display属性
dispaly属性的作用
在CSS中display属性表示“显示框类型“,即不同的盒模型。简单来说,可以把块级盒子转成内联盒子,也可以把内联盒子转换为块级盒子。
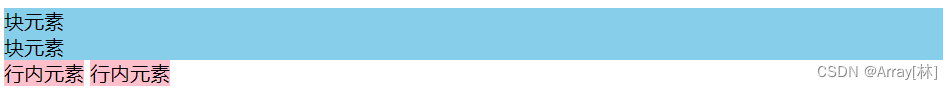
展示效果如下:

可以看到,div具备了内联盒子的特性,而span则具备了块级盒子的特性。(块级元素和行内元素的区别)但是display远比这个复杂的多,其中弹性布局、网格布局等都是跟display有着紧密关系。
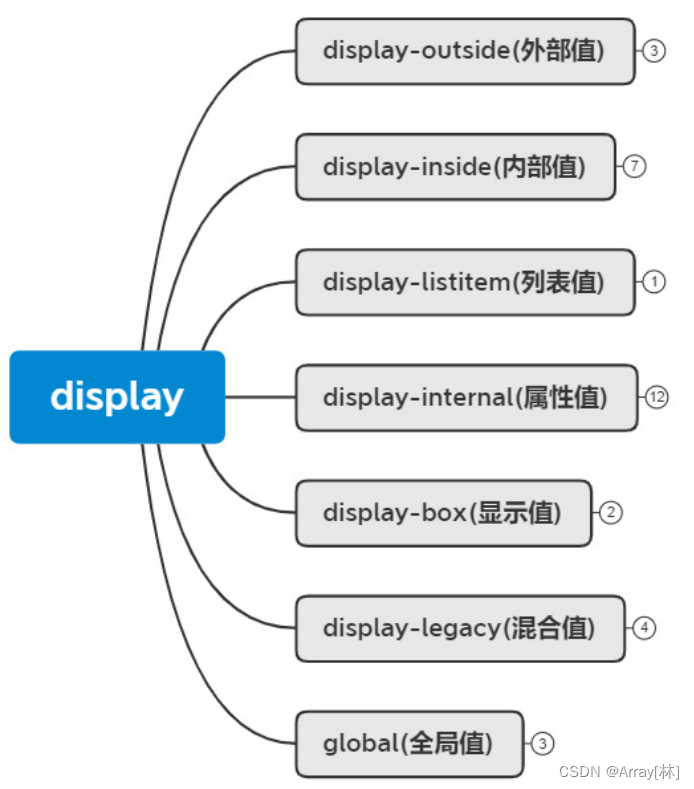
display的分类

display–outside(外部值)
外部值就是定义自身元素的外部表现,而不影响其内的子元素。

block:将元素表示为块级元素
inline:将元素表示为内联盒子
run–in:实际是块元素和行内元素的混合,可以使某些元素成为下一个块级框元素的行内部分。实验性质的属性,浏览器兼容不好
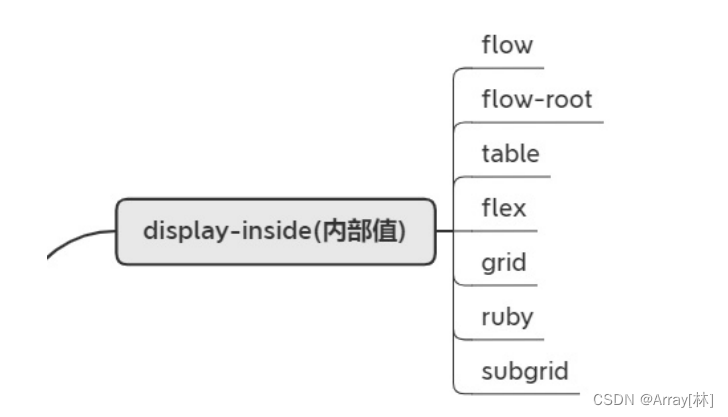
display–inside(内部值)
和外部值相反,内部值就死定义子元素布局的。像flex,grid这些都会影响到子元素的布局形式。

flow–root:一个BFC的块级盒子(注:BFC后面小节会讲解)
table:带有内部表格布局的块级盒子。
flex:带有内部弹性布局的块级盒子
grid:带有内部网格布局的块级盒子
使用flex实现上下左右居中:
使用flex实现两列或三列布局:
display-listitem(列表值)不常用
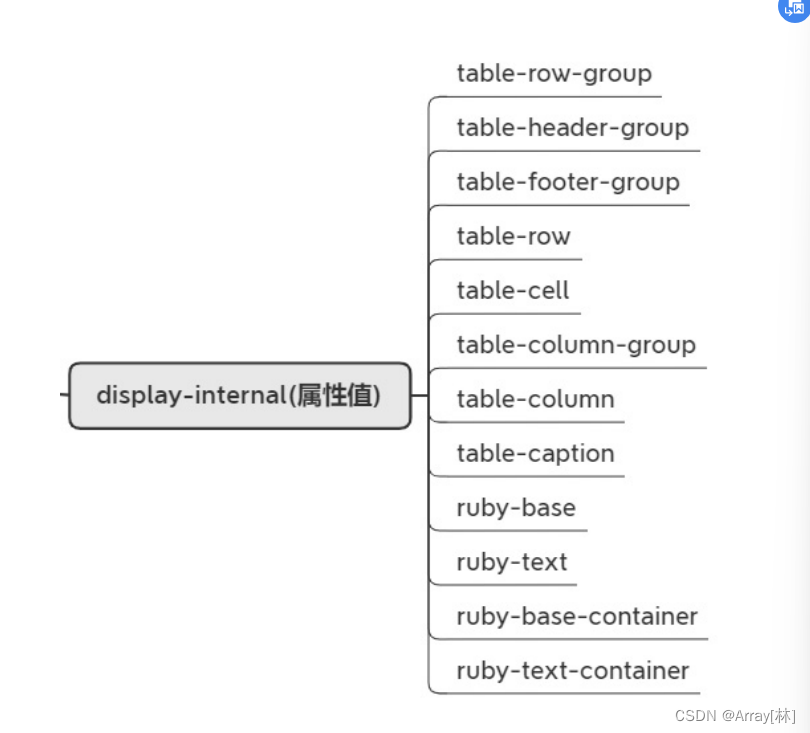
display-internal(属性值)不常用
display-box(显示值)
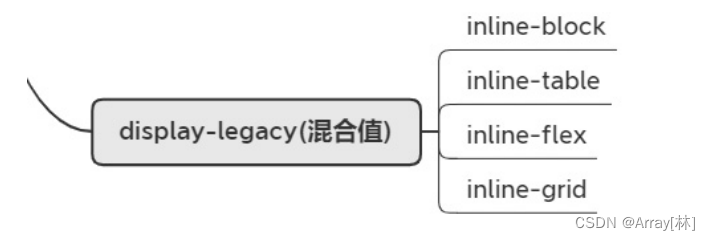
display-legacy(混合值)
global(全局值)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。