基于谷歌Flutter框架媒体资讯App的设计与实现
摘要:
当今社会,随着经济和科技的发展,人们的生活节奏也愈来愈快,人们生活的阅读时间也越来越少,越发的流行碎片化阅读,而同样的对于互联网的客户端开发者,需求的版本迭代也愈发频繁,同一个移动端的App,起码要发行两个平台,同样也因为这不同的平台,不同的系统,导致在寻多的业务场景中,传统的原生开发效率已经满足不了日益增长的业务需求,如Androi端 和 IOS 端 ,一旦需求上的变更,两个平台上都要进行更新,重新发布版本,这对于一个公司两个终端的开发成本都需增加许多的,这其中主要表现为:
(1).动态化内容需求增大:当需求发生变化,传统原生应用需要进行版本迭代来更新内容,但应用上架审核都是要周期的。
(2).业务需求变化快,开发成本高:由于原生开发一般都要维护Android、iOS两个开发团队,版本迭代时,无论人力成本,还是测试成本都会变大。
这样的情况下,开发者们开发App的成本不断上升,上架流程以及版本迭代流程的繁琐,对此很多IT巨头都推出了很多跨平台的框架,如Facebook的React Native,阿里的WEEX,但都因为存在性能上的缺陷和难以实现复杂的操着,从而导致普及率远没有原生开发的普及高,而Google于2015年推出的Flutter跨平台的框架,如今经历了5年多的发展,Flutter自身的许多的问题也不断在修复中,到现在可谓颇为成熟了,因此以此作为跨平台技术的首选框架,开发此类跨平台资讯应用,研究和学习Flutter之时,也为Flutter的软件生态作出一点添砖加瓦,也为广大的IT网民提供一款不受平台系统限制的资讯应用。
Flutter媒体资讯App 将实现一个跨平台的媒体资讯阅读软件,是广大的互联用户不拘束于平台的限制,能够随时随地利用碎片化的时间,来浏览阅读资讯,同时作为一个Flutter开发者可以参与学习的开源项目
关键词:跨平台,资讯阅读
Design and Implementation of Media Information App Based on Google Flutter Framework
Abstract: In today’s society, with the development of economy and technology, people’s pace of life is becoming faster and faster, people’s reading time is becoming less and less, and fragmented reading is becoming more and more popular. For the same client developers of the Internet, version iterations are becoming more and more frequent. For the same mobile app, at least two platforms should be released, because of these different platforms, Different systems lead to the fact that traditional native development efficiency can no longer meet the growing business requirements in multiple business scenarios, such as Androi and IOS. Once the requirements are changed, both platforms need to be updated and re released. This will increase the development cost of both terminals of a company. The main performance is as follows:
(1) . dynamic content demand increases: when the demand changes, the traditional native application needs to carry out version iteration to update the content, but the application on the shelf audit is periodic.
(2) . the business demand changes rapidly, and the development cost is high: because the native development generally needs to maintain two development teams, Android and IOS, when the version is iterated, both the labor cost and the test cost will increase.
In this case, the cost for developers to develop apps is rising, and the process of putting them on the shelf and version iteration is tedious. Many IT giants have launched many cross platform frameworks, such as Facebook’s react native, Alibaba’s weex, however, is far less popular than the native development due to its performance defects and difficult to achieve complex operation. However, the cross platform framework of flutter launched by Google in 2015 has experienced more than five years of development. Many problems of flutter itself are also being repaired, and now it is quite mature, so it is used as a cross platform The first choice framework of technology is to develop this kind of cross platform information application. When researching and learning flutter, it also makes a little contribution to the software ecology of flutter and provides an information application that is not limited by the platform system for the majority of it netizens.
The flutter media information app will realize a cross platform media information reading software, which is not restricted by the platform, and enables the vast number of Internet users to use fragmented time to browse and read information anytime and anywhere.
Keywords: News App;Dart;
目录
第1章 绪论 1
1.1 App的开发背景及意义 1
1.2国内外研究现状 2
1.3系统的主要研究内容 3
1.4系统开发环境与开发工具 4
第2章 系统需求分析 5
2.1可行性分析 5
2.1.1经济可行性 5
2.1.2技术可行性 5
2.1.3操作可行性 5
2.2 APP的总体需求 6
2.3 App功能的需求分析 6
2.4.1 App功能分析 6
2.5 UML系统建模 7
2.5.1用例图 7
2.5.2用例图规约表 8
2.6本章小结 15
第3章 系统设计 16
3.1 App功能设计 16
3.1.1类的关系图 17
3.2 App顺序图 17
3.3 App活动图 22
3.4 DAO类设计 22
3.5 网络接口设计 28
3.6 本章小结 28
第4章 App实现 29
4.1界面实现 29
4.2 本章小结 32
第5章 系统测试 33
5.1 系统测试的目的 33
5.2 系统测试的意义 33
5.3 测试用例及结果 33
5.4 本章小结 35
第6章 结束语 36
6.1 全文总结 36
6.2 课题展望 36
参考文献 37
致 谢 38
第1章 绪论
1.1 App的开发背景及意义
当今社会迅猛发展,信息的流动也越发频繁,人们获取信息的渠道也变多种多样,物联网时代的兴起,移动互联网的如日中天,不同平台,不同系统下的App也层出不穷,同样也因为这不同的平台,不同的系统,导致在寻多的业务场景中,传统的原生开发效率已经满足不了日益增长的业务需求。在这种碎片化阅读流行的时代,通过跨平台框架开发一款跨平台的媒体资讯阅读的应用,为人们带来更加富有内涵,更深层次的碎片化阅读。
此App的开发意义旨在在研究和开发基于的Flutter[1]的媒体资讯应用,以及Flutter开发在广大移动端的应用,对原生开发的影响以及适用性。
为什么我们要选择跨平台?
如今的移动端已经发展非常的迅猛,同样的,也诞生了许多的移动端的应用开发者,IOS和Android占据了整个移动市场的主流,两个平台系统的差异性,导致一个应用的开发需要用不同的编程语言,不同的编程生态,这对开发者乃至于企业公司来讲,都需要花费更多的成本,对此有没有存在更好的选择呢?答案是存在的,那就是基于跨平台技术框架的开发,
何为跨平台?
是软件开发中一个重要的概念,即不依赖于操作系统,也不信赖硬件环境。一个操作系统下开发的应用,放到另一个操作系统下依然可以运行。
Flutter 是什么?
Flutter是一款移动应用程序SDK[2],一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序。
Flutter目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。我们兼容滚动行为、排版、图标等方面的差异。
为什么要使用Flutter?
1.提高开发效率
(1)同一份代码开发iOS和Android
(2)用更少的代码做更多的事情
(3)轻松迭代
①在应用程序运行时更改代码并重新加载(通过热重载)
②修复崩溃并继续从应用程序停止的地方进行调试
2.创建美观,高度定制的用户体验
(1)受益于使用Flutter框架提供的丰富的Material Desig[3]和Cupertino[](iOS风格)的widget
(2)实现定制、美观、品牌驱动的设计,而不受原生控件的限制
基于跨平台Flutter框架开发的媒体资讯应用有如下意义:
(1)研究和进一步推广Flutter应用的开发
(2)给广大网民提供一个不受系统差异影响的媒体资讯应用
(3)为如今正稀缺的Flutter应用生态做出贡献。
1.2国内外研究现状
目前Flutter作为一种新兴的跨平台的技术框架,与老一辈的跨平台技术框架相比,其通过在不同平台实现一个统一接口的渲染引擎来绘制UI,而不依赖系统原生控件,就使得它可以做到不同平台UI的一致性,能够实现其他跨平台技术框架做不到的复杂的动画交互效果,或者复杂的前端交互。
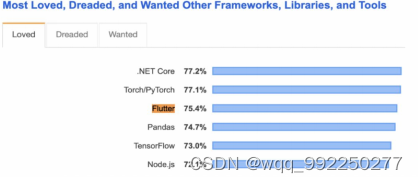
在 StackOverflow 2019 年的全球开发者问卷调查中,Flutter 被选为最受开发者欢迎的框架之一,超过了 TensorFlow 和 Node.js。

