一、HTML5文档类型
Bootstrap 使用到的某些 HTML 元素和 CSS 属性需要将页面设置为 HTML5 文档类型。在你项目中的每个页面都要参照HTML5的格式进行设置。
二、移动设备优先
Bootstrap 是移动设备优先的。针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1.0">三、禁用移动设备上的缩放功能
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user–scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">四、布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。
注意:由于 padding 等属性的原因,这两种容器类不能互相嵌套。
1. container 类
用于固定宽度并支持响应式布局的容器(自动居中)。——即便在css样式中写了宽度,也不会根据写好的宽度改变。
<style>
div{
width: 300px;
height: 180px;
background-color: red;
}
</style>
<body>
<div class="container"></div>
</body> 2. container–fluid 类
2. container–fluid 类
用于 100% 宽度,占据全部视口(viewport)的容器。——即便在css样式中写了宽度,也不会根据写好的宽度改变。
<style>
div{
width: 300px;
height: 180px;
background-color: red;
}
</style>
<body>
<div class="container-fluid"></div>
</body>
五、标题
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。

<h1>早睡早起长头发</h1>
<h1 class="h3">早睡早起长头发</h1>
<h1>
<small>早睡早起长头发</small>
</h1>
六、页面主体
Bootstrap 将全局 font–size 设置为 14px,line–height 设置为 1.428。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
七、文本
1. 内联文本元素
2. 文本对齐
<style>
div{
width: 300px;
height: 180px;
background-color: red;
}
</style>
<body>
<div class="container text-right">早睡早起长头发</div>
</body> 3. 改变大小写
3. 改变大小写
class = “text-capitalize”首字母大写
<style>
div{
width: 300px;
height: 180px;
background-color: red;
}
</style>
<body>
<div class="container text-right">zaoshuizaoqi</div>
<div class="container text-right text-uppercase">zaoshuizaoqi</div>
<div class="container text-right text-capitalize">zaoshuizaoqi</div>
</body>
八、列表
1. 无序列表
2. 有序列表
3. 无样式列表
<ul class = “list-unstyled”>……</ul>
<ol class = “list-unstyled”>……</ol>
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
<ul class = "list-unstyled">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
4. 内联列表
通过设置 display: inline–block; 并添加少量的内补(padding),将所有元素放置于同一行。<ul class = “list–inline”>……</ul>
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
<!-- bootstrap中内联列表 -->
<ul class = "list-inline">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
九、表格
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>贾宝玉</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>1002</td>
<td>贾元春</td>
<td>女</td>
<td>22</td>
</tr>
<tr>
<td>1003</td>
<td>贾探春</td>
<td>女</td>
<td>17</td>
</tr>
<tr>
<td>1004</td>
<td>贾惜春</td>
<td>女</td>
<td>16</td>
</tr>
</tbody>
</table>
1. 表格全局类样式
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。
<table class="table">
// 同上例
</table> 2. 条纹状表格——表格隔行变色
2. 条纹状表格——表格隔行变色
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
<table class="table table-striped">
//同上例
</table>
3. 带边框的表格
添加 .table–bordered 类为表格和其中的每个单元格增加边框。
<table class="table table-bordered">
//同上例
</table>
4. 鼠标悬停
通过添加 .table–hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
<table class="table table-hover">
//同上例
</table>
5. 紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
<table class="table table-condensed">
//同上例
</table>
6. 状态类
<table class="table table-condensed">
<thead>
<tr class="table-active">
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr class="table-success">
<td>1001</td>
<td>贾宝玉</td>
<td>男</td>
<td>18</td>
</tr>
<tr class="table-info">
<td>1002</td>
<td>贾元春</td>
<td>女</td>
<td>22</td>
</tr>
<tr class="table-warning">
<td>1003</td>
<td>贾探春</td>
<td>女</td>
<td>17</td>
</tr>
<tr class="table-danger">
<td>1004</td>
<td>贾惜春</td>
<td>女</td>
<td>16</td>
</tr>
</tbody>
</table>
7. 响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
垂直方向的内容截断:响应式表格使用了 overflow-y: hidden 属性,这样就能将超出表格底部和顶部的内容截断。
<div class="table-responsive">
<table class="table">
...
