Vue3项目中引入html页面,通常是需要实现跳转加载html页面的功能。之前为了实现需求查找解决方法时多数推荐使用iframe标签实现,尝试后发现iframe是将html页面嵌入到vue中,不符合自身的需求。总结方法如下:
1.导入文件
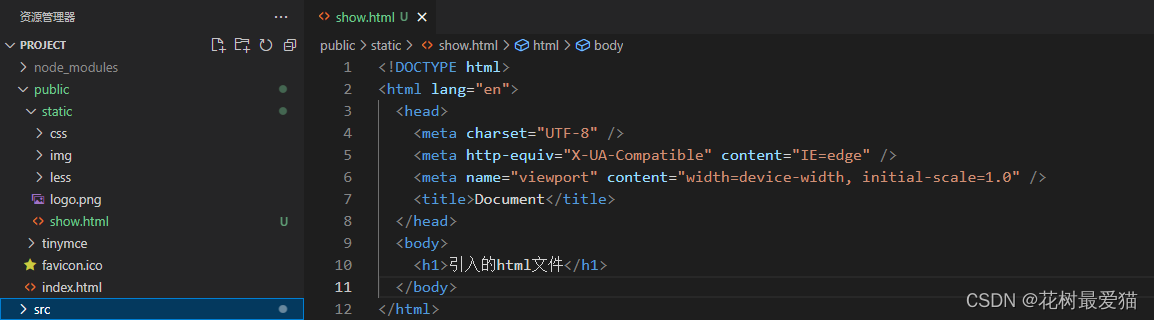
将需要导入的文件(单个文件或是项目)放置于public/static目录下,如图:

2.添加跳转链接
3.html文件编辑
(1)如果是现有的文件,不需进行编辑,则直接引入即可,如下:
(2)若在html页面中使用vue项目封装的方法,或是获取后台数据,原生的Ajax不方便时可使用axios来实现,代码如下:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








