只能写一个;
jQuery的本质是一个数组,数组中包含了多个dom对象(document对象)
var jQuery = {dom对象,dom对象,dom对象,dom对象…}
注意:
格式:
2.jQuery对象–>dom对象:脱马甲,取出jQuery数组中的dom对象格式:
$ (function () { /*使用dom对象获取id是myDiv的标签 获取标签体:dom对象.innerHTML 设置标签体:dom对象.innerHTML = 新的标签体;*/ var myDivELe = document.getElementById(“myDiv“); //alert (myDivELe . innerHTML) ; /* 使用jQuery对象获取id是myDiv的标签 在jQuery对象中把设置标签体和获取标签体封装为了一个函数,函数名叫html 获取标签体:jQuery对象.html(); 设置标签体:jQuery对象.html (新的标签体); */ var $myDivEle = $(“#myDiv”); //alert (SmyDivEle.html ()); //1.dom对象—>jQuery对象:穿马甲 var $mm= $(myDivELe); $mm.html (“你是一个div“); //Smm.innerHTML = “他是一个div“; //jQuery对象不能使用dom对象的属性和方法 //2.jQuery对象–>dom对象:脱马甲,取出jQuery数组中的dom对象 var d1 = $myDivEle[0]; d1.innerHTML = “他是一个div“; var d2 = $myDivEle.get(0); alert (d2.innerHTML); //alert (d2.html ()); });
jQuery选择器
|
$(“标签名称”) |
||
|
id选择器 |
$(“#id的属性值”) |
|
|
类选择器 |
$(“.class的属性值”) |
层次选择器
重点:
获得A元素内部的所有的B元素:$(“A B”)–后代选择器(包含子孙)
获得A元素下面的所有B子元素: $(“A > B”)只有儿子,没有孙子
了解:
获得A元素同级下一个B元素: $(“A + B”) 下一个兄弟
获得A元素同级所有后面B元素: $(“A~B”)后边的所有兄弟
获取A元素的同级B元素: $(“A”).siblings(“B”)获取所有的兄弟
属性选择器
重点:
获得有属性名的元素:$(“A[属性名]”)
获得属性名 等于 值 元素 : $(“A[属性名=值]”)
复合属性选择器,多个属性同时过滤:$(”A[属性名!=值]….[属性名!=值]”)
了解:
获得属性名 不等于 值 元素 : $(“A[属性名!=值]”)
获得属性名 以值 开头 元素: $(“A[属性名^=值]”)
获得属性名 以值 結尾 元素: $(“A[属性名$=值]”)
获得属性名 含有 值 元素: $(“A[属性名*=值]”)
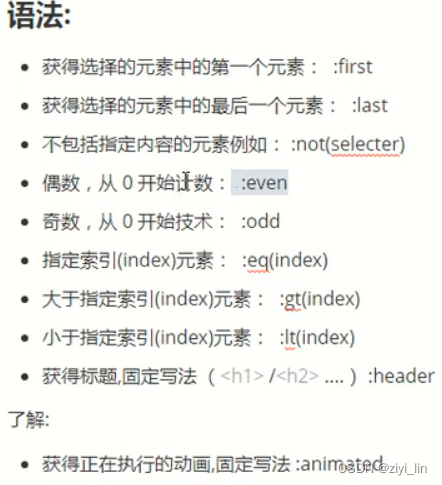
过滤选择器

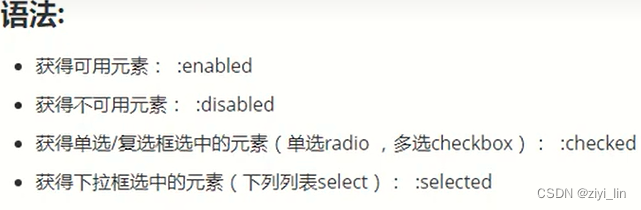
表单属性选择器


原文地址:https://blog.csdn.net/weixin_69820837/article/details/134719336
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34214.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