图 1.1 StackOverflow2019最受欢迎框架
其在Github上的热度,star数达更是可见开发者对其前景的一片看好

图1.2 flutterGIthub热度
而在Flutter中午官网上线后,Flutter中文网也很快被传播开,百度搜索排名迅速蹿升到前三,截止目前,Flutter中文官网[4]日PV在7万左右,每日独立访问人数近一万多。在中国,Flutter 的开发者社区非常活跃。社区贡献了大量高质量的技术文章,Flutter 官方文档的翻译,还组织了许多线上线下的活动。在今年 I/O 前举办的全球 Flutter Create 大赛中,来自中国广东的胡泽标凭借一个特别精致的罗盘应用摘得了全球大奖。
1.3系统的主要研究内容
基于Flutter开发的媒体资讯App主要研究是开发跨平台的媒体资讯阅读应用,使人们不拘束任何平台系统的限制,随时随地用何种系统设备都能够用此应用来阅读媒体资讯将会降低和利润将会提高。用户交互界面、网络数据处理以及本地数据存储是一个完整的App的基本组成部分,所以Flutter媒体资讯App的主要研究内容可以分为以下几步:首先用户交互界面应该如何设计好,如何让用户有一个UI体验,一个APP必须要有良好的用户交互界面,就必须遵从一定的设计,因此本App采用的是Material Design,而在用户交互界面设计上,紧接着的是媒体资讯阅读源的爬取,这里决定的数据采集源有:网易的热点新闻,知乎日报每天的推送,以及果壳科技的文章,以及可供考虑的ReadHub,接着的本地数据的存储,可以用数据库或者第三库的SharedPreference[5]。
1.4系统开发环境与开发工具
8GB的win 10 x64操作系统。 Android Studio被作为系统Android客户端的开发工具, Flutter SDK 的版本是1.15.3,dev , 同时通过HttpCannary,Fiddler来抓取网络数据,App 采用的第三库有以下这些:
(1) 闲鱼的fish rudex[6]
(2) Rxdart
(3) Json序列化json_annotation
(4) 事件总线 event_bus
(5) 网络请求的Dio
(6) 图片缓存的Cached_network_image
(7) liquid_pull_to_refresh
(8) google_nav_bar
第2章 系统需求分析
2.1可行性分析
2.1.1经济可行性
基于Flutter媒体资讯App的设计与实现是本人的毕业设计,从整个App的设计到开发都由本人自己完成,在开发过程设计的爬取的数据都是来自于第三方,还有一些第三方的接口,是只能每天请求固定数次的,如聚合数据和极速数据等提供的API,超过固定的请求就要进行收费,但幸好的是本App暂时只作为毕业设计的演示项目,并不打算商用,且后续打算进行开源,因而经济上暂时还没有太大的阻力,且很多时候爬取数据的API很多也是从官方那边爬取,没有过多进行付费API的请求
2.1.2技术可行性
该系统作为本人的毕业设计,而本人已修完所有在校课程,且已经利用业余时间不断的学习Flutter技术框架,更有国内开源电子书《Flutter 实战》[7]的指导,且通过Google Flutter 开设的学习项目上手演练,以算是具备一定的Flutter开发基础,主要编程语言为Dart[8]而对于原生平台的语言,我本身以及有过Android开发的经验,可以保证的是能够在解决Android平台的上的适应性和兼容性的问题,而于IOS来说,本人并没有IOS的开发经验也没有相应可供调试的设备,所以IOS端的兼容性无法保证,确定兼容的有Android端,虽然说Flutter的桌面端已经有实验性项目,但终究还是在实验性的阶段,所以Linux,Window,Mac os等桌面端有待以后在成熟时进行兼容性适配
2.1.3操作可行性
本App的开发的UI是基于Material Design 设计。简洁明快,拟物[9]的风格,在基本元素的设计处理上,借鉴了传统的印刷设计、字体版式、网格系统、三维空间、比例、色彩、阴影,图像使用。在这些设计基础上下功夫,从而能够构建出更深层次,更富有吸引力的视觉层级、视觉意义以及视觉聚焦。精心选择色彩、图像、选择合乎比例的字体、留白,力求构建出鲜明、形象的用户界面,将使得设计的GUI将会变得更加具有吸引力,以及更好的上手操作指引。整体UI设计一看就懂,不存在困惑的操作
2.2 APP的总体需求
Flutter媒体资讯App的设计,旨在给热点新闻,关注全球时事热点新闻,关注国际形势,社会当下的热点,以及提供精选的资讯的浏览,其中包括知乎日报,果壳科技,Readhub等深度资讯热点话题平台,这将极大的开阔的用户的视野,极大的提升的用户的文化知识。
2.3 App功能的需求分析
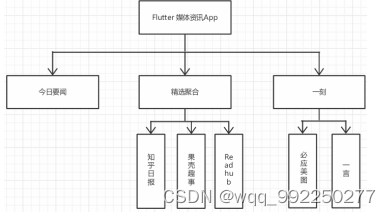
App功能模块图如图2.3。

