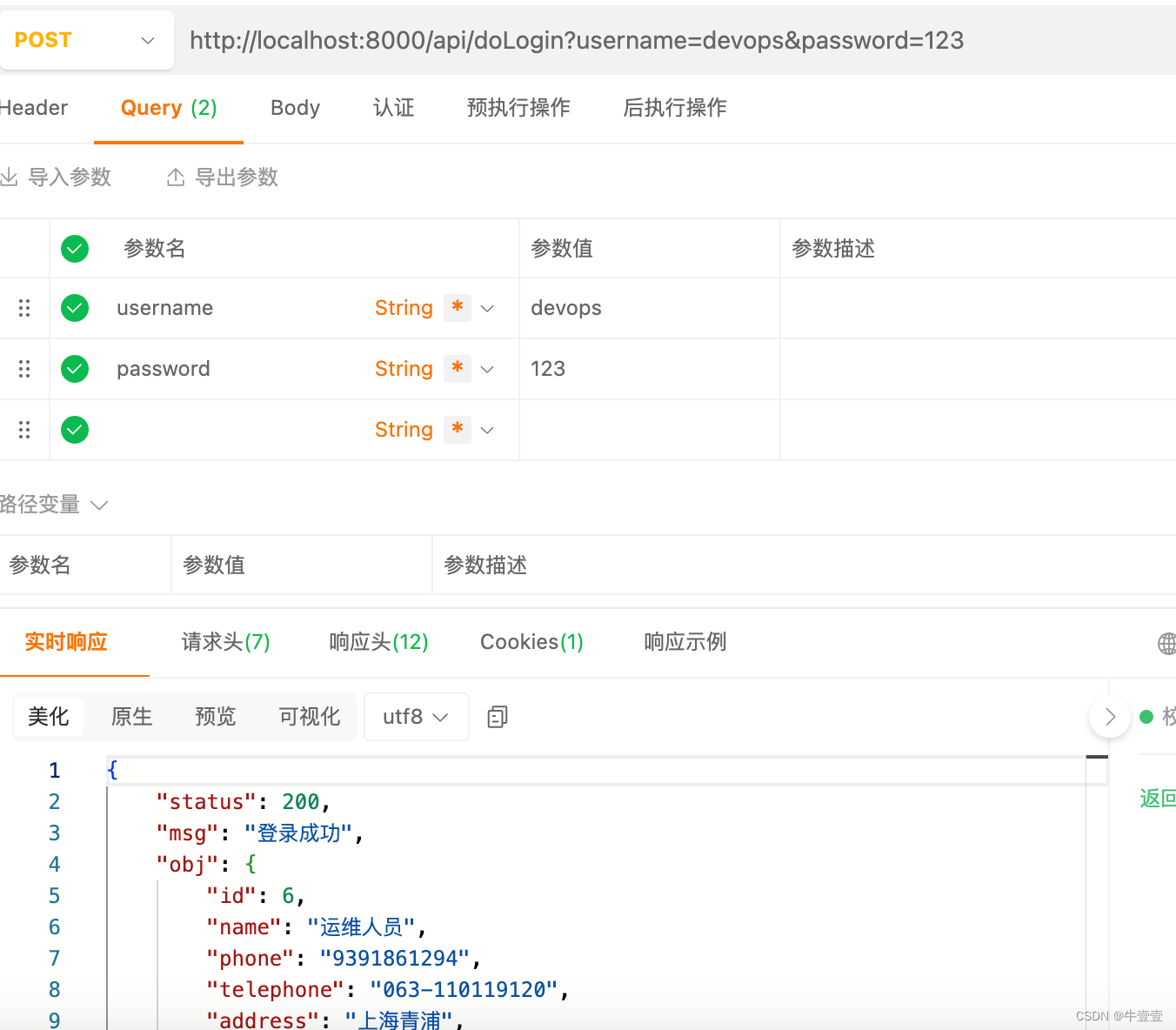
 后端 url
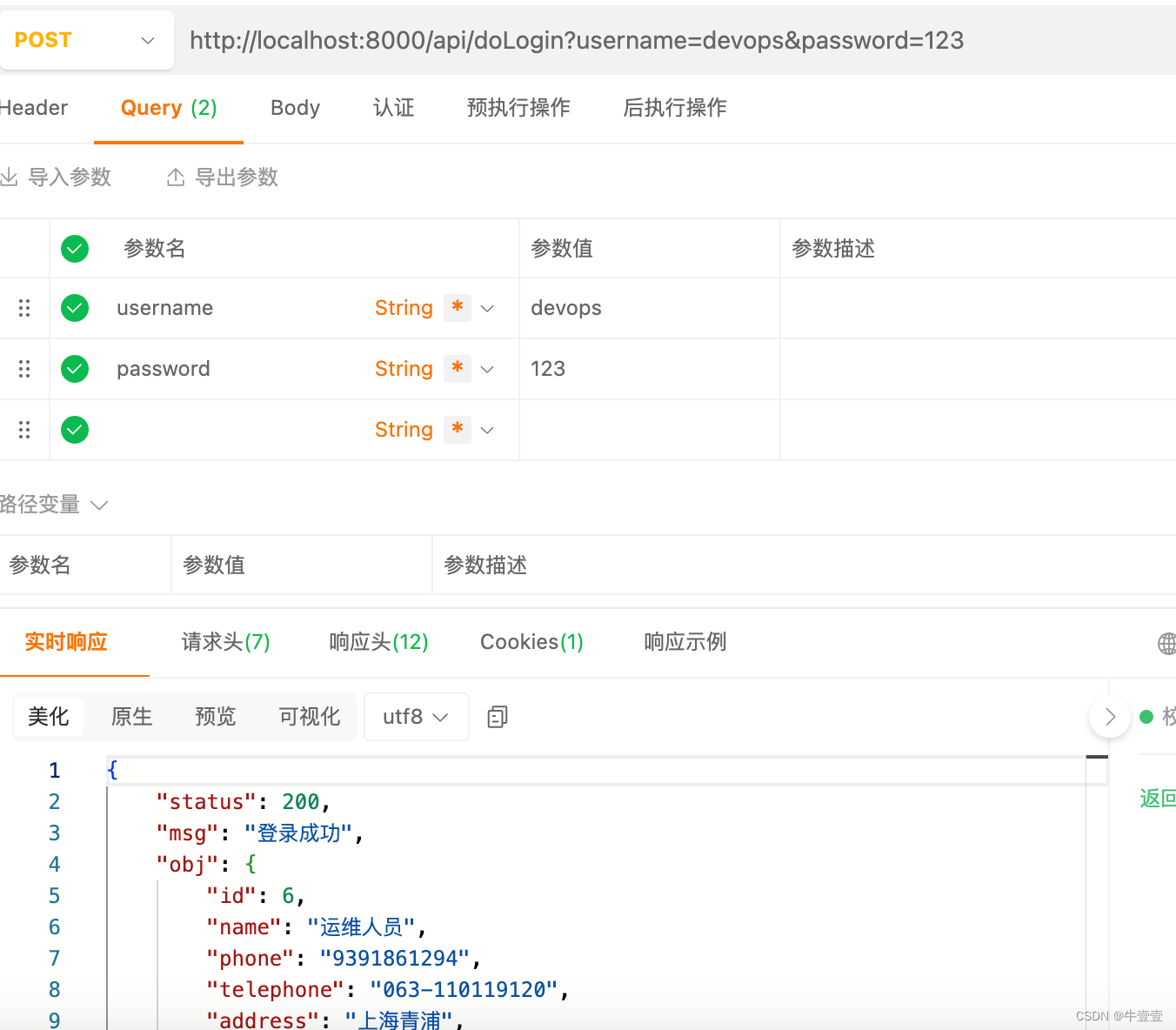
后端 url

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
 后端 url
后端 url

login(){
this.$refs.loginForm.validate(async valid => {
if (!valid) return
// 由于data属性是一个json对象,需要进行解构赋值{data:result},进行状态码判断
const {data: result} = await this.$http.post('/api/doLogin',this.loginForm) // 填写的表单数据都保存在表单数据loginForm对象里
console.log('后端data数据内容',result)
if (result.status !== 200) {
return console.log('登录失败')
}
//先打印到浏览器控制台,看结果
console.log('登录成功')
this.$router.push('/home')
})
}引入qs
import qs from 'qs'
login(){
const that = this
this.$refs.loginForm.validate(async valid => {
if (!valid) return
// 将loginForm对象转换为查询字符串
var data = qs.stringify(this.loginForm)
// 由于data属性是一个json对象,需要进行解构赋值{data:result},进行状态码判断
await this.$http.post('/api/doLogin',data).then(function (response){
if (response.data.status === 200){
console.log('登录成功')
// ElMessage({message: '登录成功',type: 'success'})
that.$router.push('/home')
}else {
console.log(response.data.status)
console.log('api后端接口状态')
}
})
})
}原文地址:https://blog.csdn.net/dwl764457208/article/details/134604121
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_3446.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!