Ajax(异步Javascript和XML),是指一种创建交互式网页应用的网页开发技术。
Ajax可以使网页实现异步更新—-即在不更新整个页面的情况下实现对某一部分进行更新。
Ajax并非一种新的技术,而是几种原有技术的结合体。 以下便是Ajax所包含的技术
(3).使用XMLHttpRequest来和服务进行异步通信
(4).使用javascript来绑定和调用

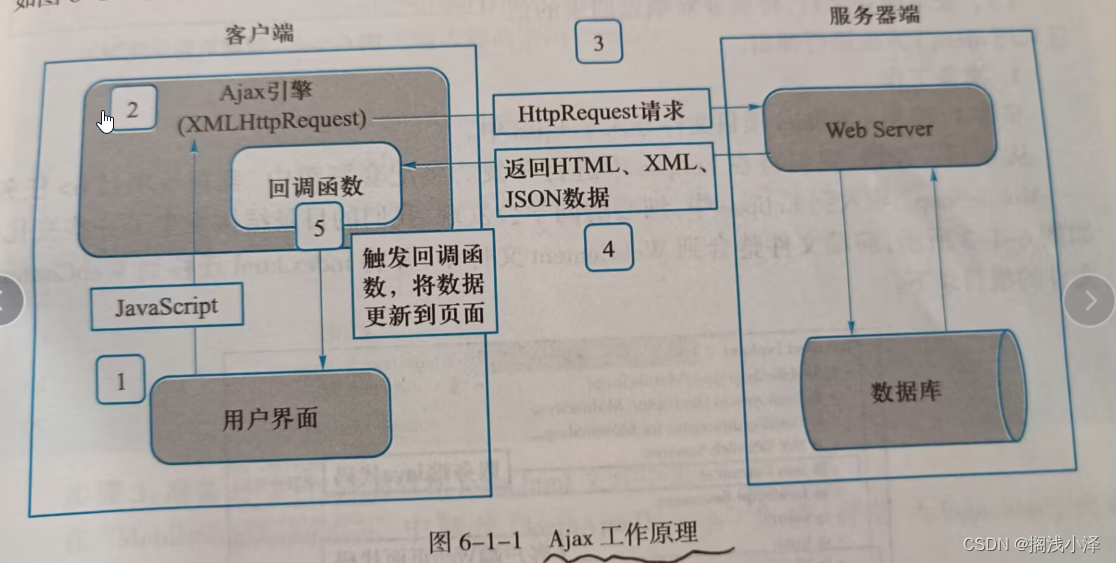
(1)用户在Web页面上执行了某个操作,比如鼠标单击每个链接或按钮等。
(2)根据用户的操作,触发事件的发生,并调用注册到该事件的JavaScript事件处理函 数。在JavaScript事件处理函数中,需要创建并初始化一个用以向服务器发送异步请求XMLHttpRequest对象,同时指定一个回调函数。当服务器端响应返回时,将自动调用该回调函数。
(3) 服务器收到XMLHttpRequest对象的请求后,根据请求进行一系列的处理。
(4)处理完毕,服务器端向客户端返回所需要的数据,数据格式通常是HTML,XML,JSON。
(5)数据到达客户端之后执行JavaScript回调函数,在回调函数中将处理返回的数据,并将数据显示在用户界面。这时,站在用户的角度来说,用户获得自己操作所需的数据,并看到界面中某部分内容的更新。由于是异步更新,并没有重新加载页面,所以具有很高的用户交互性,用户几乎察觉不到延迟。
5,Ajax的核心
使用的 XMLHttpRequest 对象,但是需要注意的是——不同的浏览器创建 XMLHttpRequest 对象的方法是有差异的
如:IE浏览器使用 ActiveXObject,而其他浏览器则使用 XMLHttpRequest的 javascript 的内建对象
(1)、创建xhr, new XMLHttpRequest();
(2)、创建请求, xhr.open(method,url,isAsyn);
(3)、设置回调函数, onreadystatechange();
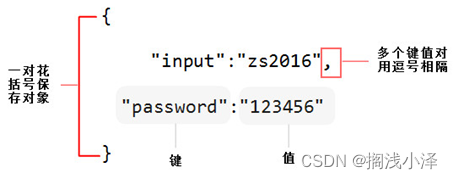
例如使用JSON来表示输入的账号及密码,如图所示,注意其中键应当放置在双引号中。

8,Ajax的封装
|
值/描述 |
|
|
规定要发送到服务器的数据。 |
|
|
发送请求前运行的函数。 |
|

原文地址:https://blog.csdn.net/m0_64148419/article/details/134684143
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34446.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!