图2.1 Flutter 媒体资讯App功能模块图
2.4.1 App功能分析
(1)今日要闻:爬取网易新闻官方的时事热点,社会当下的热点资讯,国际的社会形势,新闻跟网易新闻同步,每时每刻以供用户选择自己的感兴趣的时事资讯阅读。
(2)精选聚合:此功能模块,爬取了国内富有深度内涵的媒体杂志号的文章,以供选择性浏览,更具趣味内涵的文章,此功能模块有三个子功能模块,分别是:
1.知乎日报部分,正如其标题所言,每日三次,每次七分钟,爬取供用户浏览的是,知乎日报每天推送的文章,主题日报包括动漫、设计、大公司、游戏、财经、电影、电子音乐、互联网安全等丰富内容,为业内人和资深爱好
者推荐各领域最精彩文章,满足高质量阅读需求。
2.果壳科技,果壳网是一个泛科技主题网站,提供负责任、有智趣、贴近生活的内容,你可以在这里阅读、分享、交流、提问。果壳网致力于让科技兴趣成为人们文化生活和娱乐生活的重要.部分,此处为爬取果壳网几个公众号每日推送的消息,以供用户阅读浏览
3.ReadHub,其每天都推送互联网行业里发生的事情,以供读者了解互联网和科技在未来的走向,以及所处的变化,此处爬取readhub精选的科技资讯以供人民阅览
(3)一刻:一刻功能功能模块,作为用户休闲放松浏览的模块,此处的子功能如下:
1.赏图模块,赏图模块主要抓取是必应一天推送的七张精致美图,并且配上优雅的文字解说,令用户欣赏美图美景的同时,能理解其表达的内容,景色的讲解
2.一言模块,主要为用户提供一句话服务,不论在哪里,总有那么几个句子能穿透你的心。把这些句子汇聚起来,传递更多的感动。此模块就是为用户所提供这样的服务
(4)收藏模块:主要是查看用户收藏的资讯。
2.5 UML系统建模
2.5.1用例图
用例模型的基本组成部分有用例、角色(或参与者)和系统。
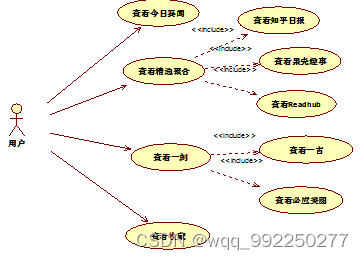
Flutter 媒体资讯App用例图所示。

