html css实现九宫格布局,自适应屏幕,子元素之间、子元素与父元素之间的上下左右间距
html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html,body,ui,li{
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</body>
</html>
通过 display: grid;然后结合
grid–template–columns 属性设置列宽
grid–template–rows 属性设置行高
grid–gap行与列之间的间隙
实现
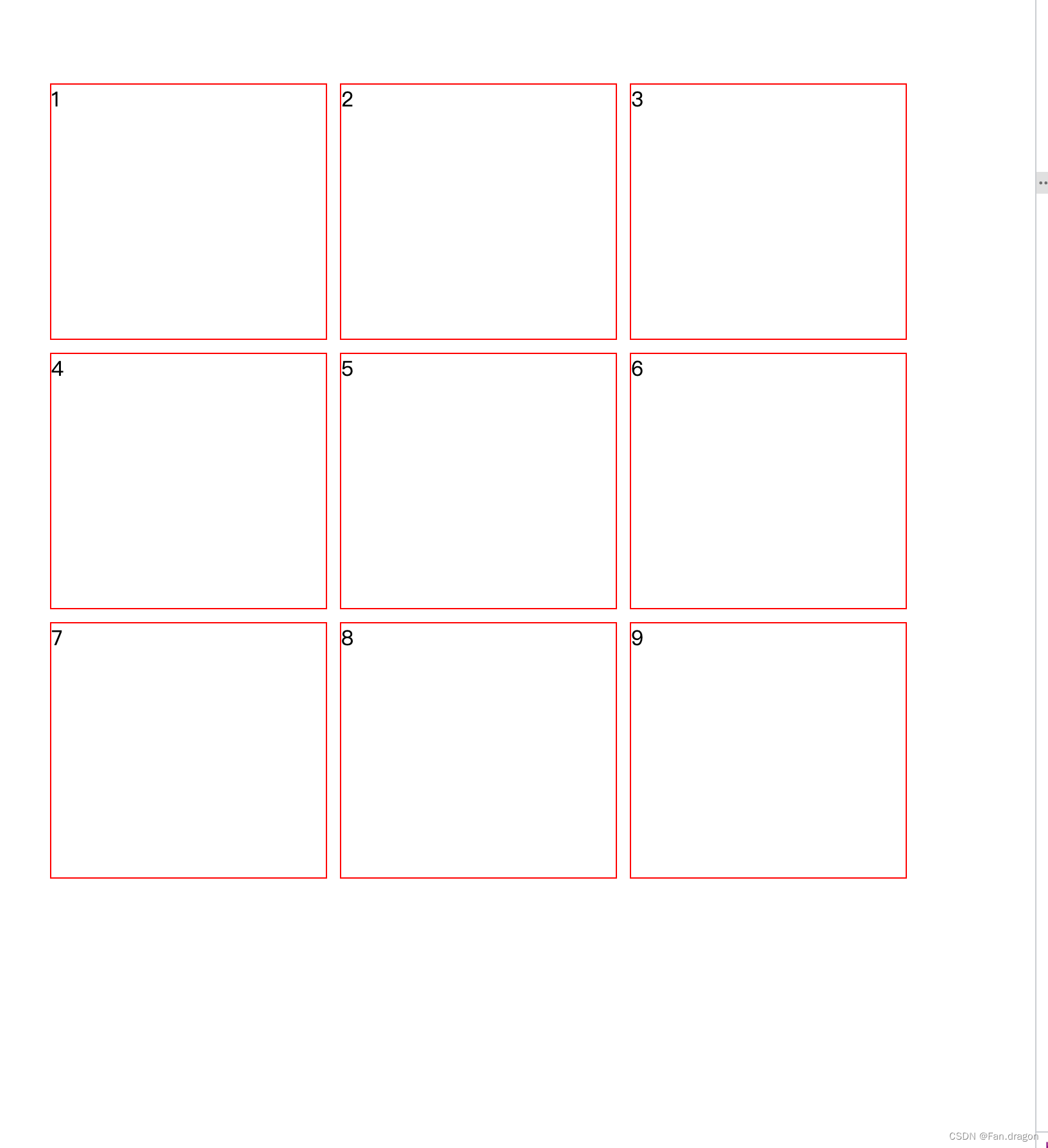
ul {
overflow: hidden;
background: none;
padding: 100px;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 200px 200px 200px;
grid-gap: 10px;
}
li{
border: 1px solid red;
