挑战三天搭建个人网站 从0到上线
一、项目的主要功能
1.作为自己在网上的一个工作室。
2.发帖
3.展示个人项目连接
4.介绍自己(没准儿还能接点活儿)
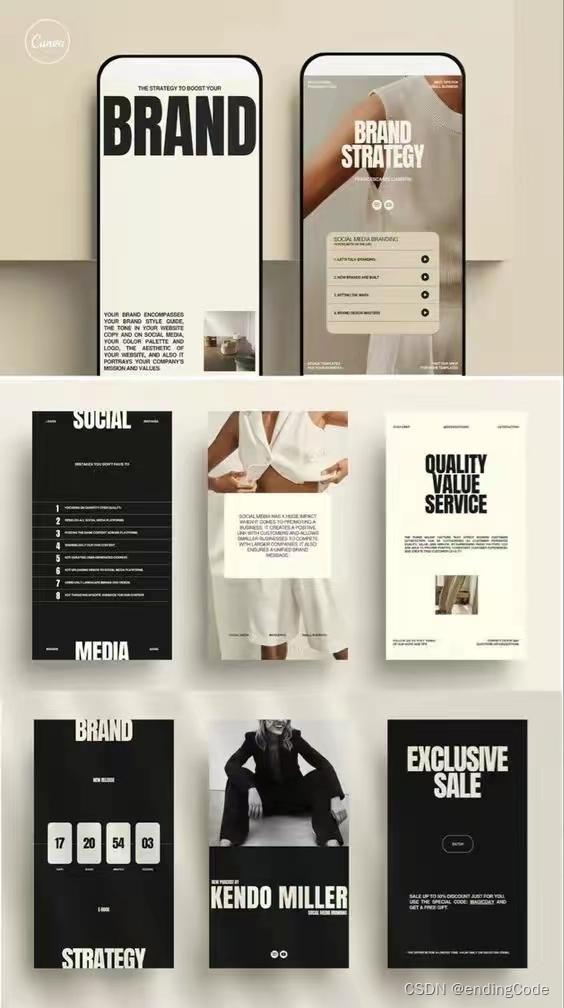
二、UI风格参考

三、技术选型
1.前端:
使用uniapp开发H5页面、vue3
设计基准屏幕ipnone8 width:375px
2.后端:
四、项目创建
1.用HbuilderX创建H5项目
2.创建云空间
3连接云空间,启动项目
五、项目初始化
1.删除项目默认代码
2.色彩规范
bgc:#F4F2E5
font–color:#2B2A24
form–bgc:#DED0B9
border–color:#CDB9A3
3.创建公共CSS文件public.css并创建基础CSS文件base.css
.content{
font-size: 32rpx;
}
@bgc:#F4F2E5;
@font-color:#2B2A24;
@form-bgc:#DED0B9;
@border-color:#CDB9A3;
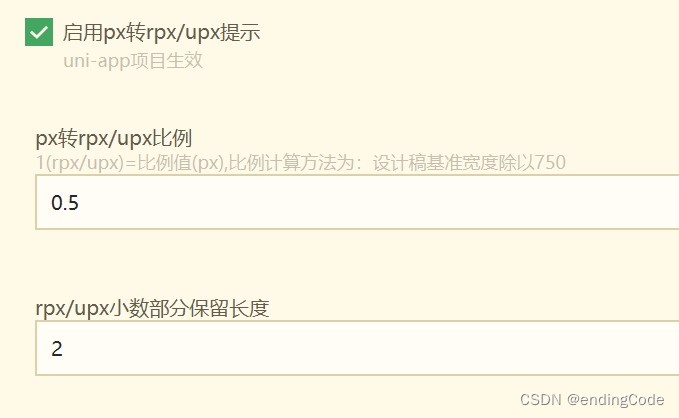
4.修改HbuilderX的配置,px自动转化rpx

因为我是按宽375设计的界面所以1px就等于375/750=0.5
5.初始化pages.json
“navigationStyle”:“custom” —- 去掉默认顶部导航栏
“rpxCalcMaxDeviceWidth”:1080, —- rpx支持的最大宽度
“rpxCalcBaseDeviceWidth”:375, —- 设计的基准宽度
“maxWidth”:1080 —- 页面显示的最大宽度,超出部分留白
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationStyle":"custom"
}
}
],
"globalStyle": {
"rpxCalcMaxDeviceWidth":1080,
"rpxCalcBaseDeviceWidth":375,
"maxWidth":1080
},
"uniIdRouter": {}
}
5.测试初始化的效果是否正常,如果正常,那么git init 并上传到远程仓库,我的分支fromPC
https://gitee.com/endingcode/mypage.git
6.搜集相关素材
第一天结束
原文地址:https://blog.csdn.net/weixin_44768421/article/details/134672209
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34090.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