图2.2 Flutter 媒体资讯App用例图
2.5.2用例图规约表
表2-1查看今日要闻用例规约表
用例编号 2-1 用例名称 查看今日要闻
功能描述 给用户提供当日热点资讯,时事要闻,以供浏览
执行者 用户
前置条件 网络正常,且接口获取数据正常
后置条件 热点新闻列表正常展示
用户看到新闻资讯信息
涉众利益 无
基本路径 1.用户进入App
2.App发送网络请求,根据热点新闻API获取数据
3.获取成功
3.1加载热点新闻列表
3.2点击选择感兴趣的资讯浏览
4.获取失败
4.1下拉刷新,重新获取资讯
4.2重新加载新闻列表
4.3点击选择感兴趣的资讯浏览
4.4浏览新闻详情
扩展 无
字段列表 热点新闻:标题,描述,新闻图片
业务规则 无
备注 无
表2-2查看精选聚合用例规约表
用例编号 2-2 用例名称 查看精选聚合
功能描述 精选聚合功能模块,提供更深度,更科学的文章资讯给用户浏览,此部分三个子功能模块,分别是:
1.知乎日报
2.果壳趣事
3.Readhub
执行者 用户
前置条件 网络正常
获取数据API接口正常
后置条件 正常展示三个子功能模块信息
涉众利益 无
基本路径 1.用户进入App
2.点击精选聚合模块
3.点击相应子功能模块
4.查看知乎日报
4.1详看 2-3 查看知乎日报用例规约表
5.查看果壳科技
5.1 详看 2-4 查看果壳科技用例规约表
6.查看Readhub资讯
6.1 详看 2-5 查看ReadHub资讯用例规约表
扩展 无
字段列表 详见子功能模块用例规约表
业务规则 无
备注 无
表2-3查看知乎日报用例规约表
用例编号 2-3 用例名称 查看知乎日报
功能描述 提供知乎日报每天的文章推送,供用户浏览
执行者 用户
前置条件 网络正常
知乎日报每日文章API正常
后置条件 正常加载知乎日报每日文章
涉众利益 无
基本路径 1.用户进入App
2.点击精选模块
3.选择知乎日报模块
4.网络发送请求,根据知乎日报API获取数据
5.获取成功
5.1 加载知乎日报文章列表
5.2 点击选择感兴趣的日报文章浏览
6.获取失败
6.1 下拉刷新,重新获取资讯
6.2 重新加载知乎日报文章列表
6.3 点击选择感兴趣的日报文章浏览
扩展 无
字段列表 知乎新闻:高清图片,小图片,文章,文章URL,文章ID,文章阅读时间
业务规则 无
备注 无
表2-4查看果壳科技用例规约表
用例编号 2-4 用例名称 查看果壳科技
功能描述 爬取果壳科技网,几个人气的公众号的文章,提供给用户阅读浏览,其文章内容包含来自生活的的许多个方面,极具实用性
执行者 用户
前置条件 1.网络正常
2.果壳公众号API正常
后置条件 1.正常接收数据展示
2.用户可以正常浏览
涉众利益 无
基本路径 1.用户进入App
2.点击精选模块
3.选择果壳科技模块
4.网络发送请求,根据果壳科技API获取数据
5.获取成功
5.1 加载果壳科技公众号文章列表
5.2 点击选择感兴趣的文章浏览
6.获取失败
6.1 下拉刷新,重新获取资讯
6.2 重新加载果壳科技公众号文章列表
6.3 点击选择感兴趣的文章浏览
扩展 无
字段列表 1.公众号标题 2.推送的标题 3.推送的图片
业务规则 无
备注 无
表2-5查看ReadHub资讯用例规约表
用例编号 2-5 用例名称 查看ReadHub资讯
功能描述 提供用户浏览Readhub上的科技资讯,了解每天一天发生的互联网资讯
执行者 用户
前置条件 1.网络正常
2.Readhub api 可用
后置条件 1.正常接收readhub 资讯并展示
2.用户正常浏览到结果
涉众利益
基本路径 1.用户进入App
2.点击精选模块
3.选择Readhub模块
4.网络发送请求,根据Readhub API获取数据
5.获取成功
5.1 加载Readhub 资讯列表
5.2 点击选择感兴趣的资讯浏览
6.获取失败
6.1 下拉刷新,重新获取获取数据
6.2 加载Readhub 资讯列表
6.3 点击选择感兴趣的资讯浏览
扩展 无
字段列表 资讯ID,资讯标题,资讯简述
业务规则 无
备注 无
表2-6查看一刻用例规约表
用例编号 2-6 用例名称 查看一刻
功能描述 一刻功能模块,是提供用户休闲放松时,所观赏的功能模块,其分两个子功能模块,分别是必应的赏图,一言
执行者 用户
前置条件 1.网络正常
2.必应赏图和一言API接口没有问题
后置条件 正常展示子功能模块
涉众利益 无
基本路径 1.用户进入App
2.点击查看一刻模块
3.选择查看必应赏图
3.1 详见必应赏图用例
4.选择查看一言
4.1 详见查看一言用例
扩展 无
字段列表 详见子功能模块
业务规则 无
备注
表2-7必应赏图用例规约表
用例编号 2-7 用例名称 必应赏图
功能描述 提供用户观赏必应官网每天会更新的高质量的图片。
执行者 用户
前置条件 1.必应推图API接口正常
2.用户手机网路正常
后置条件 1.App顺利根据接口拿到数据
2.用户正常浏览
涉众利益 无
基本路径 1.用户进入App
2.选择点击查看一刻模块
3.选择必应赏图模块
4.点击图片观赏
扩展 无
字段列表 图片链接,文字描述
业务规则 无
备注 无
表2-8查看一言用例规约表
用例编号 2-8 用例名称 查看一言
功能描述 查看一言,旨在随机提供那先美好的句子或者文章散句供用户去思考
执行者 用户
前置条件 1.一言API正常
2.手机网络正常
后置条件 1.App 接受并展示数据
涉众利益 无
基本路径 1.用户进入App
2.选择点击查看一刻模块
3.选择一言模块
4.浏览一言
扩展 无
字段列表 1.句子 2.配图
业务规则 无
备注 无
表2-9 查看收藏用例规约表
用例编号 2-8 用例名称 查看收藏
功能描述 提供用户在浏览资讯过程中收藏的资讯
执行者 用户
前置条件 3.一言API正常
4.手机网络正常
后置条件 2.App 接受并展示数据
涉众利益 无
基本路径 1.用户进入App
2.拉开侧栏,点击选择收藏选项
3.浏览收藏信息
扩展 无
字段列表 无
业务规则 无
备注 无
2.6本章小结
本章首先通过功能模块图展示了的功能需求,接下来对App各方面的可行性进行了分析;最后,为了更加直截了当向用户展示App的功能,Flutter 媒体资讯App给出了用例图并对各个用例用表格进行简单明了的说明。
第3章 系统设计
3.1 App功能设计
(1)查看今日要闻:在进入App后,主界面直接显示的模块,以列表展示当日当时的时事热闻,上拉刷新可以重新加载数据,每天用户浏览到表尾的时候,会自动请求网络,将下一页的资讯列表加载进去,今日要闻的资讯采用的是Future Builder 来初始化,采用异步构建的好处,能够安全的加载到的数据,以免加载空数据的异常,上拉刷新使用动画刷新库Liquid Pull To Refresh,如其标题所言“ A beautiful and custom refresh indicator ”,这个加载库,能够在加载数据时,给与用户非常舒服的过度体验
(2)查看精选聚合:用户进入App,可于底部导航栏,点击精选聚合标签,进入精选聚合资讯模块,此功能模块,顶部Appbar,设计三个扁平的标签按钮,开区三个子功能模块,分别是:
1.知乎日报,日报每天推送的数量有限,不似新闻资讯模块接受的数据这么多,因而在UI上可以设计的精致一些,通篇日报展示,采用的卡片拟物风格的进行设计,使之更具美观
2.果壳科技,果壳科技相较于其他资讯模块,接受的数据容量较中等,整体UI设计偏向于一种杂志号的设计,果壳推送者名作标题,下方以文章横幅流的形式展示
3.Readhub资讯,Readhub上的科技资讯居多,采取类似与今日要闻的形式展示,不过较之不同,新闻文章条,增加一些简短的描述,以便用户快速的了解信息,迅速过滤筛选
(3)查看一刻功能模块:此功能模块,供用户休闲放松时观赏的内容,主体采用的Tabview的形式,展示信息,目前确定的子功能模块有两个,其他以后可以进行版本迭代扩展,子功能有
1.必应赏图,根据必应每天推送的图片,其接口推送的图片只有七张,且都为高质量的图片,搭配文字解说,UI采用卡片堆叠的形式,采用手势监测,用户只需滑动手指,就可以看下下一张图片,整体阅览采用过度推叠,上升浮现,过度体验相当舒服
2.一言,一言即跟一言API接口的随机美文妙句或者令人思考的句子,以供用户品味,整体背景颜色或采用贝塞尔曲线的水浪浮动效果,以作一个观赏舒服句子页
(4)收藏模块,用于显示存储用户浏览资讯收藏到的资讯整体UI将于今日要闻相似,不过多了分类的标识,以表名资讯的来源方
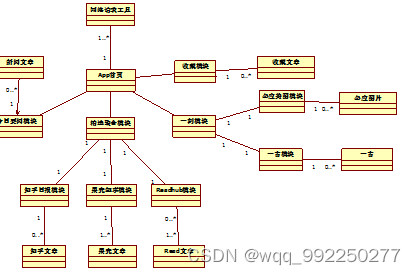
3.1.1类的关系图