</table>
</div>十、表单
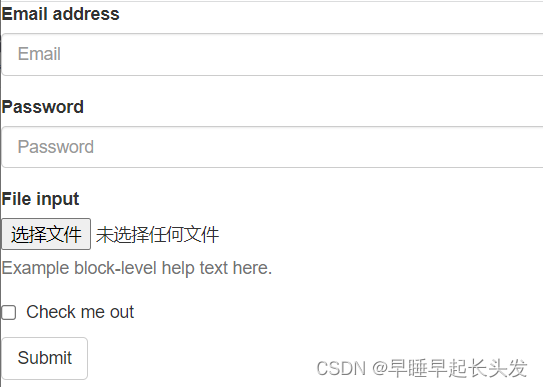
1. 表单样式概述
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form–control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form–group 中可以获得最好的排列。
- 描述:提供可描述输入字段预期值的提示信息
- 说明:该提示会在输入字段为空时显示,并会在字段获得焦点时消失。是HTML5新属性。
- placeholder 属性适用于以下的 <input> 类型:text, search, url, tel, email 以及 password。
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
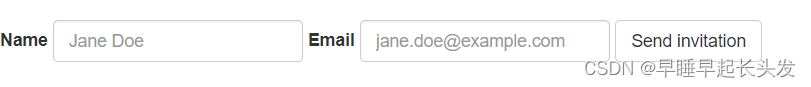
2. 内联表单
为 <form> 元素添加 .form–inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。 对于这些内联表单,你可以通过为 label 设置 .sr–only 类将其隐藏。
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form> 3. 水平排列的表单
3. 水平排列的表单
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form> 
4. 被支持的控件
4.1 输入框
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件:text、password、datetime、datetime–local、date、month、time、week、number、email、url、search、tel 和 color。
<input type=“text” class=“form-control” >注意:只有正确设置了 type 属性的输入控件才能被赋予正确的样式。
4.2 文本域
<textarea class="form-control" rows="3"></textarea>4.3 单选项和复选框
通过将 .checkbox–inline 或 .radio–inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。
<label class="checkbox-inline"><input type="checkbox" value="画画">画画</label>4.4 下拉列表
通过给<select>标记添加 .form-control 样式来实现效果。
<select class="form-control">……</select>对于标记了 multiple 属性的 <select> 控件来说,也可添加该样式 .form-control。
<select multiple class=“form-control”> </select>十一、按钮
1. 可作为按钮使用的标签或元素
为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
虽然按钮类可以应用到 <a> 和 <button> 元素上,但是,导航和导航条组件只支持 <button> 元素。
<a href="#" class="btn btn-default">公司首页</a>
<button class="btn btn-default">公司简介</button>
<input type="button" class="btn btn-default" value="新闻中心"> <!--普通按钮-->
<input type="submit" class="btn btn-default" value="在线留言"> <!--提交按钮-->

注意:如果 <a> 元素被作为按钮使用 ,那么,务必为其设置 role=“button” 属性。
兼容性:强烈建议尽可能使用 <button> 元素来获得在各个浏览器上获得相匹配的绘制效果。
2. 样式
默认样式:<button class = “btn btn-default”>default</button>
首选项: <button class = “btn btn-primary”>primary</button>
成功: <button class = “btn btn-success”>success</button>
一般信息: <button class = “btn btn-info”>info</button>
警告: <button class = “btn btn-warning”>warning</button>
危险: <button class = “btn btn-danger”>Danger</button>
链接: <button class = “btn btn-link”>Link</button>
激活状态(.active):<button type=”button” class=”btn btn-primary active“></button>
禁用状态(disabled):<button class=”btn btn-default” disabled=’disabled‘></button>
<button class="btn btn-default">默认样式default</button>
<button class="btn btn-primary">首选项primary</button>
<button class="btn btn-success">成功success</button>
<button class="btn btn-info">一般信息info</button>
<button class="btn btn-warning">警告warning</button>
<button class="btn btn-danger">危险Danger</button>
<button class="btn btn-link">链接Link</button>
<button type="button" class="btn btn-primary active">激活状态(.active)</button>
<button class="btn btn-default" disabled='disabled'>禁用状态(disabled)</button> 3. 尺寸
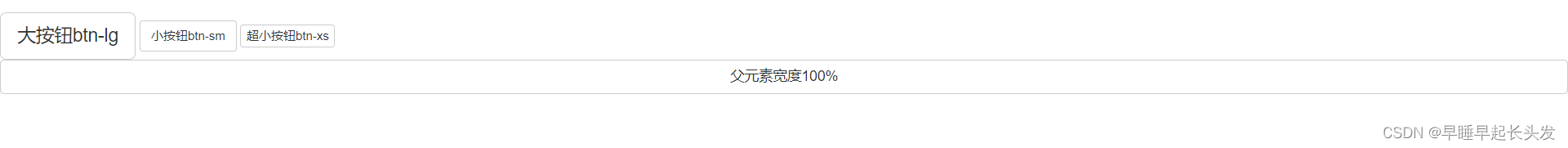
3. 尺寸
Extra samll button(超小按钮):.btn-xs
通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
<button class="btn btn-default btn-lg">大按钮btn-lg</button>
<button class="btn btn-default btn-sm">小按钮btn-sm</button>
<button class="btn btn-default btn-xs">超小按钮btn-xs</button>
十二、图片
1. 图片形状
圆角图片:<img src=”…” class=”img-rounded”>
圆形图片:<img src=”…” class=”img-circle“>
边框圆角:<img src=”…” class=”img-thumbnail”>
注意:Internet Explorer 8 不支持 CSS3 中的圆角属性。
<img src="../images/2.png" width="300" height="180" class="img-rounded">
<img src="../images/2.png" width="300" height="180" class="img-circle">
<img src="../images/2.png" width="300" height="180" class="img-thumbnail"> 2. 响应式图片
2. 响应式图片
