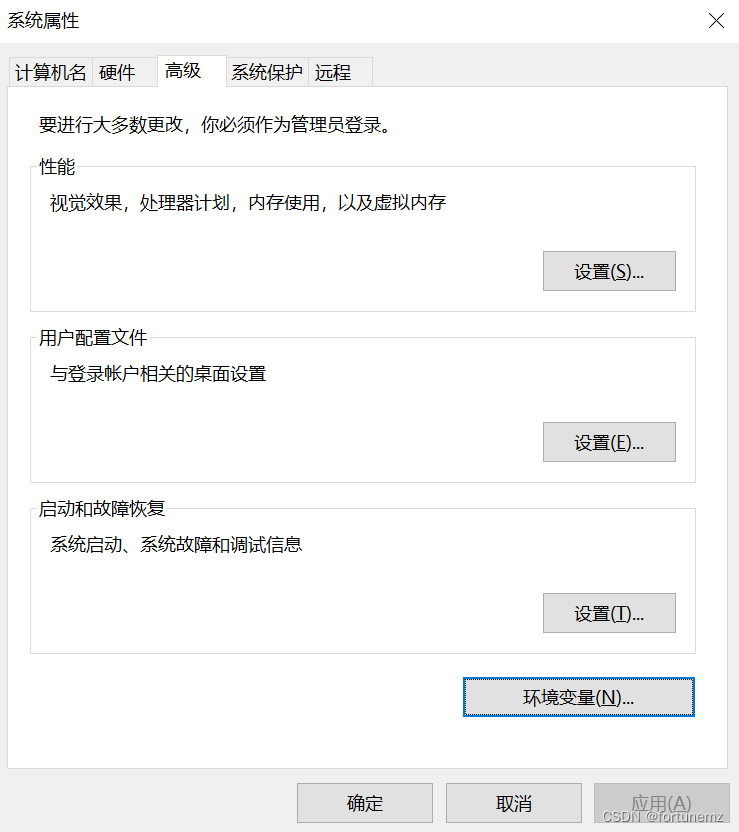
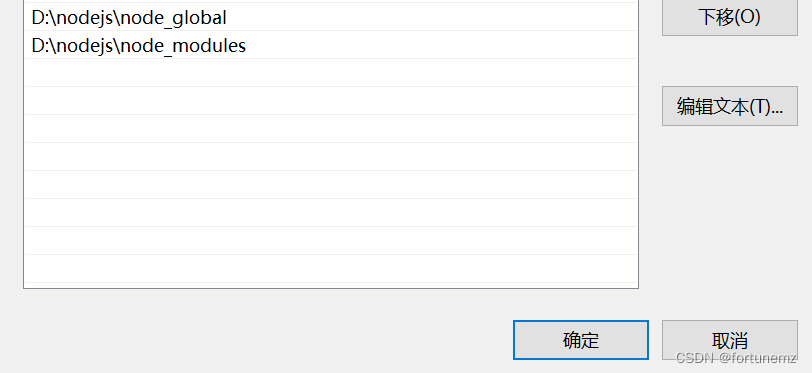
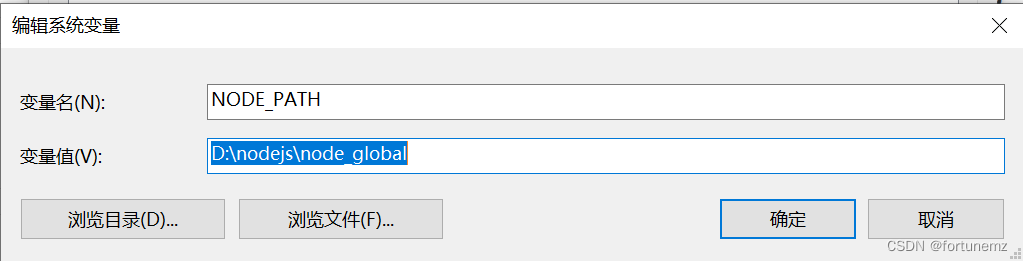
3. 配置环境变量
系统属性->高级->环境变量->新增环境变量:

结果如下所示:


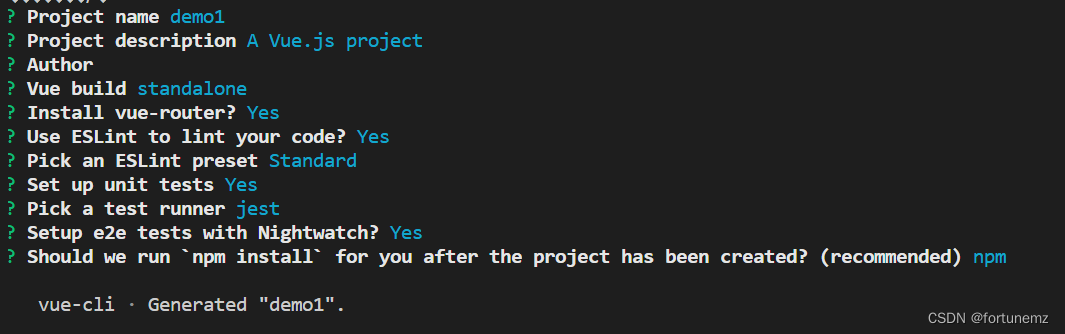
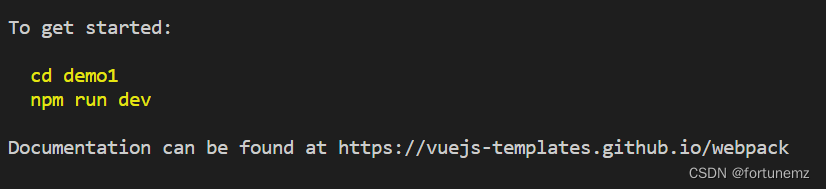
三、vscode中搭建vue环境
1. 安装插件:①ESLint,用于统一JavaScript代码风格的工具。②
若报错为
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程的名称...
可关闭vscode,选择以管理员身份再次打开,或者检查环境变量是否配置正确。
四、处理报错
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。