图3.1 类的关系图
3.2 App顺序图
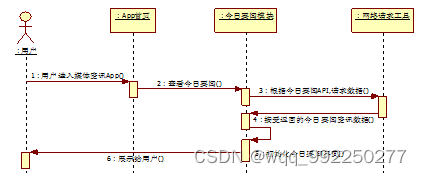
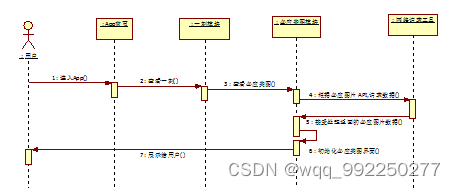
1.查看今日要闻顺序图
用户进入App
查看今日要闻
根据今日要闻API,请求数据
接受返回的今日要闻资讯数据
初始化今日要闻界面
展示给用户

图3.2查看今日要闻顺序图
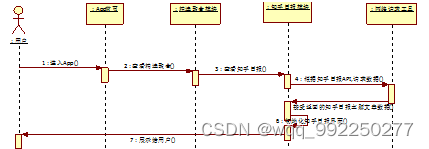
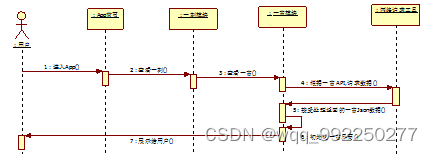
2.查看知乎日报顺序图
用户进入App;
查看精选聚合页面
查看知乎日报页面
根据知乎日报API请求数据
接受处理返回的知乎日报主题文章数据
初始化知乎日报页面
展示给用户

图3.3查看知乎日报顺序图
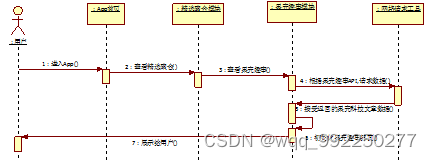
3.查看果壳科技顺序图
用户进入App;
查看精选聚合页面
查看果壳趣事页面
根据果壳趣事API,请求数据
接受处理返回的果壳趣事文章数据
初始化果壳趣事页面
展示给用户

图3.4查看果壳趣事顺序图
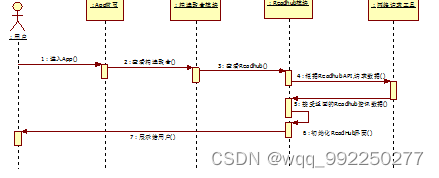
4.查看Readhub资讯图
用户进入App;
查看精选聚合页面
查看ReadHub页面
App根据ReadHubAPI,请求数据
接受处理返回的ReadHub资讯数据
初始化ReadHub页面
展示给用户

图3.5 查看Readhub图
5.查看必应美图顺序图
进入App;
查看一刻页面
查看必应美图页面
根据必应图片API,请求数据
接受处理返回必应美图图片数据
初始化必应美图页面
展示给用户

图3.6 查看必应美图顺序图
6,查看一言顺序图
用户进入App;
查看一刻页面
查看一言页面
根据一言API,请求数据
接受处理返回的一言数据
初始化一言页面
展示给用户

图3.7 查看一言顺序图
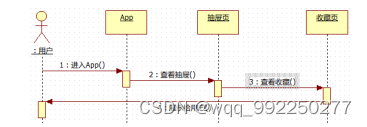
6.查看收藏图
用户进入App;
查看抽屉页
查看收藏
展示给用户。

图3.8 查看收藏顺序图
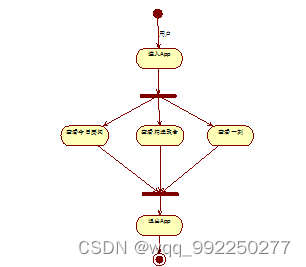
3.3 App活动图
用户进入App后,选择点击在底部的导航栏的三个tab,访问用户想访问的功能的模块,要闻tab访问也即是用户进入App即可看到的今日要闻页。聚合tab访问的是精选聚合模块,其有三个子活动模块,分别是知乎日报,果壳科技,readhub资讯,一刻tab可供范问,休闲的文字图片区域,其有两个子功能模块,分别是必应赏图和一刻。