在 Bootstrap 版本 3 中,通过为图片添加 .img-responsive 类可以让图片支持响应式布局。其实质是为图片设置了 max-width: 100%;、 height: auto; 和 display: block; 属性,从而让图片在其父元素中更好的缩放。
如果需要让使用了.img-responsive 类的图片水平居中,请使用 .center-block 类,不要用 .text-center。
<img src="../images/2.png" class="img-responsive center-block">十三、辅助类
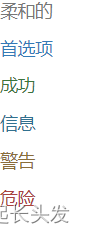
1. 文本颜色
柔和的:<p class=”text-muted”>…</p>
首选项:<p class=”text-primary”>…</p>
成功:<p class=”text-success”>…</p>
警告:<p class=”text-warning“>…</p>
危险:<p class=”text-danger”>…</p>
<p class="text-muted">柔和的</p>
<p class="text-primary">首选项</p>
<p class="text-success">成功</p>
<p class="text-info">信息</p>
<p class="text-warning">警告</p>
<p class="text-danger">危险</p>
2. 背景颜色
首选项:<p class=”bg–primary”>…</p>
成功:<p class=”bg–success”>…</p>
警告:<p class=”bg–warning”>…</p>
危险:<p class=”bg-danger”>…</p>
<p class="bg-primary">首选项</p>
<p class="bg-success">成功</p>
<p class="bg-info">信息</p>
<p class="bg-warning">警告</p>
<p class="bg-danger">危险</p>
3. 三角符号
通过使用三角符号可以指示某个元素具有下拉菜单的功能。注意,向上弹出式菜单中的三角符号是反方向的。
<a href="#" class="btn btn-danger">联系我们 <span class="caret"></span></a>
4. 显示和隐藏内容
.show 和 .hidden 类可以强制任意元素显示或隐藏(对于屏幕阅读器也能起效)。
<div class=”hidden”>隐藏内容</div>
<div class="show">显示内容</div>
<div class="hidden">隐藏内容</div>![]()
十四、栅格系统
1. 栅格系统介绍
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
行(row)必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
你的内容应当放置于列(column)内,并且,只有列(column)可以作为行(row)的直接子元素。
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
如果一行(row)中包含了的列(column)大于 12,多余的列(column)所在的元素将被作为一个整体另起一行排列。
|
样式名称 |
含义 |
.container最大宽度 |
列间隔 |
列间隔 |
|
|
col-xs-* |
<768px |
自动 |
30px |
30px |
|
|
col-sm-* |
小屏幕、平板 |
≥768px |
750px |
30px |
30px |
|
col-md-* |
≥992px |
970px |
30px |
30px` |
|
|
col-lg-* |
≥1200px |
1170px |
30px |
30px |
<!-- 100%宽度 -->
<div class="container-fluid">
<div class="col-md-1 bg-success">1</div>
<div class="col-md-1">1</div>
<div class="col-md-1 bg-danger">1</div>
<div class="col-md-1">1</div>
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1">1</div>
<div class="col-md-1 bg-warning">1</div>
<div class="col-md-1">1</div>
<div class="col-md-1 bg-info">1</div>
<div class="col-md-1">1</div>
<div class="col-md-1 bg-success">1</div>
<div class="col-md-1">1</div>
</div>
<br>
<!-- row隐含container-fluid:100%宽度 -->
<div class="row">
<div class="col-md-8 bg-danger">col-md-8</div>
<div class="col-md-4 bg-info">col-md-4</div>
</div>
<br>
<!-- 居左 -->
<div class="container row">
<div class="col-md-4 bg-danger">col-md-4</div>
<div class="col-md-4 bg-info">col-md-4</div>
<div class="col-md-4 bg-danger">col-md-4</div>
</div>
<br>
<!-- 居中 -->
<div class="container">
<div class="col-md-6 bg-danger">col-md-6</div>
<div class="col-md-6 bg-info">col-md-6</div>
</div>
2. 列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。
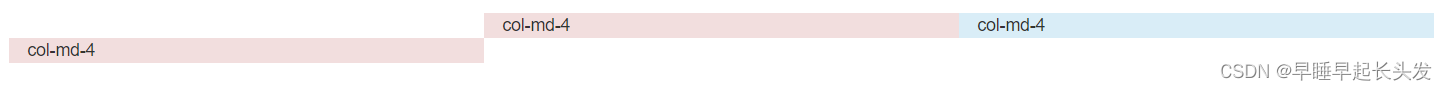
例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
<div class="container">
<div class="col-md-4 bg-danger col-md-offset-4">col-md-4</div>
<div class="col-md-4 bg-info">col-md-4</div>
<div class="col-md-4 bg-danger">col-md-4</div>
</div>
3. 列嵌套
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。
<div class="container">
<div class="col-md-6 bg-danger">
col-md-6
<div class="col-md-4">col-sm-4</div>
<div class="col-md-8">col-sm-8</div>
</div>
<div class="col-md-6 bg-info">col-md-6</div>
</div>
原文地址:https://blog.csdn.net/weixin_51481135/article/details/128519822
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34514.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!



![[office] excel怎么在表格中画斜线 #经验分享#知识分享#媒体](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)