list-style: none;
}如图:

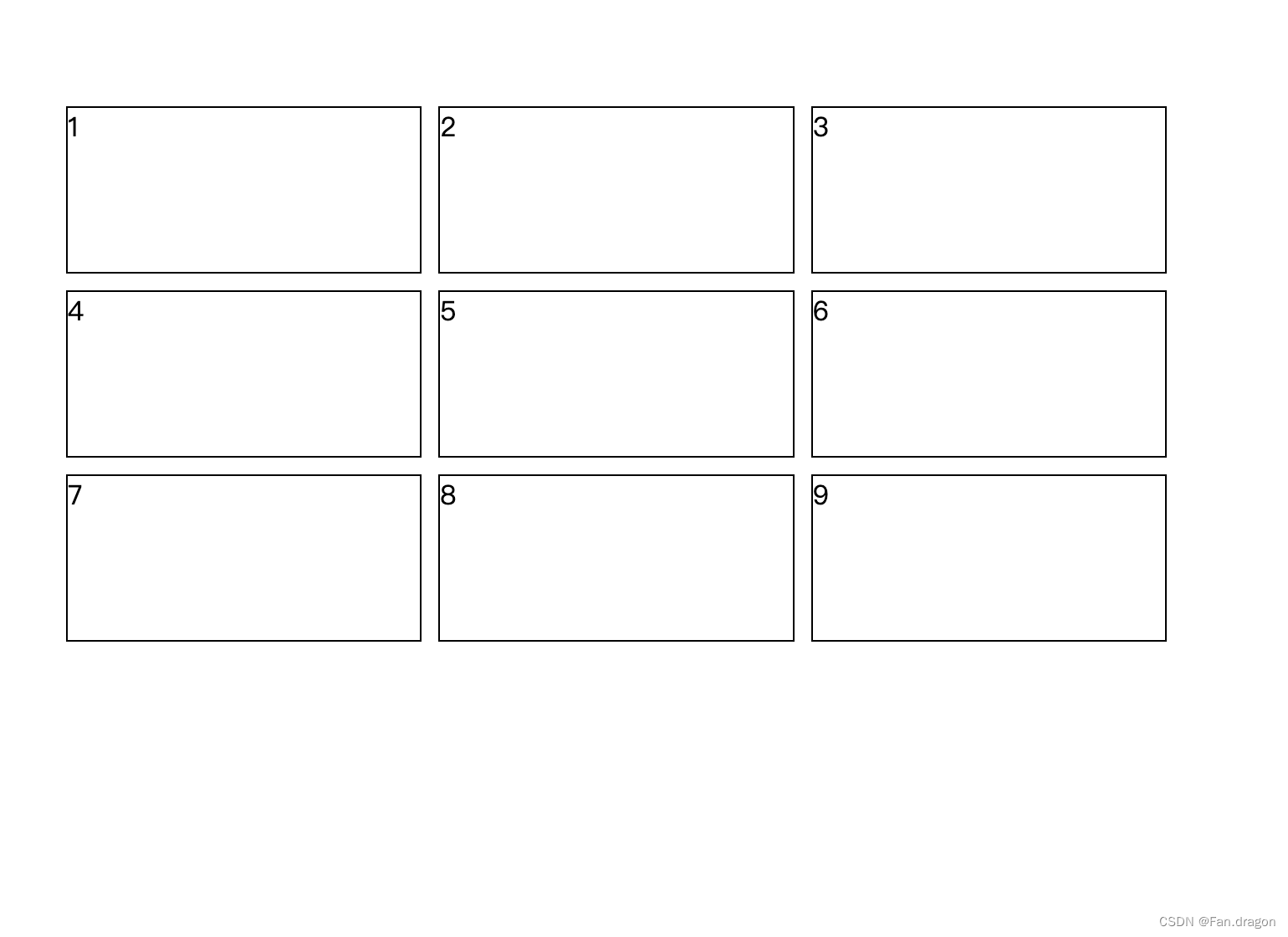
通过 flex–wrap: wrap;然后子元素计算宽度并换行实现。
ul {
display: flex;
padding: 100px;
/*换行*/
flex-wrap: wrap;
}
li {
width: calc(calc(100% / 3) - 10px);
height: 100px;
margin: 5px;
list-style: none;
box-sizing: border-box;
border: 1px solid black;}
如图:

原文地址:https://blog.csdn.net/qq_35404844/article/details/129917203
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34508.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!