图3.9 App用户活动图
3.4 DAO类设计
APP在网络请求的时候,处理服务器发送过来得数据时,必须有能够与之可以能够相转换得数据类型,把服务器得返回得数据交换格式,如XML和JSON,然后将其映射至我们对应得处理数据擦操作的Dao类,以下在处理获取网络数据时所设计使用得Dao类,因为在App爬取得资讯来自各个不同得网站,因此设计不同得Dao类
1、今日要闻API请求返回如下,映射至3-1 ResultDataNew类属性:
ResultDataNew类用来装载请求网易热门新闻API返回的json的数据的
转换,code指示HTTP的状态码,其中200 表示服务器已成功的处理了请求,
相对的500表示网络错误,message是对当前网络状态的描述,result里包含着返回的信息内容,也是客户端展示的数据源。
表3-1 ResultDataNew类属性
属性名 数据类型 是否为空 描述
code int Not null 网络状态
message String Not null 网络描述
result List Not null 新闻集合
New类作为页面新闻数据的容器,今日要闻的每一个子新闻的数据的容器,
path表示新闻详情内容的url,image指代新闻的展示图片的链接地址,title
表示新闻的标题,passtime 指新闻在网站发布的时间。
表3-2 News类属性
属性名 数据类型 是否为空 描述
path String Not null 新闻详情地址
image String Not null 新闻图片
title String Not null 新闻标题
passtime String Not null 新闻发布时间
2、知乎日报API请求返回如下,映射至3-3 ResultZhihu类属性:
ResultZhihu是作为请求知乎今日日报API返回的json数据的容器,Date是服务器处理请求返回的日期,知乎日报的当日包的内容发布的日期,也是请求知乎日报每日内容的一个参数,根据日期请求每日日报的主题文章,stories表明当日文章的内容的集合。
表3-3 ResultZhihu类属性
属性名 数据类型 是否为空 描述
date int Not null 今日日期
stories List Not null 日报主题集合
ZhihuDay 在这里我是作为表示知乎日报里的每一个文章主题的内容,image_hue表示的是其文章的高清图片,其中返回还有的标清和超清图片,但这边是移动端,考虑了一下用户的体验,折中的攫取了image_hue,title 指代文章标题,url是文章内容详情的链接,hint本应指代标签或是提示,但返回的数据中,多为null,故没有选择作为页面展示上的内容,ga_prefix 同样在返回的数据大多为null,意义指代不明,images 是一个图片的集合,指内容的图片集,type 指文章的内容类别,id 指当前文章信息在数据库的id
表3-4 ZhihuDay类属性
属性名 数据类型 是否为空 描述
image_hue String Not null 高清图片ID
title String Not null 主题标题
url String Not null 主题详情Url
hint String Not null 阅读提示
ga_prefix String Not null 未知
images String Not null 主题图片
type Int Not null 主题类型
id Int Not null 主题Id
3、知乎日报详情API请求返回如下(攫取部分),映射至3-5 ZhihuDayDetail类属性:
ZhihuDayDetail类是装载知乎日报文章详情的数据类,body表示其知乎日报文章的格式内容,这里的文本是Html格式,image_hue同上表示高清图片,image_source 表明图片的来源,title为标题,image这里是标题头的主要的展示图片,share_url 指分享给别人访问此文章的url,js表示关联到的网页所用到的js的脚本
表3-5 ZhihuDayDetail类属性
属性名 数据类型 是否为空 描述
body String Not null 主题html内容
image_hue String Not null 高清图片id
image_source String Not null 图片来源
title String Not null 主题标题
image String Not null 主题图片
share_url String Not null 链接分享
js String Not null js脚本
ga_prefix String Not null 未知
images String[] Not null 图片集合
type String Not null 主题类型
id int Not null 主题id
css String[] Not null css样式链接
4、果壳科技API请求返回如下(攫取部分),映射至3-6 GuokeResult类属性:
GuokeResult 是作为请求果壳科技热门信息API返回数据的容器,now表示请求接口的时间,ok表示请求的网络状态,true表示成功,limit表示请求接口返回数据的文章数据数量的限制,默认返回20条,可以通过接口参数limit进行调整,result这里就是返回的文章的内容信息的集合了
表3-6 GuokeResult类属性
属性名 数据类型 是否为空 描述
now String Not null 当前时间
ok Bool Not null 请求状态
limit Int Not null 请求数量
result List Not null 返回文章集合
GuokeDay类 是果壳文章详情的数据载体,image是文章的主题图片,is_replayable 表示文章是否已被用户,本app爬取果壳文章数据,不涉及其用户信息的处理,故这里用不到,preface 是文章的前言描述,id_editor_recommmend 表示当前文章是否被编辑推荐,id为当前文章表示,copyright指文章内容产出方,image_description表示图片的表达内容,small_image 指缩略图,summary 指文章内容表达的总结,一般返回null,通常用不到,date_create 指文章创建日期,resource 指当前文章的网络访问链接,subject 指文章所有的标签
表3-7 GuokeDay类属性
属性名 数据类型 是否为空 描述
image String Not null 图片
is_replyable Bool Not null 是否已阅读
preface String Not null 前言
is_editor_recommend Bool Not null 是否被推荐
id Int Not null 文章id
copyright String Not null 版权方
image_description String Not null 图片描述
title String Not null 文章标题
small_image String Not null 文章图片
summary String Not null 总结
date_created String Not null 创建日期
resource_url String Not null 资源url
subject_key String Not null 关键词
5、Readhub API请求返回如下(攫取部分),映射至3-8 ReadhubDay类属性:
Readhub资讯API请求返会的数据相当简单粗暴,没有任何多余的内容直接就是返回前20条数据内容,以ReadhubDay类的集合作为载体,Readhubday类作为每一条资讯的内容的载体,id表示资讯标识,newArray表示同类新闻的集合,createAt表示创建日期,publishDate表示发布日期,summary表示咨询的简单总结,readhub上的资讯的内容文字不多,多做总结表示,tilte指代资讯标题,updateAt指代资讯更新日期,timeline 时间轴App端这边用不到,order指代序号
表3-8 ReadhubDay类属性
列名 数据类型 是否为空 描述
id String Not null 资讯id
newsArray List Not null 相关新闻
createdAt String Not null 创建日期
publishDate String Not null 发布日期
summary String Not null 资讯总结
title String Not null 资讯标题
updatedAt String Not null 更新日期
timeline String Not null 时间轴
order String Not null 序号
NewArray 是表示与当前ReadhubDay类所表示的内容资讯的互有同样表达的内容资讯的新闻Url的结合,id指代当前资讯标识,url表示pc端浏览器所访问的链接,moblieUrl表示移动端浏览器可以访问的url链接,language表命当前资讯语言,一般返回zh-cn
表3-9 NewsArray类属性
列名 数据类型 是否为空 描述
id Int Not null 资讯id
url String Not null Web端url
mobileUrl String Not null 移动端url
publishDate String Not null 发布日期
language String Not null 资讯语言
title String Not null 资讯标题
6、必应赏图API请求返回如下(攫取部分),映射至3-10 ResultBingPhotoData类属性:
ResultBingPhotoData装在请求bing图片的返回的数据类,必应图片API最多返回七张图片集,images是返回的图片集的内容,tooltips是说明
表3-10 ResultBingPhotoData类属性
列名 数据类型 是否为空 描述
images List Not null 图片集
tooltips String Not null 提示
Image 类是必应里一张图片的数据载体,startdate表明其发布时间,由于必应的图片都是有时效期的,所以对应的也有enddate表明结束日期,url表明其图片的高分辨版本的链接,通常为1080p左右,urlbase表明其图片请求链接,因为必应图片的每一张的图片的分辨率都覆盖很广,所以可以通过此链接加载各种分辨率样式,copyright表明其版权方,copyright访问版权方的链接,title图片的标题描述,hsh表明图片的哈希值,quiz 返回为null,意义不明
表3-11 Image类属性
列名 数据类型 是否为空 描述
startdate List Not null 发布日期
fullstartdate String Not null 完整发布日期
enddate String Not null 结束日期
url String Not null 图片高分辨率链接
urlbase String Not null 图片资源位置基础链接
copyright String Not null 版权方
copyrightlink String Not null 版权方链接
title String Not null 图片标题
hsh String 哈希值
quiz String 查询
7、一言API请求返回如下(攫取部分),映射至3-12 OneSay类属性:
一言API请求的返回的数据较为简单,没有上面的资讯请求的内容如此之多,OneSay作为其返回数据转换的载体,id 指代当前一言的表示,hitokoto表示一言的额外描述,多数情况返回为空,type 指当前一言所涉及的类型,来源哪里,类似的有动漫,还是游戏,又或者是书籍等等,from 表明其来源,from_who 表明其来源作者,creator 表示当前一言的创建者,uuid表明当前一言的通用唯一识别码
表3-12 OneSay类属性
列名 数据类型 是否为空 描述
id int Not null 一言id
hitokoto String Not null 一言描述
type int Not null 类型
from varchar Not null 来源
from_who String null 来源作者
creator String Not null 创作者
uuid String Not null 唯一标识
3.5 网络接口设计
网络编程的核心是IP、端口和协议3个元素,本质是进程间通信,主要的难点是定位主机和数据传输。在网络框架中,有Flutter 官方提供的,但HttpClient[10]本身功能较弱,很多常用功能都不支持。所以网络请求使用的是时下流行的dio 库来发起网络请求,它是一个强大易用的dart http请求库,支持Restful API、FormData、拦截器、请求取消、Cookie管理、文件上传/下载等等。
3.6 本章小结
本章首先对App功能进行了详细设计,然后画出了App开发所涉及的类图、顺序图、和部分的活动图,更加直观地展示了App的各个功能功能;接下来是对Dao类的设计,以及网络接口进行设计。
第4章 App实现 4.1界面实现
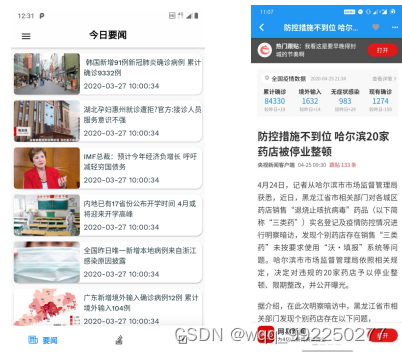
1.用户进入媒体资讯App后,即可看到今日要闻模块如图4.1所示,以圆角形卡片列表展示,其新闻详情就如图4.2所示

图4.1首页-今日要闻模块 图4.2首页-今日要闻详情
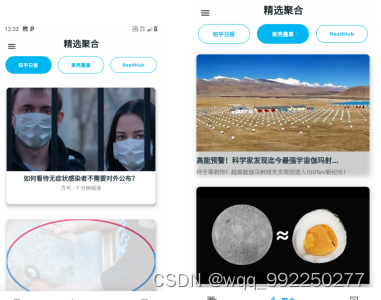
2.点击底部导航栏中间的Tab,即可进入精选聚合模块,各模块皆遵循Material Design 进行设计,质感,阴影,皆根据阅览舒适度设计,共三个子功能模块,根据顶部按钮切换。知乎日报模块界面就如图4.3所示,果壳趣事模块界面就如图4.4所示,其知乎日报文章如图4.5所示,果壳趣事文章如图4.6所示,Readhub模块界面就如4.7所示,Readhub资讯详情就如图4.8所示,

图4.3 精选聚合模块-知乎日报 图4.4精选聚合模块-果壳趣事

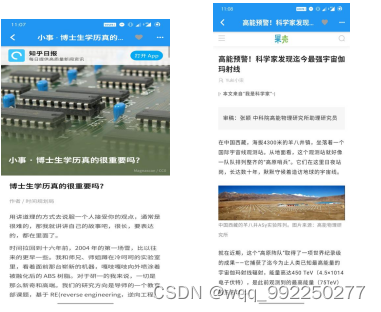
图4.5精选聚合模块-知乎日报详情 图4.6精选聚合模块-果壳文章详情

图4.7 精选聚合模块-ReadHub 图4.8精选聚合模块-ReadHub资讯详情
3.用户点击底部导航栏的第三个tab即可进入一块模块,其目前只包括两个子功能,分别是必应赏图和一言,根据顶部tab进行切换。如图4.9所示,以扑克牌的形式加载图片,用户通过手势进行图片操作,而一言界面就如图4.10所以,背景图是根据贝塞尔曲线绘制破浪浮动,一言文字就如故事般横幅展示,每次切换,其一言也会不断变化

图4.9必应赏图 图4.10 一言
4.2 本章小结
本章主要是对App的UI设计进行实现,给出各个功能APP界面的截图以展现App实现的效果。
第5章 系统测试
5.1 系统测试的目的
系统测试是每个软件开发周期中一个必不可少的的环节,软件的bug可能存在于系统、功能、过程、数据和编码中,我们需要在这些方面上进行测试以找到软件的Bug并修复。在系统设计和实现过程中检查出来的错误和缺陷需要在软件运行当中通过系统测试来实现,所以这个阶段是软件开发中必不可少的部分。
5.2 系统测试的意义
在软件泛滥的信息时代,软件的质量参差不齐,因此,为了杜绝低质量的软件的蔓延,系统测试是一个不可或缺的阶段。经过一系列的严格测试,可以找出系统中难以发现的漏洞,有利于提高一个软件质量,使用户的体验更加完善。
5.3 测试用例及结果
表5-1媒体资讯App 接口测试及结果
用例编号 用例名称 测试目的 测试结果
U-1 TestHotNews 测试今日要闻API是否可用,能否正确初始化今日要闻界面,新闻Widget是否正确处理数据 成功接受到新闻资讯JSON,界面初始化成功,新闻数据成功加载显示,页面动画异步构建正常
U-2 TestHotNewsRefresh 测试在下拉刷新的时候,网络请求是否正确发送,数据能否接受并处理,过度的动画是否异常 下拉刷新控件正常调用,动画过渡流畅显示,数据重新加载显示成功,新闻刷新成功
U-3 TestZhihuDay 测试知乎日报API是否可用,能否正确初始化知乎日报界面,文章Widget是否正确处理数据 成功接受到知乎日报主题文章JSON,界面初始化成功,知乎日报成功加载显示,页面动画过渡流畅
U-4 TestGuokeDay 测试果壳API是否可用,能否正确初始化果壳趣事界面,文章Widget是否正确处理数据 成功接受到果壳科技主题文章JSON,界面初始化成功,果壳文章列表成功加载显示,页面动画过渡流畅
U-5 TestReadhub 测试ReadHub API是否可用,能否正确初始化Readhub资讯界面,Readhub资讯Widget是否正确处理数据 成功接受到Read科技资讯JSON,界面初始化成功,Readhub列表加载成功
U-6 TestBingPhoto 测试必应赏图 API是否可用,图片加载页能否成功显示高清图片,加载高清图片是否会导致OOM 成功接收到必应图片JSON,图片加载略显缓慢,但在意料之中,APi返回的数据也正确的处理到UI界面
U-7 Testhitokito 测试一言 API 是否可用,采用贝塞尔曲线绘制的破浪色彩背景会不会过渡占用内存,导致运行卡顿 成功接受一言API返回的json,绘制的波浪线浮动界面,UI过渡流畅,用户视觉体验极佳
表5-2媒体资讯App 功能用例及结果
用例编号 用例名称 测试目的 测试结果
V-1 TestHotNewDetail 用户能否正确查看今日新闻详情,查看所对应访问地址是否存在误差 点击查看相应的新闻详情,正确显示对应的新闻信息,且对访问的Url转换正确(访问标识)
V-2 TestZhihuNewsDetail 用户能否正确查看并访问知乎日报文章详情,查看所对应访问地址是否存在误差 点击查看相应的知乎文章详情,正确显示对应的文章信息,且对访问的Url转换正确(访问标识)
V-3 TestGuokeNewsDetail 用户能否正确查看并访问果壳文章详情,查看所对应访问地址是否存在误差 点击查看相应的果壳文章详情,正确显示对应的文章信息,且对访问的Url转换正确(访问标识)
V-4 TestReadHubNewsDetail 用户能否正确查看并访问Readhub详情,查看所对应访问地址是否存在误差 点击查看相应的Readhub详情,正确显示对应的Reaedhub资讯新闻,且对访问的Url转换正确(访问标识)
5.4 本章小结
本章首先阐述了系统测试的目的以及意义,之后给出了测试用例,证明了媒体资讯App的大部分功能是没有问题的。
第6章 结束语
6.1 全文总结
通过这几个月不懈的努力,基于Flutter框架设计的媒体资讯App,总算是告一段落了,此App的设计更让我明白,一个程序员只专注一个技术栈的学习是不行,还有其他知识技能的开拓,在没有其他UI设计师人员,后台接口人员的时候,这时候靠自己,如何利用成熟的UI设计语言,像Google的material design,苹果的Cupertino等,都可以学习使用的,而对于数据接口,自己也可以去分析第三方网站的接口,使自己能够拥有更多的数据获取来源,同样的作为新手Flutter,Dart语言的开发,暂时还不够熟练,有待继续加强。
6.2 课题展望
由于爬取的各种数据的来源的是第三方的,而第三方的评论接口的验证和解析现在对于我来说都要较为复杂,所以整个作为以Flutter框架设计的媒体资讯App没有加入评论功能模块是较为遗憾的,希望自己以后能有机会填补上这块空缺,以让此成为一个更全面更完善的App。
参考文献
[1]Google Team:《Flutter官方英文文档》,[Online] Available:
https://flutter.dev/docs(2020/03/20)
[2]任玉刚:《大前端入门指南》,电子工业出版社,2019/6
[3]Google UI Team:《Material Design 官方文档》,[Online]Available:
https://www.material.io/(2020/1/8)
[4]Flutter 中文社区:《Flutter 中文文档》,[Online] Available:
https://flutterchina.club/docs/(2020/03/11)
[5] Goolge Team:《GoogleCodelab Flutter docs》,[Online]Available:
https://codelabs.developers.google.com/?cat=Flutter(2019/12/27)
[6] 阿里闲鱼团队: 《Flutter in Action》,[Online] Available:
https://yq.aliyun.com/articles/721123(2019/10/17)
[7] 杜文 : 开源电子书《Flutter 实战》,[Online] Available:
https://book.flutterchina.club/(2020/03/20)
[8] Google Team:《Dart官方英文文档》,[Online] Available:
https://dart.dev/guides(2020/01/07)
[9]Github开源用户zdhxiong:《Material Design 中文文档》,[Online] Available:https://www.mdui.org/design/#index–source (2019/12/20)
[10] Dart 中国社区:《Dart 中文翻译文档》,[Online] Available:
https://www.dartcn.com/guides/language/(2020/01/07)
致 谢
写到这里,已是基于Flutter框架媒体资讯设计与实现的尾声了,一个App的设计与实现不单单是自己一个人能够完成的,还需要他人的帮助,如指导老师、在校时的其他任课老师和同学等,所以,我非常感谢他们在我做这给系统期间有形和无形的帮助,有些他们无形的帮助或许我感觉不到,但对我有着非凡的影响。在这里我需要特别感谢指导老师了,从大二开始教我们java到最后作为我的指导老师,可以说他是我做这个App设计与实现帮助最大的人了。最后,感谢广州大学松田学院为我们提供学习的平台,感谢广大松田计算机科学与技术各个科任老师的辛勤付出。
原文地址:https://blog.csdn.net/wqq_992250277/article/details/134667512
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34376.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





